Tagged: Browser Top, header, slider
-
AuthorPosts
-
September 8, 2023 at 2:17 pm #1418471
Hallo
ich habe den Slider volle Breite eingesetzt und habe folgendes Problem
1. Der Slider mit dem Bild beginnt unter dem Logo und nicht wie gewollt ganz oben als TOP am Browser-Rand die Navigation soll auch auf dem Bild liegen und nicht darunter
2. Das Logo soll auch auf dem Bild liegen, der Z Index ist auf 1. Stelle ich ihn auf 100, ist ein Teil des Logos abgeschnitten und der andere Teil befindet sich auf dem Bild, wenn ich das Logo nach oben skaliere in css
Ich danke für die Hilfe-
This topic was modified 2 years, 4 months ago by
Highlander-2013.
September 8, 2023 at 5:02 pm #1418490September 8, 2023 at 5:34 pm #1418492Jetzt ja vielen Dank, aber das Logo ist nicht sichtbar, und wenn ich runterscrolle dann wird es wieder weiß und das Logo erscheint. passt also noch nicht ganz, aber schon mal vielen Dank für deinen Tipp.
September 9, 2023 at 12:40 am #1418517bei Enfold 5.6.6 ist die Option direkt unterhalb des Logos zu sehen: : Theme Optionen – Transparency Logo Options –
wähl das mal aus, dann gib das Logo an, welches du im Transparenz Modus nutzen möchtest.
Das andere Logo ist für die nicht Transparenzen zuständig.Bessere Ratschläge könnte ich nur geben, wenn ich die Seite sehen könnte.
September 11, 2023 at 2:25 pm #1418749Das Problem, ich habe die Website in einer Testumgebung auf meinem Server, nicht auf die des Kunden. Kann ich dann trotzdem den Envato Schlüssel einbinden, damit ich das Update machen kann, oder geht das, nur wenn es später auf der richtigen Website ist?
September 11, 2023 at 5:03 pm #1418774Hi,
It’s ok to use the token for a development site as well, or you could simply update manually via FTP: https://kriesi.at/documentation/enfold/install-enfold-theme/#ftp-install
Best regards,
RikardSeptember 11, 2023 at 5:35 pm #1418782Hi Rikard,
danke das hat geklappt, aber die Website wird beim scrollen immer noch weiß und das Logo ist viel zu klein, obwohl ich Theme Optionen – Transparency Logo Options – aktiviert habe.
Was kann ich noch tun?-
This reply was modified 2 years, 4 months ago by
Highlander-2013.
September 12, 2023 at 7:28 am #1418838Hi,
Thank you for the update.
We may need to access the site in order to better understand the issue. Please provide the site URL in the private field or post a screenshot of the issue. You can use platforms like Savvyify, Imgur or Dropbox to upload and share the screenshot. Here are the steps to follow:
1.) Visit the website of your chosen platform, such as Savvyify, Imgur or Dropbox.
2.) Locate the option to upload a file or an image.
3.) Select the screenshot file from your computer or device and upload it to the platform.
4.) After the upload is complete, you will be provided with a shareable link or an embed code.
5.) Copy the link or code and include it in your message or response to provide us with the screenshot.Thank you for taking the time to share the screenshot. It will help us better understand the issue you’re facing and provide appropriate assistance.
Best regards,
IsmaelSeptember 13, 2023 at 10:22 am #1419009This reply has been marked as private.September 13, 2023 at 12:08 pm #1419024Hi,
Thank you for the screenshot.
The “wp-planer-consulting” site is currently on maintenance mode. We may need to login in order to properly check the header. Please provide the login details in the private field.
Best regards,
IsmaelSeptember 13, 2023 at 1:12 pm #1419034This reply has been marked as private.September 14, 2023 at 4:18 am #1419114Hi,
Thank you for the info.
We have adjusted the size of the header to 100px in the Enfold > Header Layout > Header Size / Header Custom Height settings. This is twice of the previous value or size. We also added the following css code to create some space around the logo.
.logo img, .logo svg { margin-top: 10px; max-height: 90%; }Please make sure to purge the cache before checking the page, or use incognito mode.
Best regards,
IsmaelSeptember 15, 2023 at 9:21 am #1419248This reply has been marked as private.September 16, 2023 at 8:36 pm #1419350Hi,
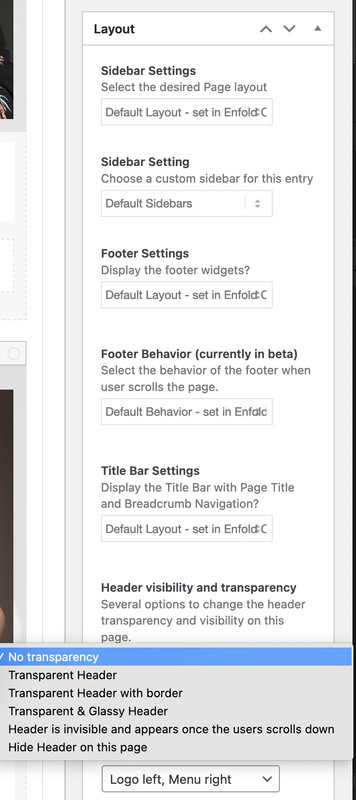
Thank you for your patience, when I check your site the header starts transparent showing the background image, and when you start to scroll the header becomes white, this is the correct standard behavior. I believe that you are asking for the header to always be transparent so the page always shows though it, is this correct?
Or do you want the header to have a sky background image?Best regards,
MikeSeptember 18, 2023 at 9:33 am #1419449This reply has been marked as private.September 18, 2023 at 11:49 am #1419462Hi,
To show the header inage as a background image for the header after scroll, I added this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top #header.av_header_sticky:not(.av_header_transparency) #header_main { background-image: url(https://wp-experten.com/wp-planer-consulting/wp-content/uploads/2023/09/planer-consulting-photovoltaik-anlagen-header-2.jpg); background-size: cover; background-repeat: no-repeat; background-position: top center; height: 100%; width: 100%; }please clear your browser cache and check.
Best regards,
MikeSeptember 18, 2023 at 2:05 pm #1419471This reply has been marked as private.September 18, 2023 at 6:05 pm #1419490Hi,
Oh I see, for that you want to disable your sticky header, at Enfold Theme Options ▸ Header ▸ Header behavior ▸ Sticky Header I did it for you, please check.Best regards,
MikeSeptember 19, 2023 at 2:41 pm #1419580This reply has been marked as private.September 19, 2023 at 5:53 pm #1419609Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This topic was modified 2 years, 4 months ago by
-
AuthorPosts
- The topic ‘Problem Slider volle Breite ist nicht an oberen Rand zu bekommen.’ is closed to new replies.