
-
AuthorPosts
-
May 12, 2022 at 11:49 am #1351548
Bonjour,
Je me permet de vous contacter car je ne trouve pas la solution à mon problème sur cette image.

J’aimerais que la hauteur de la ligne centrale soit égale à la hauteur de la couleur de fond. Pourriez-vous me dire dans quel paramètre régler précisément la hauteur pour que celle-ci reste également proportionnelle au taille d’écran.
J’aimerais également que la couleur de fond continue jusqu’au extrémité droite et gauche de l’écran.Est-ce également possible de donner une largeur personnalisé à chaque colonne?
Cordialement
LECORNU Sébastien
May 14, 2022 at 7:53 pm #1351799Hey sebzh22,
Thank you for your patience, I tried to find the page in question but couldn’t, please link to it so we can examine and try to assist.Best regards,
MikeMay 23, 2022 at 3:28 pm #1352642Bonjour,
Merci pour votre retour,
Le problème se trouve sur le produit : Autotour à la découverte du Yucatan (Copie)
Cordialement
May 24, 2022 at 7:22 am #1352717Hi,
Thank you for the update.
We have checked the product autotour-decouverte-yucatan, but we didn’t find the section shown in the screenshot. Did you remove it?
J’aimerais également que la couleur de fond continue jusqu’au extrémité droite et gauche de l’écran.
Have you tried replacing the section using the Grid Row element?
Best regards,
IsmaelMay 24, 2022 at 3:41 pm #1352775Super merci autant pour moi. Je n’avais pas encore bien essayer l’élément Grid Row et c’est exactement ce qu’il me faut pour ceci.
Vous pouvez clôturer ce sujet. Merci :)
May 24, 2022 at 3:50 pm #1352778Avant de cloturer,
Pourriez vous me dire comment faire pour que cette ligne de Grid row soit collante une fois que l’écran à défiler à son niveau?
May 25, 2022 at 12:46 am #1352831Hi,
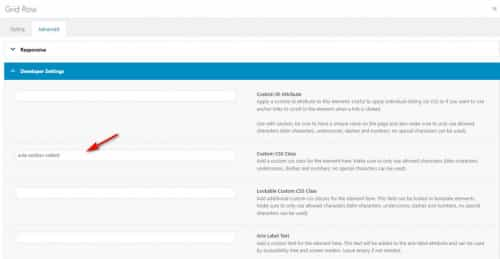
To make your grid row element sticky you can use the same script that was given in another thread:function custom_collant_script() { ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ $(function() { var scroll_start = 0; var startchange = $('.avia-section.collant'); var offset = startchange.offset(); var width = $(window).width() if (startchange.length){ $(document).scroll(function() { scroll_start = $(this).scrollTop(); if((width >= 990) && (scroll_start > offset.top - 117)) { document.querySelector('.avia-section.collant').classList.add('sticky-top'); } else { document.querySelector('.avia-section.collant').classList.remove('sticky-top'); } }); } }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'custom_collant_script');I added this custom class to the grid row for you
avia-section collan

and now the grid row sticks near the top, the only thing is that this function sticks 117px from the top because on the other page you had a sticky header, but for product pages it looks like you want to remove the sticky header, is this correct or are you going to use a sticky header on your product pages too?Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
