
-
AuthorPosts
-
April 14, 2015 at 12:05 pm #428150
On ipad i have a problem with some boxes.
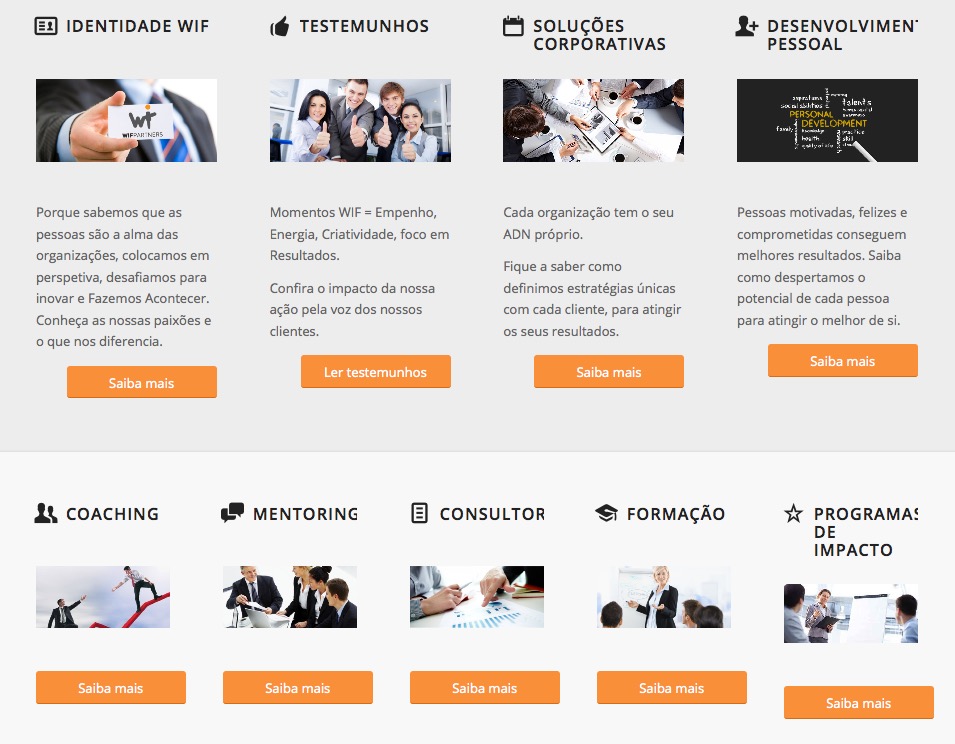
They get on top of each other you can see it on – http://puu.sh/hdvDm/653e13f1b5.png
April 14, 2015 at 1:15 pm #428189but you can not prevent this behaviour if your text and headings above haven’t the same count of letters.
e.g. the one heading has a linebreak long time before the others.
you can see that the columns above work in the same manner when shrinking the screenwidth of the browser (it might be an accident that for the screenwidth of an landscaped ipad this isn’t so)
April 14, 2015 at 1:22 pm #428191did you layout it by columns?
try to use grid design instead and positioning the avia_buttons on bottom.it could be that the grids have all the same hight. ???
edit: no i guess it will not work because there is a div.flex_cell and in it a div.flex_cell_inner
the last is not the same hight as the othersby the way the last image is not the same hight as the others !
-
This reply was modified 10 years, 9 months ago by
Guenni007.
April 14, 2015 at 1:23 pm #428193Guenni007 thank you for your participation but that isn’t the problem.
The problem here is that on an ipad in portrait mode the first 4 entries are display has 2 + 2 but the last 5 are displayed together and that made them move on top of each other.
You can always solve the letter number issue creating css tags for each box and have a min-height. That’s what a i made on the top 4 entries.
April 14, 2015 at 1:40 pm #428204again : btw the last image is bigger than the others
April 14, 2015 at 1:49 pm #428211I just changed the image. It’s the same size now. Still the problem resides on why with 4 entries it changes to 2 + 2 and with five just put all on the same line
April 14, 2015 at 2:01 pm #428215well this is becaus of the media querie rules on line 302
@media only screen and (min-width: 768px) and (max-width: 989px) { .responsive .av_one_fourth.first.el_before_av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth + .av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth + .av_one_fourth + .av_one_fourth, .responsive .av_one_half.first + .av_one_fourth.el_before_av_one_fourth, .responsive .av_one_half.first + .av_one_fourth.el_before_av_one_fourth + .av_one_fourth, .responsive .avia-content-slider-inner .av_one_fourth { margin-left: 4%; width: 48%; } .responsive .av_one_fourth.first.el_before_av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth + .av_one_fourth, .responsive .av_one_half.first + .av_one_fourth.el_before_av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth + .av_one_half, .responsive .avia-content-slider-inner .av_one_fourth.first { clear: both; margin-left: 0; } .responsive .av_one_half.first.el_before_av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth + .av_one_half { width: 100%; } .responsive .av_one_half.first + .av_one_fourth, .responsive .av_one_half.first + .av_one_fourth + .av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth + .av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth + .av_one_fourth + .av_one_fourth, .responsive .av_one_fourth.first + .av_one_fourth + .av_one_half { margin-top: 30px; } }you can do that for the fifth rules too !
April 14, 2015 at 3:04 pm #428259well i usually have in my child-theme functions.php this:
add_theme_support('avia_template_builder_custom_css');to have the possibility to set a css class to alb elements.
then you can put the columns into a color section with class: “onefifth_special” (this is because otherwise you will change every fifth column in this manner)
then i put in quick css these lines:
@media only screen and (min-width: 768px) and (max-width: 989px) { .responsive .onefifth_special .av_one_fifth { margin-left: 2%; width: 48%; padding-bottom: 30px } .responsive .onefifth_special .av_one_fifth.first.el_before_av_one_fifth, .responsive .onefifth_special .av_one_fifth.first + .av_one_fifth + .av_one_fifth, .responsive .onefifth_special .avia-builder-el-last { clear: both; margin-left: 0; } }and you can see the result on : http://webers-testseite.de/enf02/beispiel-seite/
April 14, 2015 at 3:09 pm #428262And by the way on my ipad air in portrait direction there are 5 columns aside (not 1/2 1/2) on your site. So i did not see in the beginning what you mean.
April 15, 2015 at 3:21 pm #428972hey it seems to work wif.pt and a positiv resonance is good for helpful people ;-)
April 16, 2015 at 7:47 am #429372Hey!
Thanks for all the helpful input @Guenni007!
@moreleads, do you still need any help?Best regards,
Rikard -
This reply was modified 10 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
