
-
AuthorPosts
-
October 31, 2018 at 11:18 pm #1028651
Hi, when i click a section enfold scrolls to it correctly, however the item in the menu does not light up, it seems a few pixels off. What should i do?
See link for demo:https://gyazo.com/9c8a516f6c23b073dd971b19405a6e65
Kind regards
joschiNovember 4, 2018 at 1:50 pm #1029611Hey j0schi,
Sorry for the late reply, I have taken a look at your page and have some ideas on the issue, please include ftp access in the Private Content area so we can be of more assistance.Best regards,
MikeNovember 12, 2018 at 3:17 pm #1032613Hey Mike, it also took me a while to get back to you, had to take care of some other stuff.
I am sorry to tell you, that the server does currently not support ftp / sftp and i am not planning on adding it. Maybe there is a temporary workaround directly over wordpress? Or maybe you could give me a hint? Everything is pretty standard in this installation.Kind regards
PatrickNovember 13, 2018 at 5:12 am #1032869Hi,
My thought was to try editing the “scrollspy” function in your js/avia.js to correct the difference.
But I’m not able to reproduce the error on my localhost. So I will try some alternative ideas.
I will also ask the rest of the team for any other ideas.Best regards,
MikeNovember 19, 2018 at 10:12 pm #1035343hi mike, thanks, jea seems to be a strange problem, i did not modify anything on the them,e itself tho :( the problem peresits, exept for the last section, which shows up just fine.
Also another maybe related problem: i would like to use full links, so the user gets to the frontpage from a subside. however when i do this every menu item lights up as active :( But this is somehow important as we will have some landingpages with menu, but which will not be linked in the menu. Any Ideas for that?
November 20, 2018 at 7:56 am #1035457Hi,
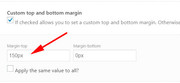
I believe I have solved the issue, in the color sections there is a new setting called “custom top and bottom margin” and when I change to top margin to 150px, to match your header height, the menu anchors hit the right spot and light up the menu.

I adjusted the “en” page and it seems to work correctly now, Please clear your browser cache and check.Best regards,
MikeNovember 20, 2018 at 11:42 am #1035529Well its more a workarround than a fix, but it will do for now :)
Thank you very much Mike, nice find!
Kind regards
Patrickcan be marked as solved :)
-
This reply was modified 7 years, 2 months ago by
j0schi.
November 20, 2018 at 2:28 pm #1035589Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 7 years, 2 months ago by
-
AuthorPosts
- The topic ‘Problem with the highlighting of the mainmenu with onpage links (Anchor)’ is closed to new replies.
