
Tagged: transparenten Header
-
AuthorPosts
-
June 16, 2023 at 9:02 am #1410902
Hallo zusammen, ich habe leider wieder ein Problem mit transparenten Header. Logos sind SVGs, mehrfach die Logos getestet sind OK, nur wird leider beim scrollen nicht das dunkle Logo anzeigt. Hattet ihr das schon mal? Wer kann helfen?
June 17, 2023 at 7:26 pm #1410981Hey Timo,
Please check your SVGs they are both using the same classes st0 and same ID Ebene_1

Instead of adjusting your SVGs you could try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#header.header-scrolled #Ebene_1 .st0{fill:#003160;}After applying the css, please clear your browser cache and check.
Best regards,
MikeJune 19, 2023 at 8:56 am #1411039Hallo Mike,
Danke! Auf Dich ist verlass! Der CSS Code läuft.
Nur – wie kann ich in Zukunft damit besser umgehen die SVG gleich richtig zuerstellen? Oder waren die SVGs okay?
-
This reply was modified 2 years, 6 months ago by
tjg.
June 19, 2023 at 12:13 pm #1411057Hi,
Glad that this has helped, since it is working I use it, but in the future try making each image use different IDs as in my screenshot,
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeJune 19, 2023 at 12:55 pm #1411062This is a problem of adobe illustrator – they do alway set the same classes ( st0, st1 etc. )
I do open these svgs in a good texteditor – and change those class names to something different – but be carefull – you had to think of not to change only in the styles but also in the path etc. the class=”st0″ etc.PS : if you go and Group inside Illustrator the parts of your logo – and name these Groups – these Names became ID’s in the svg code.
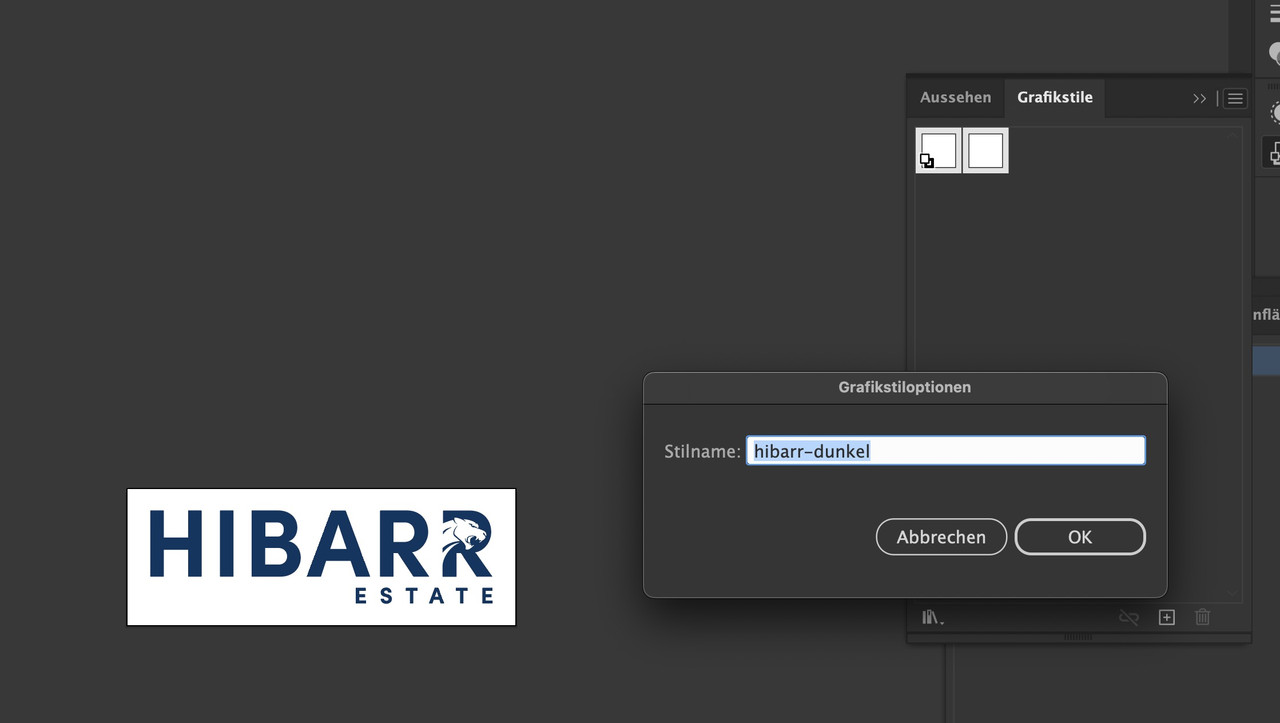
you can have your own grapic-styles on : goto Window – Graphic Style ( Fenster – Grafikstile ) create a new one:
then the classes are named that new style ( and not st1, st2 etc )

Next tip: if you only want to change a fill color inside an inline svg – you do not need to upload a different logo. That is one of the big advantages of inline svg. you can select that group or class by quick css. So just use one logo – and on transparency change the fill color by css – or after scroll.
f.e.:
#header.av_header_transparency .st0 { fill: red !important; }June 19, 2023 at 2:15 pm #1411068Hi Günni,
MEGA! Danke für die Info, dass wird bestimmt vielen anderen auch helfen! Werde ich in Zukunft beachten.
June 19, 2023 at 5:30 pm #1411082June 22, 2023 at 2:22 pm #1411381ich persönlich bearbeite die svgs nach in einem guten Texteditor. Dort tausche ich dann durch “suchen und ersetzen” die klassen aus und setze wenn nötig noch Gruppen Identitäten.
I personally edit the svgs in a good text editor. There I replace the classes by “search and replace” and set group ID’s if necessary.
-
This reply was modified 2 years, 6 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.

