
Hello Support,
http://www.omex.org/about/leadership-team/
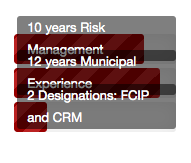
We have added the progress bar on the link above. Looks great on PC’s Mac’s.
On the Iphone & iPad the progress bar information is looks bad and hoping you can help find a solution.

Hope to her from you soon.
MP
Hi Marcelo!
They display fine on my end using iPhone 4 and Safari, what browser are you using to get this error?
Cheers!
Rikard
mine looks bad in Safari and in Chrome on my iPhone. http://www.alpineoxygen.net/altitude-sickness-alpine-oxygen-rental/
Hi!
I checked the site on safari and the progress bar looks OK. The progress bar title location will change on mobile devices.
@kpundyk: Please upgrade the theme to version 3.1.5.
Best regards,
Ismael
it looks ok because I added this from another post:
@media only screen and (max-width: 767px) {
.avia-progress-bar .progressbar-title-wrap {
position: static;
color: black !important;
padding: 0 !important;
}
}
