
-
AuthorPosts
-
January 27, 2020 at 3:21 pm #1178718
Hello!
Once more I have to ask your marvolous Support-Team for a Question.
I have Problems with long words, which are not break up in a new line. Normally I use the following code:-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;But as you can see on the attached side – it ist not breaking when you choose a smaller width of your browser window.
Could you please help me, so the text ist not floating out of the window?
January 27, 2020 at 3:49 pm #1178727first : for what is the code above – Or where is the selector ?
second: in chrome – there is no support for auto on normal usage ( only on android and mac )
https://css-tricks.com/almanac/properties/h/hyphenate/#browser-supportJanuary 27, 2020 at 4:57 pm #1178740Hello Guenni007,
I added to .avia-caption-title
The Problem is, that the title is cutted when I use a smaller browser window.
If I use the code as suggested on your Link, I get a very small box with hyphens – still not what I need (see private Link)
How could I get that the text get his breaks automatically?Thank you!
January 28, 2020 at 9:59 am #1178926i can not see private content – cause i’m participant as you.
so make it pubplic – or show me a page on demo sites where the problem arises too.
Or describe it better : what alb do you use and what options for it – then i can help
otherwise you had to wait til mods are heresometimes it helps on css to be more specific:
#top .avia-slideshow .avia-caption-title { -webkit-hyphens: auto; hyphens: auto; }or if you can’t find a selector try it with
hyphens: auto !importantJanuary 29, 2020 at 6:48 am #1179293Hi,
Thank you @guenni007 for your suggestion.
An alternate solution to break the long words so it is not hidden in small screens is to use word-break property.
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child theme’s style.css file:
@media(max-width:1300px){ .slideshow_caption { width: 100%; } .slideshow_caption .avia-caption-title, .avia-caption .avia-caption-title { word-break: break-all; } }You may not see the changes until the cached files are cleared in your browser.
Please perform the below steps to clear the browser cache:
1. Disable “merging and compression” for CSS and JS files from Enfold > Performance.
2. If a caching plugin is installed check the plugin settings and clear the cache and deactivate the plugins for testing purpose.
3. Hard refresh by pressing Ctrl + Shift + F5 on your browser or press the F12 key to open chrome dev tools and right click on the refresh button and select “Empty Cache and Hard Reload”.

Best regards,
VinayJanuary 29, 2020 at 12:18 pm #1179376i thought that the word-break: break-all does not insert a dash.
There are already in the Chrome Forums petitions to take up hyphens soon (again)
Best Method is to set the “Predetermined breaking points” in a word manually with soft-hyphens.
these are f.e.­
see: Link
so you can have in a heading:super­cali­fragilistic­expi­alidocious
__________Only read further if you are familiar with editing code in php files.
One big disadvantage is on that – you do not see the once inserted softhyphens or non-breaking space if you will edit the alb.
And sometimes these editons will be lost on updating that alb ( headings f.e.)Günter wrote a little Plugin to use special characters on Inputfields ( tables, headings etc ) for example if you have a greater than sign :
Link to the github
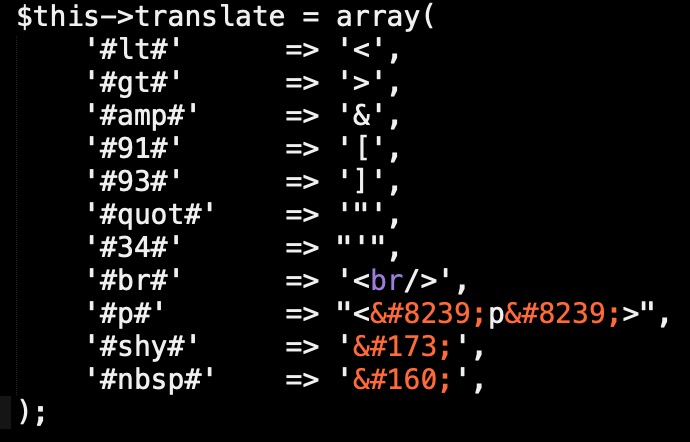
if you open that little php file: avia-special-characters-plugin.php you see on lines 41ff the list
because i do not want to write 3# before and 3# my list is edited to:$this->translate = array( '#lt#' => '<', '#gt#' => '>', '#amp#' => '&', '#91#' => '[', '#93#' => ']', '#quot#' => '"', '#34#' => "'", '#br#' => '<br/>', '#p#' => "< p >", '#shy#' => '', '#nbsp#' => ' ', );sorry Boardsoft rendered the last signs in the wanted way – here is the image :

from that on – if you wrote in a header #shy# a softhyphen will be added – and it resists editing that alb and you see it in preview where you have set those special characters. Frontend renders them as wanted.
January 30, 2020 at 10:07 am #1179749Thank you guys, it works! As always: You offer the best support I have ever seen in this Internet :-)
January 30, 2020 at 4:07 pm #1179949Hi Videmi,
Glad you enjoyed the support provided here.
If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.
