
Tagged: Advanced Styling, font size, Header Size, line spacing
-
AuthorPosts
-
August 26, 2018 at 2:36 pm #1001879
Hi there!
Since yesterday, I seem to be having problems with inconsistencies in font and header size. I’ve attached photos (in Private Content) illustrating what I mean.Point 1. I have added some custom font sizes for headers H2 (50px), H3 (40pz) & H4 (35pz), and have set the size for the text in my paragraphs to 25px. But when I view my website, these settings seem to have changed. For example, the H4 heading (35px) I have in some of my text seems smaller than the body of the text (25px). Why is this, and how what can I do to change it?
Point 2. .In the ‘blog’ section of Enfold Theme Options, I have selected the Blog Styling as ‘Default (Business)’, but the title of the blog post is enormous. Also, the sidebar heading ‘Latet Blog Posts’ is much to big. How can I change this?
Point 3. The spaces between lines of text within a paragraph is too big. I’ve tried changing ‘Line height’ in Advanced Styling, but it hasn’t made any difference. How can I narrow these spaces so that the lines are slightly closer together?
Point 4. I have 2 text boxes on 1 page, and have set the font size for both texts at 25px. However, when I view the page, the text in one box is definitely much bigger than the text in the other one. I have no idea why this is happening! How do I make both texts have the same height?
As I’ve mentioned in previous posts here, I have no idea about coding, so please don’t ask me to change or add codes :-) I would really like to understand why these things are happening so that I don’t make the same mistakes in the future. I am very new to both WordPress and the Enfold Theme. If necessary, I would be happy to give you temporary Admin access.
Many thanks in advance for your patience and assistance.
Frances
August 26, 2018 at 8:18 pm #1001996Hey HomeEnglishOnline,
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeAugust 26, 2018 at 9:10 pm #1002022Hi Mike
Many thanks for your response. Please find the temporary admin login details below in the Private Content section.
Bye for now,
Frances
August 27, 2018 at 1:45 am #1002077Hi,
1: I looked at your “H” tags to find inconsistencies but most of the “H” tags are “special heading” elements that had a overriding font size in the element, so your “advanced styling” is your base size, but a element can overwrite it if you use it’s font size option. Sorry, I couldn’t find the H4 in your screenshot.
Please note that there is a big difference in font sizes between “px” & “em” and mixing the two can give odd results.
px: Pixels are fixed-size unit.
em: is a scalable unit that changes with screen size.
So for your “p” tag you have 25px, with a line height of .7em which works out to 17px, so your text looks very tight, even a line height of 25px will look tight. Typically the rule is Line Height = Text Height x 1.62
Try thinking of MS Word and the line height of 1.5 is easier to read than 1.2: The blog title is a H2 and the sidebar title is a H3, which match your “advanced styling” selections. But we can write rules for those elements if you let us know what you would like. I added this to your Enfold Theme Options > General Styling > Quick CSS field as an example:
h2.post-title a { font-size: 30px !important; } h3.widgettitle { font-size: 20px !important; }3: Most of the spaces between lines of text within a paragraph are very small, as discussed above, which I will let you change to your liking, the few pages that were too big was because in your “advanced styling” you didn’t check the box “Alternate Content” I did this for you so they will all follow the same rules.
Except list items, which don’t have a “advanced styling” setting, but we can write a css rule for you once you decide on a line height.4: The text in both boxes are the same font size, except the line height, which is because the bottom box is a list item, as talked about above.
I’m certain that we can add a couple of css rules for you to address these few points and then going forward you can add to your site without needing to address them again. As the top of the “advanced styling” page says it is a “beta” feature so it doesn’t have a option for every element yet. But we are always happy to assist any way we can.
Best regards,
MikeAugust 27, 2018 at 3:40 am #1002108Hi Mike!
This is so helpful! Thank you for your patience. As a complete coding novice, CSS scares me, so I prefer to leave this to the experts! But your clear explanations have explained where I was going wrong, and how to avoid making the same mistakes in the future.
Point 1. This is a little clearer now. But I’m not sure what you mean by “Typically the rule is Line Height = Text Height x 1.62”. I actually changed by line height setting back to ‘Default’, but I still think the spaces between the lines is rather large. If, for example, I’m using a font size of 16px, what line height value would I need to have to make the spacing the equivalent of 1.5 in a Word Doc?
Point 2. Thanks for the CSS code. I’ve actually ammended the Post Title code to 25, and I’m much happier.
Point 3. A very clear explanation! Could you please
(i) tell me what the ’em’ value of the line height of the ‘Default’ setting is?
(ii) write a CSS rule to make the ’em’ line height value for the List Items the same as for the default setting.Point 4. I’ve decided to change the font height of my paragraph in ‘Advanced Styling to 16px. The size of the font in the List Item box still appeared to be 25px, so this morning I got rid of the bullet points and added hyphens instead so that it has the layout of a Paragraph instead of a List Item. Please could you add a CSS code rule so that the size of the font for my List Items are also 16px?
You’ve been very helpful indeed, Mike! I’m sure more things will crop up (like how to change the colour of the content of the reply boxes on my contact form, for example) and will need some more bits of code, but I guess I’ll have to write separate posts for that, right? For now, I’m really happy with the result and speed of your response.
Many, many thanks.
Frances
-
This reply was modified 7 years, 5 months ago by
HomeEnglishOnline.
August 28, 2018 at 2:58 am #1002495Hi,
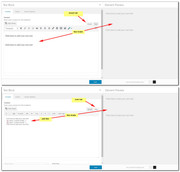
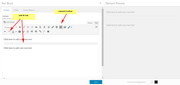
1: I changed your line height to 1.6em for the “p” tag, please see screenshot “1” in the Private Content area, to see if you like that, or feel free to adjust, but please only look at the text in the screenshot.
The reason is that area is a true test of the line height. Screenshot “2” text area in not correct because each line is treated as a paragraph which adds a top and bottom margin, we will address this later.3: I’m not sure what the default em is, it shows as px in my inspector tool, 41.25px
4: I changed one of your “hyphens” lists back to a “bullet” list, and added some css to change the line height, please see screenshot “3” to see if you like it.
Best regards,
MikeAugust 28, 2018 at 3:51 am #1002508Hi Mike!
Thanks for your response.
1. This line height is great. I can see where you’ve added this to ‘Advanced Styling’. Thank you!
4. The line height within each bullet point is great, but I’d like the space between individual bullet points to be greater. Please see the screenshot showing an example of an ordinary paragraph to show the kind of spacing I’m after. Is this possible? I tried to do ‘shift’ ‘return’ to just add another line, but it didn’t work. I think I remember this only works for <p> (paragraphs) and not lists. Do you need to add CSS code, or is it just that I’m not typing the right thing?
Thank you, and bye for now,
Frances
August 28, 2018 at 5:44 am #1002536Hi,
Ok, I believe this spacing between the list items is closer to what your are looking for. This way you won’t to add extra lines with the [return] key.
Please note I had to take a screenshot of a different page that had enough text to create second lines in the list.Best regards,
MikeAugust 28, 2018 at 5:11 pm #1002766Hi Mike!
Thank you. That looks much better now. So, if I understand correctly, the space between each bullet point is the same as the height of another line. Is this correct?
Where can I see where you’ve made the adjustments? Has the code been added somewhere in the background where I can’t view it? I only ask in case I would like to alter this in the future. There may be times when I don’t want a whole extra line in between bullet points, and I would like the possibility to alter it myself. Would it be possible to add this possibility to the ‘Quick CSS’ box under ‘General Styling’?
Please forgive my query if it sounds illogical to you – as you know, I have absolutely no idea about Coding. But I’ve recently been finding out that the Enfold theme might not be quite as customisable as I had hoped.
Also, I’ve just noticed that I can’t seem to insert extra line breaks between paragraphs (please see screenshot below). Why is this? I fee like some control over my layout is being taken away from me. And when I try ‘shift’ ‘Alt’ ‘p’ nothing happens at all. :-(
Many thanks,
Francess
-
This reply was modified 7 years, 5 months ago by
HomeEnglishOnline.
August 29, 2018 at 3:18 am #1002945Hi,
The spacing was created with this css:.avia_textblock li { padding: 6px 0px !important; }which adds top and bottom padding to the list lines. The code is in your Quick CSS and you can change it any time.
I will have to look into the extra [return] issue feather.Best regards,
MikeAugust 29, 2018 at 3:22 am #1002946Hi Mike,
Thank you for your response. Does the ‘6px’ represent padding above a bullet point and ‘0px’ represent the padding below a bullet point?
I’ll look forward to your response to the [return] issue.
Bye for now,
Frances
August 29, 2018 at 5:50 am #1002979Hi,
The 6px is the padding for top & bottom, and the 0px is for left & right, so each line has it’s line height, plus a 6px padding for the bottom, and the next line has a 6px for the top plus it’s line height.
But the bullet line itself doesn’t add this padding when it is very long and wraps to a second line, in that case it’s only the line height.
I hope this makes sense.I did a lot of research into the line brakes and found that the text element will not support these line brakes
I tested many “solutions” and the only one that works is to switch to the text tab and add this code:<br class="custom-break" />
But I didn’t think you would want to do that, so I came up with a different solution. You could add the HR from the expanded toolbar, and we could add a css rule that whenever it is used inside the text element it will be transparent. This way if you want to use the HR element from the builder between other elements it will show.


This is the code we would add to your Quick CSS:.av_textblock_section .avia_textblock hr { border: none transparent !important; }We could also adjust the thickness of it to suit your needs.
Best regards,
MikeAugust 29, 2018 at 12:39 pm #1003105Hi Mike,
Thanks for explaining the ‘6px’ and ‘0px’ values.
With regards to the line breaks, well, at least I feel slightly comforted knowing I’m not the only one who has had/is having this problem!
I have tried adding a simple line break in another block of text, and it seems to work fine (see Screenshot 1). I don’t understand why it doesn’t work in the text I sent you the other day.
With regards to your solutions, I think I actually prefer the 1st option. The reason for this is that I use the HR Bar under some of my headings (see Screenshot 2). If you make it transparent, I won’t be able to do this. So what you’re saying is that, if I have this problem again, I should switch to the ‘Text’ tab and add this code: “<br class=”custom-break” />“?
However, yesterday, I was looking for a way to change the colour of the HR Bar so that it’s not grey (which doesn’t show up very well on the website, as you can see). Is there a way, using a similar CSS rule as you have given above, that you can change the colour of the HR bar to this colour: “#00a0a3“?
You’re extremely helpful, and I appreciate all the time you are dedicating to helping me! Many thanks!
Bye for now,
Frances
August 30, 2018 at 2:20 am #1003325Hi,
Glad to hear that using the br code will work for you. I added this css to change the color of your hr:.av_textblock_section .avia_textblock hr { border: solid #00a0a3 !important; border-width: 1px 0 0 !important; }Please clear your browser cache and check.
Best regards,
MikeAugust 30, 2018 at 4:04 am #1003331Hi Mike,
Thank you so much. I cleared my cache (which I’m doing on a daily basis anyway) and can see the CSS rule you’ve added. The colour of the HR line looks great now. Also, since you’ve added the code, I can ammend the Hex code at any time, which is just what I wanted!
You have been extremely helpful, Mike – by far the speediest, most patient and most helpful Kriesi moderator I’ve encountered so far. You’ve given suggestions, added screenshots, and explained things very cleary to me. I really appreciate this. You’re a star! :-)
Take care, and I hope I come across you again if I have another query (although I imagine you groaning at this comment! LOL!)
Bye for now,
Frances
August 30, 2018 at 5:28 am #1003350 -
This reply was modified 7 years, 5 months ago by
-
AuthorPosts
- The topic ‘Problems with font and header size, and line spacing in a paragraph’ is closed to new replies.
