
-
AuthorPosts
-
May 30, 2017 at 10:17 am #801420
hi,
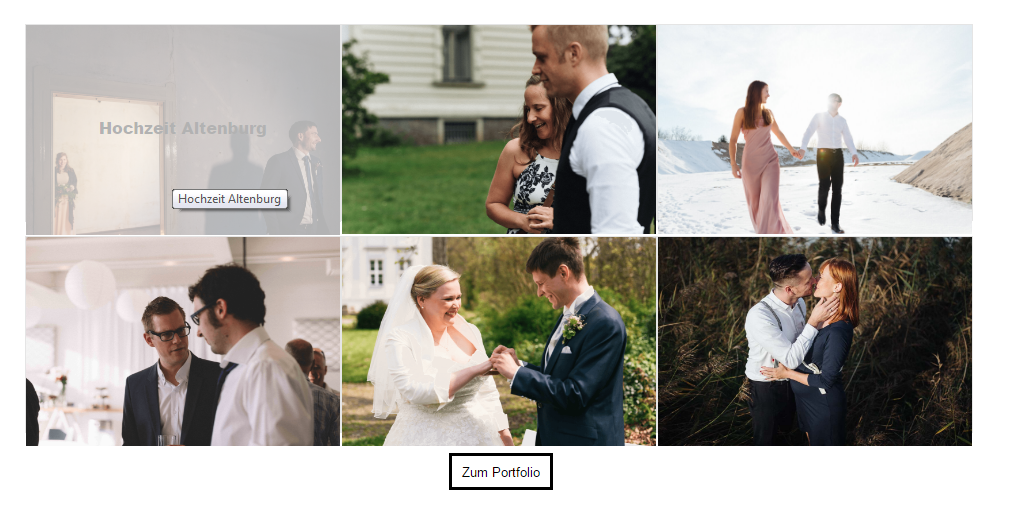
i use a portfolio raster and i want to show the title only on mouse hover. But i cant solve the problem, that the title also gets transparent (like the image) on mouse hover. Is there a way to make only the image transparent on mouse hover and not the title??


-
This topic was modified 8 years, 8 months ago by
Chris_85.
May 30, 2017 at 12:24 pm #801466Hey Chris_85,
Try adding this css code in Quick CSS (located in Enfold > General Styling):
#top.home span.image-overlay.overlay-type-extern { display: none !important; } #top.home #av_section_3 .isotope-item > .inner-entry:hover img { opacity: 0.5; }Hope this helps ;)
Best regards,
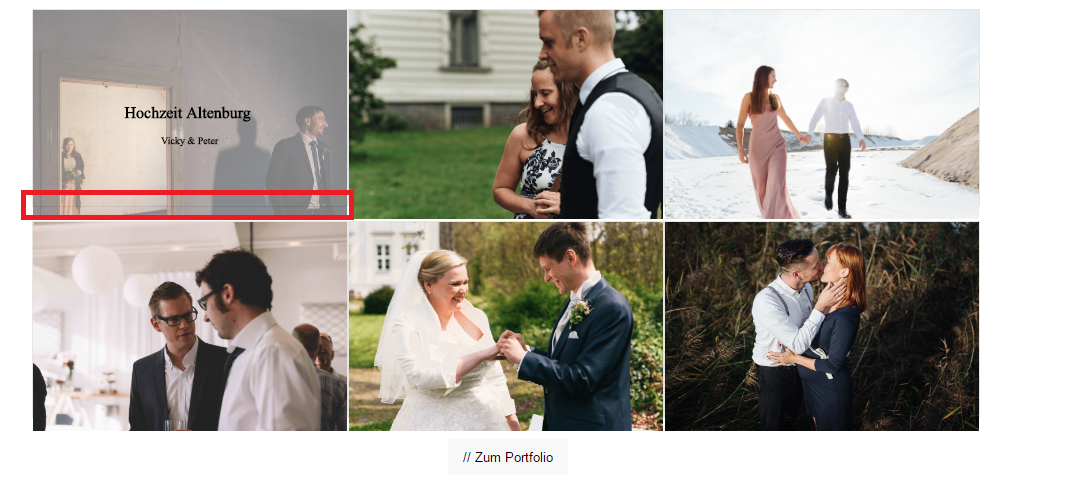
NikkoMay 30, 2017 at 2:10 pm #801519thanks! great work! But there is one thing: On mouse hover i have now a grey stripe on the image. You have an idea how can i fix this?
 May 30, 2017 at 9:43 pm #801674
May 30, 2017 at 9:43 pm #801674Hi,
Hmmm.. try adding this css code:
#top .isotope-item .grid-content { padding: 28px 20px; }Hope this helps :)
Best regards,
NikkoMay 31, 2017 at 7:58 am #801864hi Nikko,
yeah also found this solution. but now i have a white gap between the two rows. I dont want to have this gap. Is there another solution to eliminate the grey line?
May 31, 2017 at 8:22 am #801873Hi,
I have tried different css tweaks but I didn’t have any success except the one I gave, can you try to adjust 28px to lesser value? the normal value is 20px.
Best regards,
NikkoMay 31, 2017 at 10:46 am #801930when i adjust 28px to lesser value than the grey line is comming back…mh….difficult. If you have a solution please let me know..
best regards
May 31, 2017 at 2:55 pm #802040Hi,
Sure, can you give us temporary admin login details? I can try to test the code I gave you and probably do something to remove the gap you have mentioned it has produced. You can put the login details in Private Content so only moderators can see it.
Best regards,
NikkoMay 31, 2017 at 3:50 pm #802068ok, look to private section! Thanks!
May 31, 2017 at 10:19 pm #802225Hi,
I have added this css code in your Quick CSS:
#top .isotope-item { margin-bottom: 5px !important; } #top .isotope-item .grid-content { padding: 26px 20px !important; }Let us know if it’s good :)
Best regards,
Nikko -
This topic was modified 8 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
