
Tagged: API, googlemaps, key
Hey guys,
I have the same problem as many others reported, but in my case I couldn’t solve it by entering the API Key or placing the JS in the footer.

The Googlemaps integration doesn’t fetch the coordinates an is not showing up (have look in the private content).
Could you please help me?
Kind regards,
Chris
Hi blurithmics!
As it seems the domain is not added properly.
Please – check our documentation and follow the process exactly.
That will do help you get the issue shorted.
Thank a lot
Cheers!
Basilis
Hi Basilis,
many thanks for your assistence … here’s what is configured to that API key:
### IMG deleted ###
Could you please have a look and tell me, what is the matter / what is wrong with that config?
Thanks a lot and kind regards,
Chris
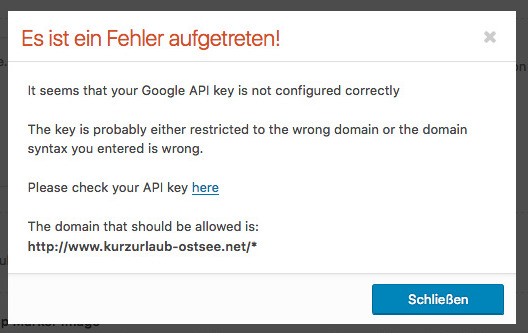
I tried it now without any restrictions to the API key and it worked … better to say is that the coordinates where fetched. Now I try to make the map visible because I get this error message: “Hoppla! Ein Fehler ist aufgetreten.” any ideas? ;)
This is solved now.
As I integrated a different solution manually in the page footer, Google wasn’t able anymore to verify the correct API. So I deleted the manually integrated code in the footer and now it works fine.
Hint: If you get the message that a specific domain should be connected to that API key, copy that directly and fill it in the Google Mpas API key.
