
-
AuthorPosts
-
January 7, 2015 at 4:46 am #375981
Hi Elliot, I started this question because you fixed the Blurry Images on another question and this issue is different.
I’m having the same problem with the product catalog images sizes. I followed your instructions and changed the /enfold/config-woocommerce/config.php line 143 to “full” and the products on my home page in the main area and on the store page are still showing the products with all the widths the same and the heights various sizes.
I need it the other way around.
QUESTION: Where do I set it so they show all the same HEIGHT with a variable WIDTH?You may use the admin login to see the setting I have already in the Woo Commerce catalog settings.
Feel free to make any needed adjustments. ThanksJanuary 8, 2015 at 5:29 pm #376908Hey voice903fm!
Try adding this to your custom CSS.
.inner_product img { max-height: 140px; }If that’s not working then take a screenshot and highlight what your trying to do so we can get a better idea.
Regards,
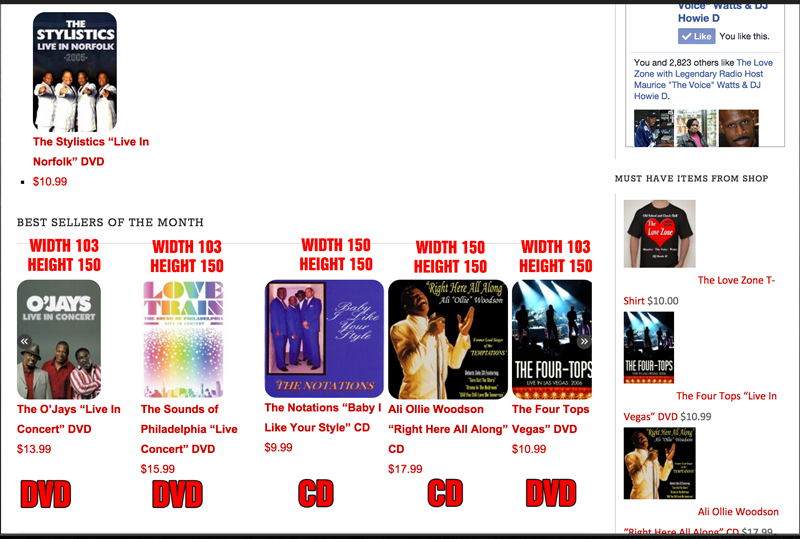
ElliottJanuary 8, 2015 at 7:29 pm #377027Ok, here’s a screen shot of how my previous store was set up.
 Notice the Height of all the products are 150px and the widths are variable but mainly 150px for the cd’s and 103px for the DVDs. This is my goal. The code you sent above forced all the heights to 140px which is cool but all of the widths are at 198px. How can we make the widths a variable width based on the height of the image? [ADMIN DATAT is in PRIVATE section of original post above.] January 9, 2015 at 12:35 am #377155
Notice the Height of all the products are 150px and the widths are variable but mainly 150px for the cd’s and 103px for the DVDs. This is my goal. The code you sent above forced all the heights to 140px which is cool but all of the widths are at 198px. How can we make the widths a variable width based on the height of the image? [ADMIN DATAT is in PRIVATE section of original post above.] January 9, 2015 at 12:35 am #377155Hi!
Try switching it to this then.
.inner_product img { margin: 0 auto !important; max-height: 150px !important; width: auto !important; }Cheers!
ElliottJanuary 9, 2015 at 3:36 am #377184Elliott! My man you guys are simply THE BEST! That works perfect. Is it possible to use the same type of code in the sidebar area to for products? Currently they are all squared 62px x 62px. Remember you already gave me this code to enlarge the images div ul.product_list_widget li img { width: 62px !important; }
I would really love for the sidebar to follow the same rule you made for the main area.
.inner_product img {
margin: 0 auto !important;
max-height: 150px !important;
width: auto !important;
}January 9, 2015 at 6:49 pm #377535Hey!
Your using the Woocommerce product widget there correct? It resizes the images to 90×90 so they will all display square anyway. You can try posting on the Woocommerce support to see if there is an easy way to have the widget display images in their fullsize instead of thumbnails.
Cheers!
ElliottJanuary 13, 2015 at 5:29 pm #378932OK, for now I’ll leave it at this size. Thanks E
-
AuthorPosts
- The topic ‘Products with Same Heights & Variable Widths Help Needed.’ is closed to new replies.
