
-
AuthorPosts
-
June 2, 2022 at 5:10 pm #1353951
Hi!
Where I can change the preset colors of th progress bar?
For example,
–wp–preset–color–white #ffffff
i want to chenge on violet.Also i want to change the name of this color in the administration panel.
Is it possible?
-
This topic was modified 3 years, 7 months ago by
vicpvic.
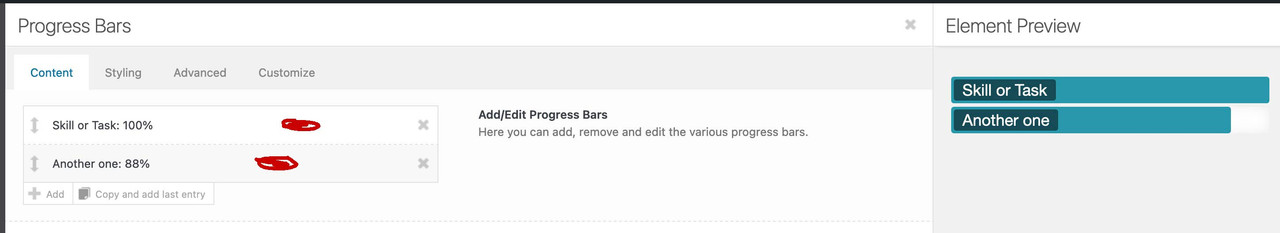
June 2, 2022 at 5:48 pm #1353958if you open that progress-bar alb element – you see this –

both entries could be clicked again – and a new popup will arise. On this you have the styling mode of each progress par – including colorsGuess the default color will be the theme-color – and this is set on enfold options : general styling : primary color
( this is dependent on if the element is main content or alternate content etc. )2) what do you mean by admin panel – what do you like to change there ?
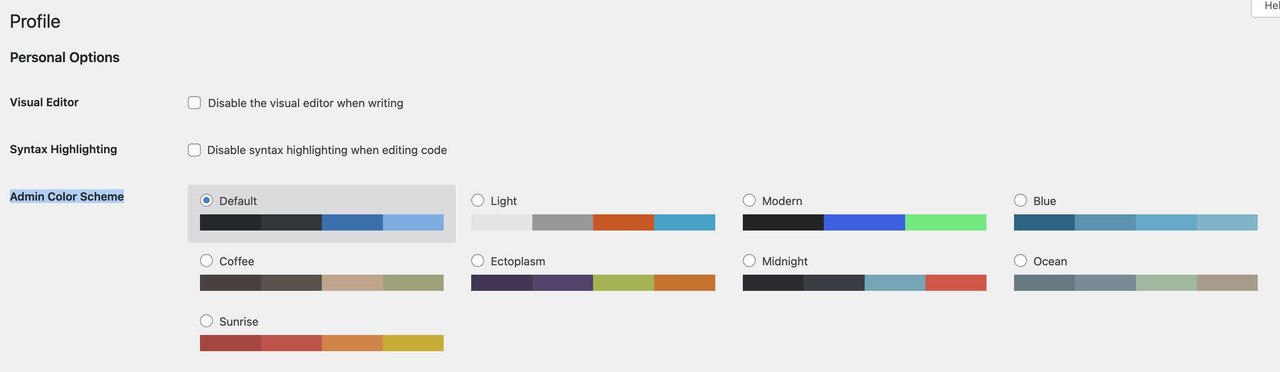
Do you mean on dashboard – users – your profile: the admin color scheme ?
 June 2, 2022 at 6:07 pm #1353960
June 2, 2022 at 6:07 pm #1353960if you are familiar with developer tools you can inspect even the admin window on your browser to get the selectors used there.
with a snippet in your child-theme functions.php you can change the admin area as you like:f.e.:
function admin_head_mod() { echo '<style type="text/css"> #adminmenu, #adminmenuback, #adminmenuwrap { background: #431781;} // … and more rules </style>'; } add_action('admin_head', 'admin_head_mod');June 2, 2022 at 9:44 pm #1353968There are only presets and i cant add custom color. But i need to add the color which doesn’t exist in this list f.e. yellow, brown and violet. So my idea – to change colours of the few of presets colours.
 June 3, 2022 at 11:05 am #1354006
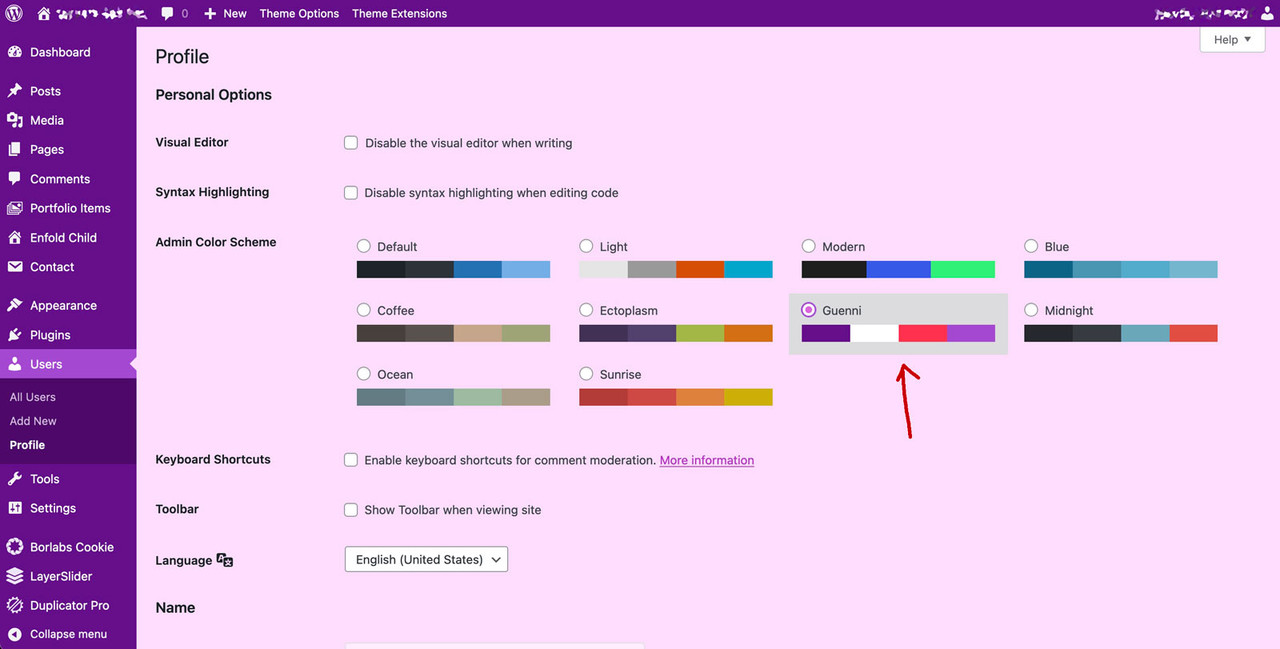
June 3, 2022 at 11:05 am #1354006you can create your own custom color set online here: https://wpadmincolors.com
the snippet comes to your child-theme functions.php
and the downloaded css file in your root directory of your child-theme ( where the style.css of your child-theme is located )i do not know where your dropdown list ( from your screenshot ) can be seen. Is it a plugin you use for that ?
I do set up the admin color schemes on Users – Profile – go to your profile then and choose now the custom profile:
 June 4, 2022 at 11:42 am #1354132
June 4, 2022 at 11:42 am #1354132now i know what is your request. ( it would be better to have an english screenshot on that ) hard to read for a german user your image
the list of those colors to choose is in class-popup-templates.phpat lines 1473ff there is an array: colored:
$colored = array( __( 'Theme Color', 'avia_framework' ) => $theme_col_key, __( 'Theme Color Highlight', 'avia_framework' ) => 'theme-color-highlight', __( 'Theme Color Subtle', 'avia_framework' ) => 'theme-color-subtle', __( 'White', 'avia_framework' ) => 'white', __( 'Blue', 'avia_framework' ) => 'blue', __( 'Red', 'avia_framework' ) => 'red', __( 'Green', 'avia_framework' ) => 'green', __( 'Orange', 'avia_framework' ) => 'orange', __( 'Aqua', 'avia_framework' ) => 'aqua', __( 'Teal', 'avia_framework' ) => 'teal', __( 'Purple', 'avia_framework' ) => 'purple', __( 'Pink', 'avia_framework' ) => 'pink', __( 'Silver', 'avia_framework' ) => 'silver', __( 'Grey', 'avia_framework' ) => 'grey', __( 'Black', 'avia_framework' ) => 'black', );but these are only for named colors
but i do not know if there is a child-theme method to add to that dropdown-list some custom colors.
maybe the filter : avf_alb_popup_templates_named_colors could be used for thatJune 6, 2022 at 12:52 pm #1354292Hi,
Thanks for helping Guenni007, I asked the Dev Team how to use the filter to change the colors for the progress bar element and they said that the progress bar only supports the given colors hardcoded in CSS, so to change the colors we will need override with css like this, for example the white option to violet:.white-bar .bar { background: violet; }vicpvic can see the supported colors names in this file:
\enfold\config-templatebuilder\avia-shortcodes\progressbar\progressbar.cssstaring on line 108
The Dev Team has opened a dev issue for this and hopefully in a future update there will be a way to easily customize the colors, for now this is the recommended solution.Best regards,
MikeJune 6, 2022 at 2:44 pm #1354310Mike, Guenni007, thanks a lot! I used the way with CSS. The names was changed in the translation module. RGB is working too.
.silver-bar .bar { background: #E3A88D; }June 7, 2022 at 12:18 pm #1354377Hi,
Glad we were able to help, thanks Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeJune 7, 2022 at 3:43 pm #1354416 -
This topic was modified 3 years, 7 months ago by
-
AuthorPosts
- The topic ‘Progress bar preset color changing ?’ is closed to new replies.
