
Tagged: error, google maps, Google Maps API
-
AuthorPosts
-
June 27, 2018 at 3:33 am #978219
Hi folks,
I’m having trouble with the new Google Maps API. I just “upgraded” my Google account and added billing info. The key wouldn’t work fully. In the process of troubleshooting, I even removed the HTTP referrer restriction from the key. The behavior I’m seeing is this:
1) Add the key in the Theme Options.
2) Click “Save all changes”
3) The page loads the Google Map element as expected.
4) Click “Check API Key” in the Theme Options.
5) I see “Could not connect to Google Maps with this API Key.” and the Google Maps element on the page shows, “This page can’t load Google Maps correctly.” and “For development purposes only.”What’s happening? It’s fine that the API works, but it’s odd that the theme thinks it doesn’t work.
I’m using Enfold 4.4.1.I haven’t disabled all the plugins to check yet because this is a production site and I don’t want to disturb anything yet. Credentials are in the private content.
I appreciate any guidance you can offer!
June 28, 2018 at 3:59 am #978689Hey AJDesignCo,
Thank you for using Enfold.
This is the error when I try to authenticate the key.
js?v=3.32&callback=av_backend_maps_loaded&key=AIzaSyD2dKbb0E_4yVBwqv_jJfu736B16qfenhQ:42 Geocoding Service: This API project is not authorized to use this API. For more information on authentication and Google Maps Javascript API services please see: https://developers.google.com/maps/documentation/javascript/get-api-key
Are you sure that you selected the correct API when you created the project?
This might help. https://kriesi.at/documentation/enfold/google-map/#google-maps-setup
Best regards,
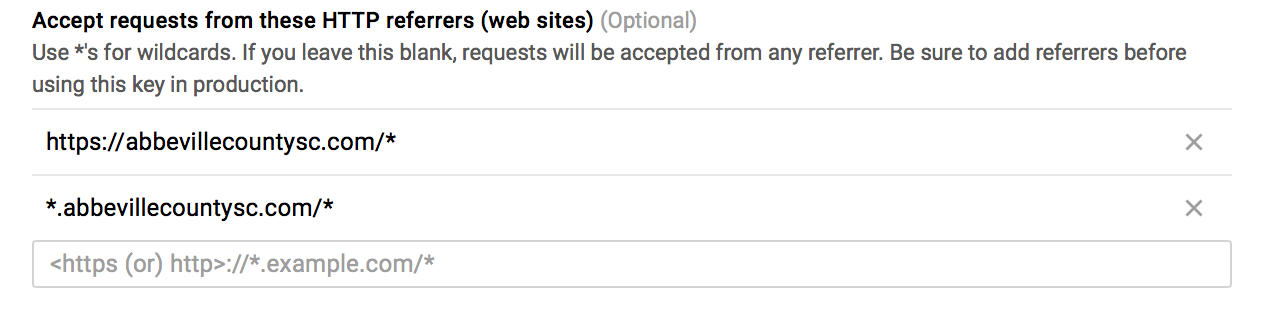
IsmaelJuly 1, 2018 at 10:56 pm #979912I’ve just walked through the setup and created another key. I also restricted it to the domain:

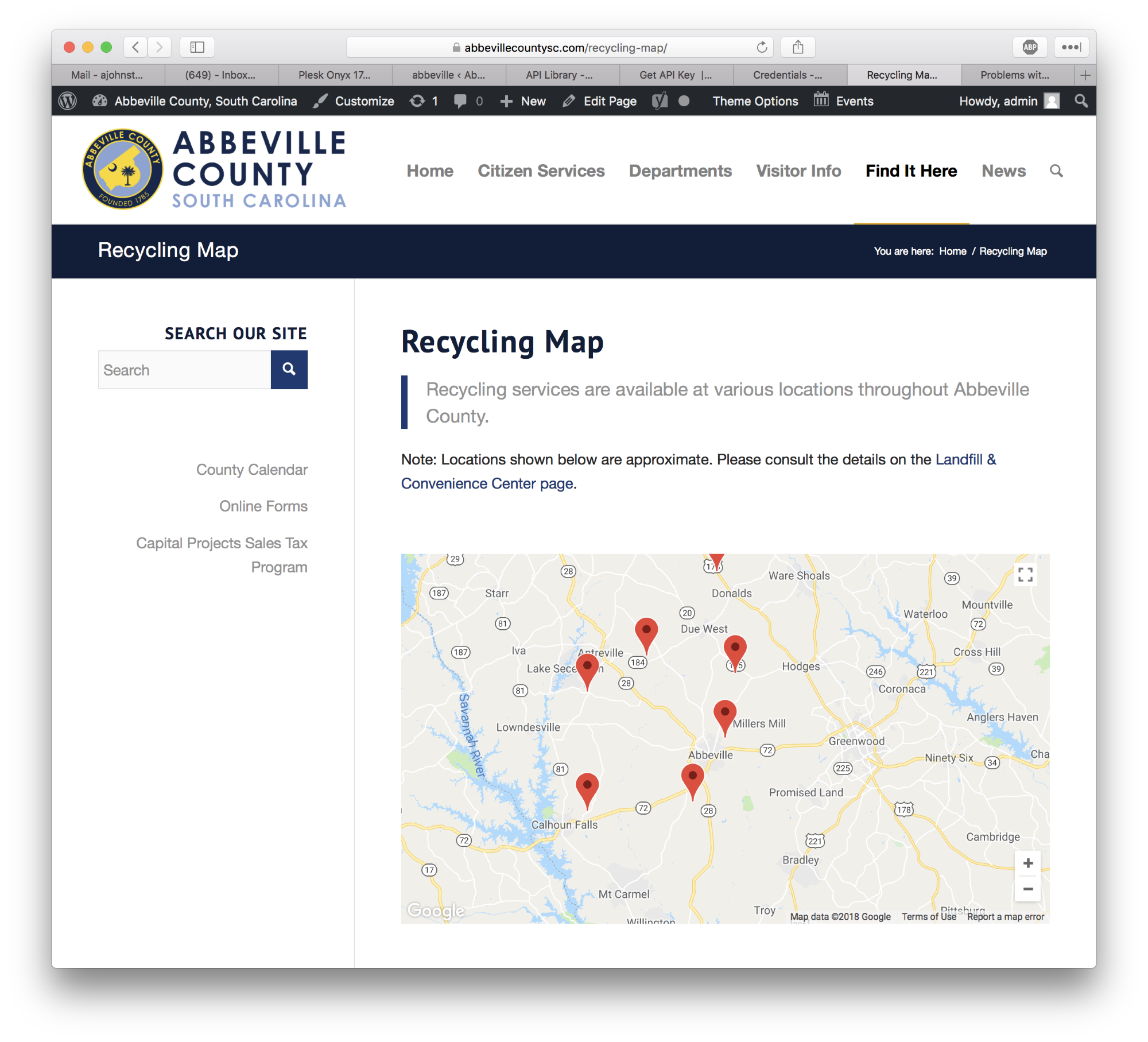
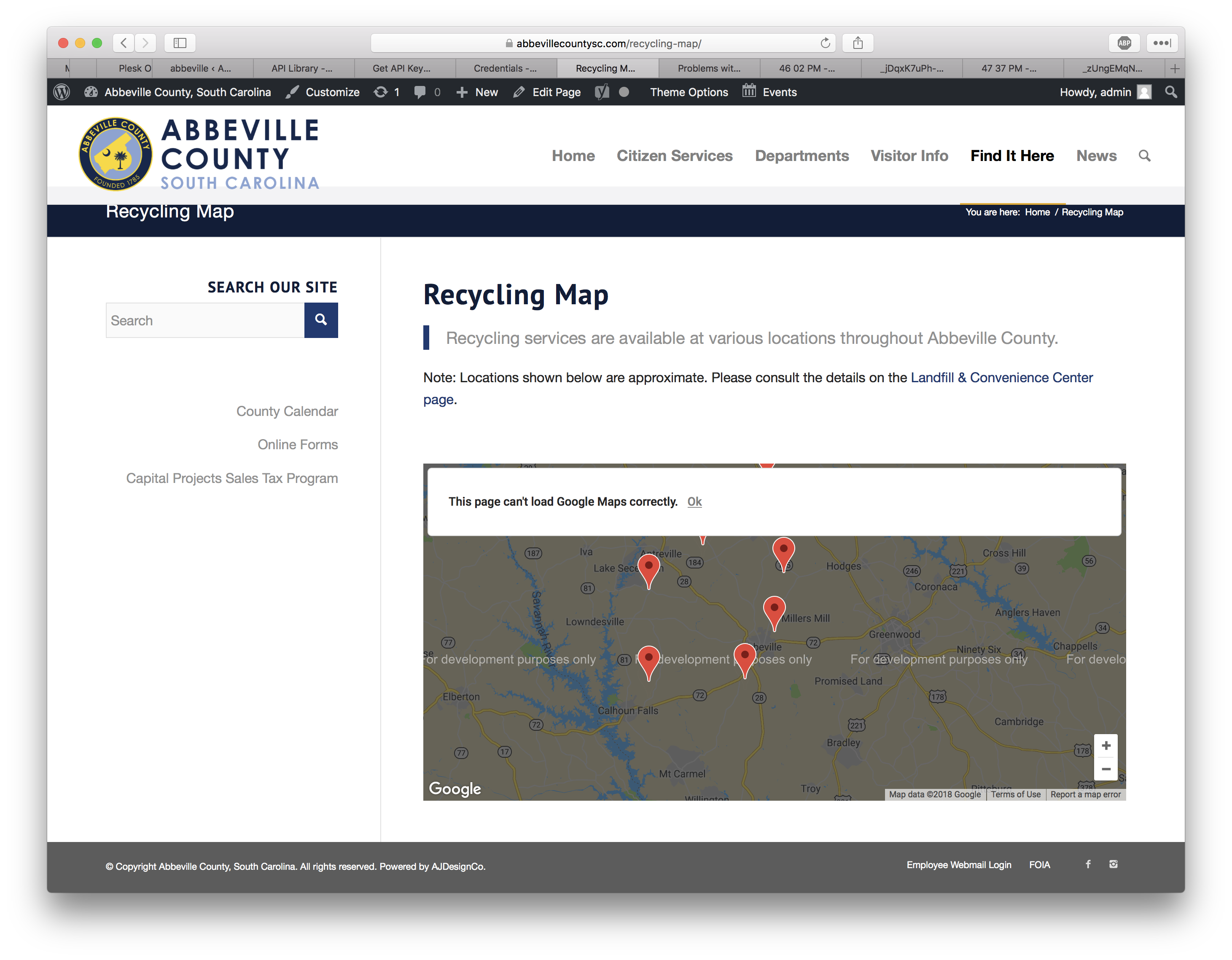
When I save the API key in the Theme Options without clicking “Check API Key,” the Google Maps elements work with no error. Here’s a live example:
https://abbevillecountysc.com/recycling-map/And here’s a screenshot just in case the condition changes by the time you read this:

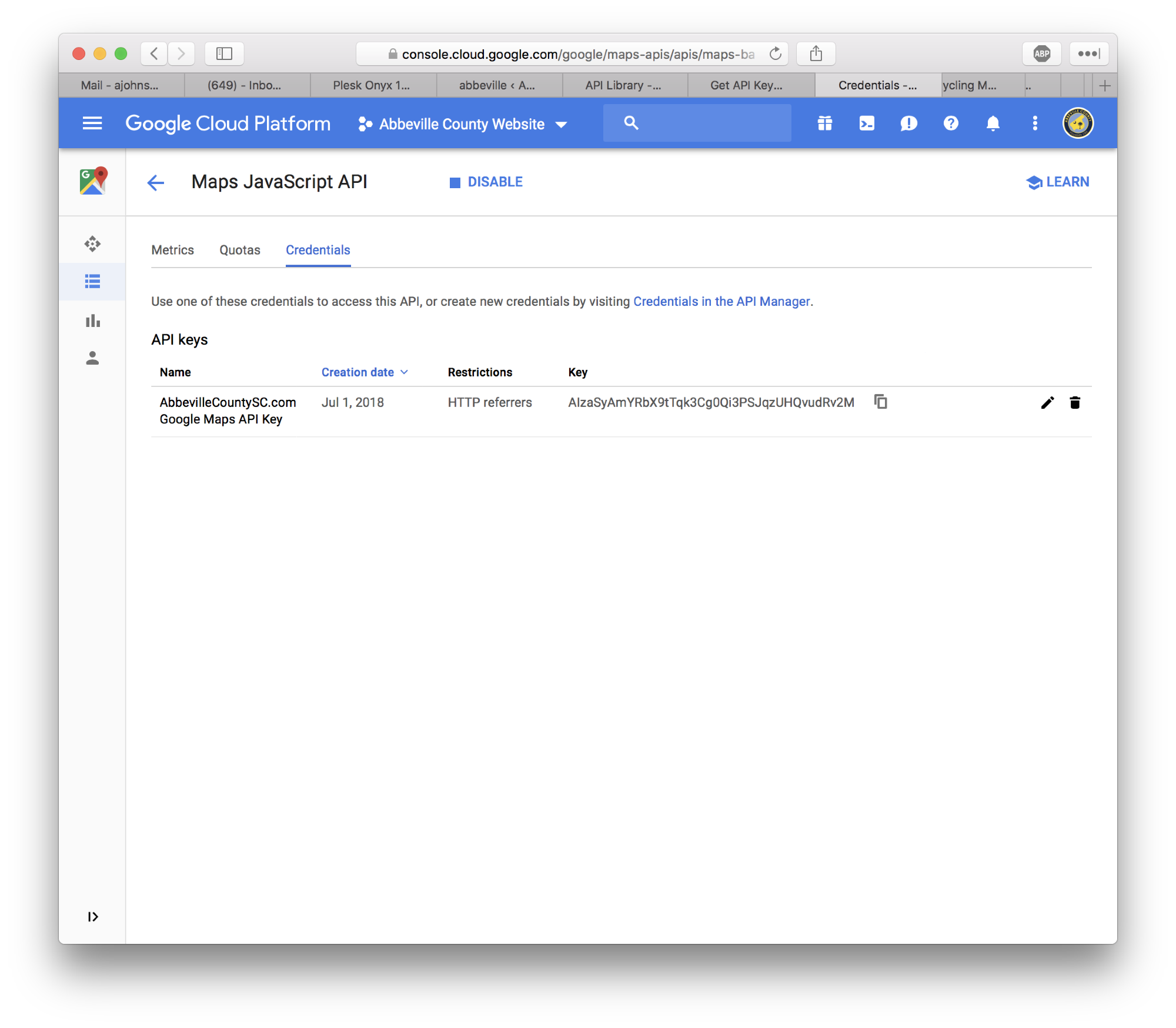
I am fairly certain I enabled the correct API:

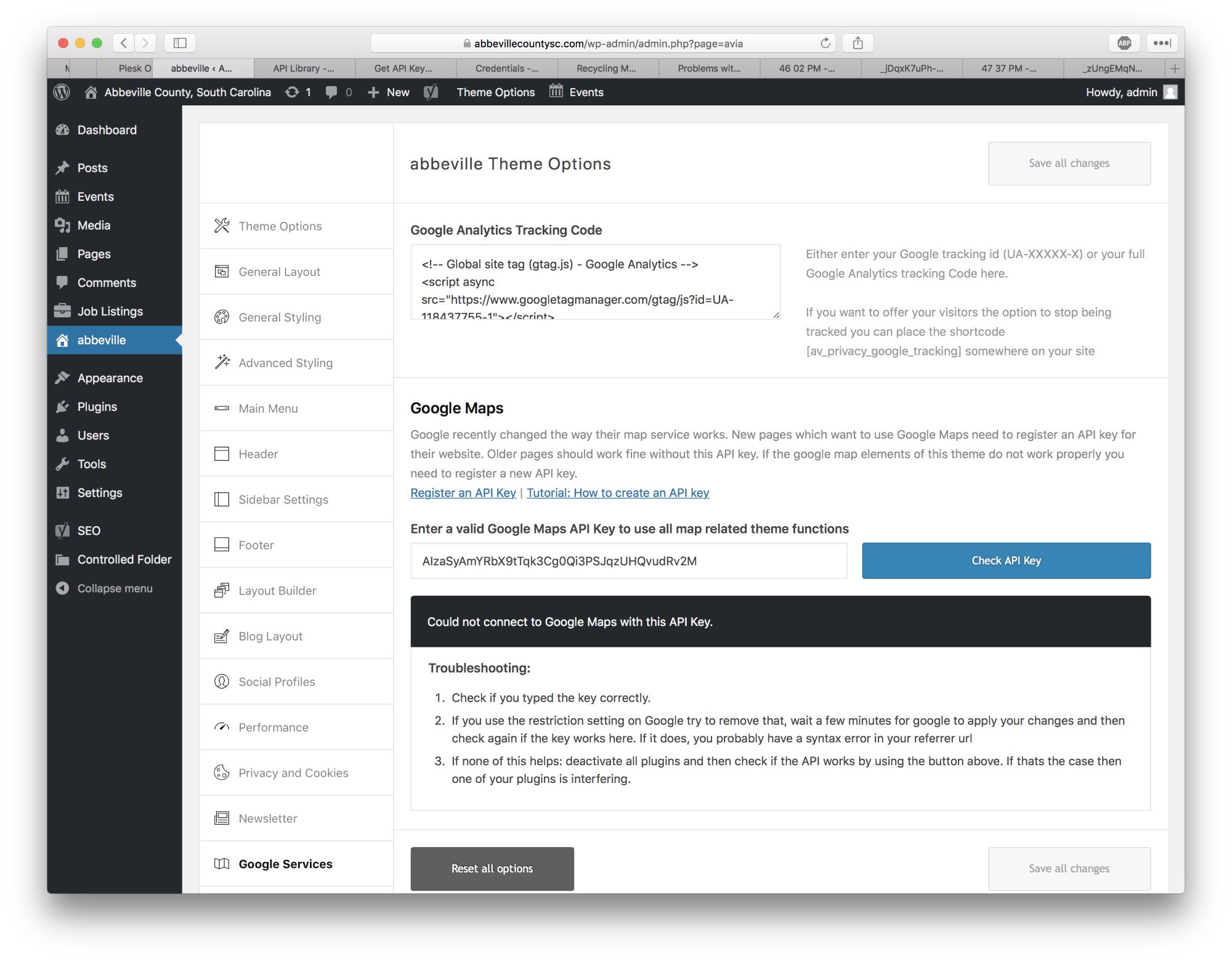
I’m seeing the same behavior I described in the original message above. I add the API key to the Theme Options and save it. The Maps element works. When I “Check API Key” in the Google Service section of Theme Options, I see this error:
 Google Services after clicking “Check API Key”” />
Google Services after clicking “Check API Key”” />After that, when I refresh a page with the Google Maps element on it, I see this error:

It’s frustrating. They key appears to be both valid and appropriately restricted, and it seems to work as long as I save the Theme Options and don’t click “Check API Key.” But apparently, the success doesn’t last. I appreciate any assistance you can offer.
July 2, 2018 at 7:28 am #979959Hi,
Thanks for the update.
I’m trying to debug the issue but I lost the API key when I refreshed the page. Sorry about that. Please add the API key again in the google services field. It seems like the theme’s av_maps_js_api_check ajax function returns 0 as the $valid_key value even if the map API check is successful causing the error response text to display instead of storing the map key. I’m not really sure yet so we need to inspect the issue further. We’ll check it again once you’ve added the API key again.
You can actually store the map api key manually in the database as a temporary workaround.
add_action('init', function { update_option( 'av_gmaps_api_key', 'ADD KEY HERE' ); });Adjust the API key then refresh the page once or twice and then delete the function.
Best regards,
IsmaelJuly 2, 2018 at 1:50 pm #980082Thanks! The API key is added once again.
Where should I add the code you sent? The functions.php file?
July 3, 2018 at 6:33 am #980397Hi,
I modified the framework > php > class-gmaps.php file so the api check gets through regardless of the geocoding result. I had to do this because the geocoding service is asking for another authentication.
Geocoding Service: This API project is not authorized to use this API. For more information on authentication and Google Maps Javascript API services please see: https://developers.google.com/maps/documentation/javascript/get-api-key js?v=3.32&callback=av_backend_maps_loaded&key=AIzaSyAmYRbX9tTqk3Cg0Qi3PSJqzUHQvudRv2M:42I pushed the issue to the team. Please try to create another key for the Geocoding Service API so that we can test it further.
Best regards,
IsmaelJuly 3, 2018 at 2:01 pm #980568I haven’t heard of the Geocoding Service API in this process before. Per the instructions, I enabled the Google Maps Javascript API.
I know you asked earlier if I was sure I enabled the right API, and I thought I was. But I’m not so sure now! Is that the problem? Should I enable the Geocoding API and use that key instead of the Google Maps Javascript API?
Thanks for your help.
July 3, 2018 at 6:55 pm #980687Hi,
As far as I know you can activate several APIs for one key. If you have trouble translating addresses into geographical locations, please verify that the Google Maps Geocoding API is enabled in the Google Maps API Manager.
Best regards,
DudeJuly 4, 2018 at 3:19 am #980873Hi!
Looks like you can enable the Geocoding API on a single project. I’m not sure if it was enabled by default when you create a project or generate a maps javascript API key but it is turned on when I visited the API manager.
Screenshot: https://imgur.com/a/x6kZvtk
Did you manually configure the API when you created the project?
Best regards,
IsmaelJuly 6, 2018 at 10:51 am #981975Hello
I’m having the same issue…July 6, 2018 at 2:18 pm #982067Hey
I managed to resolve it…
I generated a new key and added the ‘Maps JavaScript API’ to API Restrictions
Before doing that I only had ‘Maps Embed API’ on ….
Hope this helps someone.
CheersJuly 7, 2018 at 9:50 am #982347Hi,
Great, glad you got it working and thanks for sharing your solution, much appreciated :-)
Best regards,
RikardOctober 17, 2018 at 1:37 pm #1022754To solve this you have to edit framework/php/class-gmaps.php
In my Version 4.5 line 17 to:
const API_VERSION = ‘quarterly’;After this i can add and save api key in enfold settings successful an my map is loading correct.
@Team Kriesi:
Can you change this line from old Version 3.3.0 to “quarterly”?
Would be nice if it persits an update.October 17, 2018 at 3:21 pm #1022801July 8, 2019 at 10:34 pm #1116778Hi everyone,
The issue has re-appeared on the same page:
I wonder if Google changed the terms and we need to pay now, or if there’s an API encoding issue in the theme. Please advise. Thanks!
July 9, 2019 at 4:08 am #1116874Hi,
You have exceeded your request quota for this API. See https://developers.google.com/maps/documentation/javascript/error-messages?utm_source=maps_js&utm_medium=degraded&utm_campaign=billing#api-key-and-billing-errors
The error says that you have exceeded the request quota for the API. Did you impose a daily limit? And did you enable the Geocoding Services API manually?
// https://kriesi.at/documentation/enfold/google-map/#enable-services-for-google-api
Best regards,
IsmaelJuly 9, 2019 at 3:16 pm #1117079I think I figured it out. I managed this particular Google Maps API in its own account, and it was set up before Google made the change that Developer Console accounts had to have active billing information connected with them. The API was configured properly, but the request quota was set down to zero because I hadn’t added billing information in the account.
Sorry for the nag follow up request here, but I thought I would reply to let you guys (and the Googling world…) know what I found. Thanks!
July 9, 2019 at 8:24 pm #1117183Hi AJDesignCo,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
VictoriaSeptember 24, 2019 at 9:14 am #1141278@ajdesignco
I would highly recommend you to delete the screenshot / or the part in the screenshot with the key.September 24, 2019 at 5:37 pm #1141472Hi AWZ,
Thank you for your input :) Maybe the owner changed the key already.
Best regards,
VictoriaSeptember 26, 2019 at 3:10 pm #1142289Thanks everyone. It’s handled now. Take care!
September 26, 2019 at 4:59 pm #1142398Hi AJDesignCo,
Glad you got it working for you! :)
We are closing this thread.
If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- The topic ‘Problems with Google Maps: "Google Maps API warning: RetiredVersion"’ is closed to new replies.
