
-
AuthorPosts
-
October 27, 2024 at 7:24 am #1469916
Dear Support Team
I am currently working on a first test page for the following new website: https://mp-audioproductions.de/home-v1/
If you click on the ‘Contact’ button above, an anchor link to the #overview section is set: https://mp-audioproductions.de/home-v1/
Now, when you click on this link, part of the layout behind the header disappears and the ‘overview’ section is not fully displayed.I also have anchor links on another website: here the jump labels work perfectly: see https://heilpraktiker-wittmann.de/#homoeopathie
The page settings are the same on both sites (no transparent header) and yet the functionality is different?What can I do on my editing page so that the content is only displayed below the header (and not a part disappears behind the header?)?
Best regards, Diana
October 27, 2024 at 1:10 pm #1469933Hey Diana,
Thanks for the login, I see on your homepage that you have the ID “overview” twice, each ID must be unique and only used once. This is a HTML principal, please correct.Best regards,
MikeOctober 28, 2024 at 10:16 am #1469981Hello Mike,
Thank you for your reply. I have checked the page and yes the ID ‘overview’ was included twice (but once in a hidden variant) > I have removed the duplicate and tested the whole thing: unfortunately it still does not work: see https://mp-audioproductions.de/home-v1/#overview
Could you help me further? what else can I do?
Best regards Diana
October 29, 2024 at 10:45 am #1470091Hi,
You could try to add the ID to a text block above the elements in question instead:
<div id="overview"> </div>Best regards,
RikardOctober 29, 2024 at 12:21 pm #1470096Hello Rikard,
Thanks for the tip. I followed your suggestion and added another color section (with the fixed background image) above it: see screenshot: https://mp-audioproductions.de/support/overview-section.jpg
In the frontend, however, a part is still hidden when jumping to the section: https://mp-audioproductions.de/home-v1/#overview
See also screenshot: https://mp-audioproductions.de/support/frontend.jpg
—-
Somehow everything always disappears behind the header, even though it is shown as non-transparent.
I also had to add several “free space” elements (each 50px > 200px in total) to the Enter section at the top (where it says “Welcome”) so that the heading doesn’t disappear behind the header: see screenshot: https://mp-audioproductions.de/support/leerraum.jpg
Is there perhaps a better solution for this?
Best regards, DianaOctober 29, 2024 at 3:52 pm #1470132I have now set the height of the additional color section with the id #overview to 200px: now the anchor link works (even if the gap between the first part and the boxes is very big)
> as a temporary solution I leave it like this
>> But overall I still have the question why everything is shown behind the header, although it is not transparent ? See previous question (2 section, beginning with “Somehow everything always disappears ….”)With the request for help
Best regards DianaOctober 30, 2024 at 10:36 am #1470223Hi,
I added the ID in a text block above the section and it works as expected, please review your site. It’s likely that the elements are being hidden behind the header because of the negative margins you are applying to the columns.
Best regards,
RikardOctober 30, 2024 at 10:51 am #1470225It is not exactly the same as on the other page.
You shift those columns with a transform rule with parallax effect to the top. ;)But overall I still have the question why everything is shown behind the header, although it is not transparent ? See previous question (2 section, beginning with “Somehow everything always disappears ….”)
can you make a screenshot – i do not see what you are describing.
October 30, 2024 at 11:05 am #1470228remove that div with the ID overview – it creates an ugly break in your background-image (by adding a after_section_1 container)
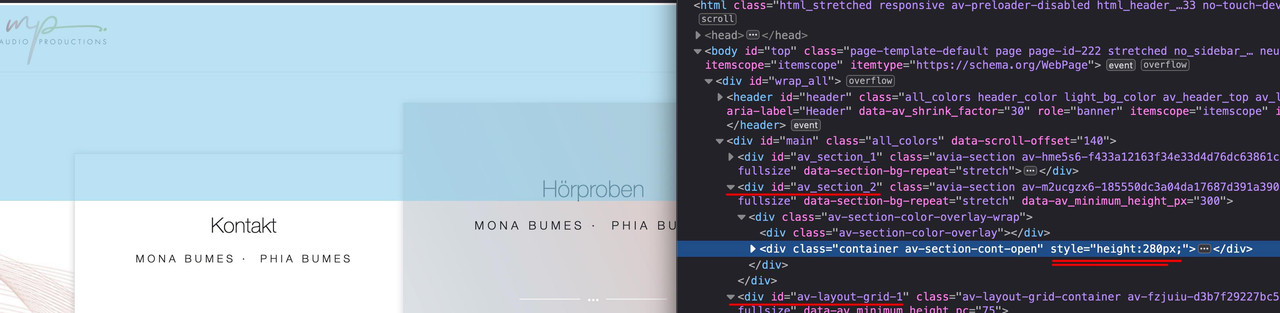
Give the second color-section the ID : overview. Set the min-height to 280px.On activating that section in the dom to be seen in its dimension- you can see that 280px will touch the top- and the next grid-row will be visible beneath the header:
(click to enlarge that image:)

the grid-row shown now under the second color-section because parallax shift have moved it to that place – but you see that is not under the header!
PS: i would determine the min-height of that second color-section not via the Color-Section Options! but via quick css – because on mobile you have different circumstances and have to set media-queries on this to have no min-height and no background-image – and a very small height.
October 30, 2024 at 12:27 pm #1470241Hello Guenni
thank you very much for the tips – I have done everything according to your instructions and also removed the min-height from the color section directly.
I have integrated the following in the CSS: https://mp-audioproductions.de/home-v1/#overview
@media only screen and (min-width: 990px) {
#overview { min-height: 280px !important; }
}
Is this correct?—-
Regarding your question to #1470225, I wanted to show you the following screenshot of the backend:
Somehow everything always disappears behind the header, even though it is shown as non-transparent.
I also had to add several “free space” elements (each 50px > 200px in total) to the Enter section at the top (where it says “Welcome”) so that the heading doesn’t disappear behind the header: see screenshot: https://mp-audioproductions.de/support/leerraum.jpg
Is there perhaps a better solution for this?Best regards, Diana
October 30, 2024 at 12:32 pm #1470242Here is another screenshot for question #1470225:
I have created a duplicate of the page and deleted all the empty space elements here: see https://mp-audioproductions.de/support/enter-without.jpg
If you now call up the duplicate in the front end, a part behind the header disappears: https://mp-audioproductions.de/home-v1-2/
I hope it is now clear what I mean.
Best regards DianaOctober 30, 2024 at 3:49 pm #1470250You have a ruleset on your css that is causing the issue.
.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 0px !important; }October 30, 2024 at 3:49 pm #1470251Hi,
Thanks for the update. I’m not sure if you are communicating with us or @guenni007 now? If you have questions which are not related to this thread, then please open a new one.
Best regards,
RikardOctober 30, 2024 at 3:54 pm #1470253next hint: to bring a heading to center position – you do not need to have three 1/3 columns with the heading inside the middle column!
You see that your “Willkommen” heading is cut-off on both sides. Put it in a 1/1 column. Because you got a modern centered setting it will work with no problem.November 3, 2024 at 12:40 pm #1470494Hello dear support team, hello Rikard and Guenni,
first of all many thanks to YOU all for the support: I was able to realise my request so perfectly> the newly revised page is at: https://mp-audioproductions.de/
@GUENNI:
one more question about your hint ‘ to bring a heading to centre position – you do not need to have three 1/3 columns with the heading inside the middle column!’
I have implemented this as an example with the 1/1 column in the test page https://mp-audioproductions.de/home-heading/.
But the background gradient does not work correctly because the dark red colour starts at the very outside. Do you have any ideas on how I can achieve this with the 1/1 column and the correct gradient? (Otherwise I will have the problem again with the mobile optimisation)Greetings to all!
Diana -
AuthorPosts
- You must be logged in to reply to this topic.
