
Hi,
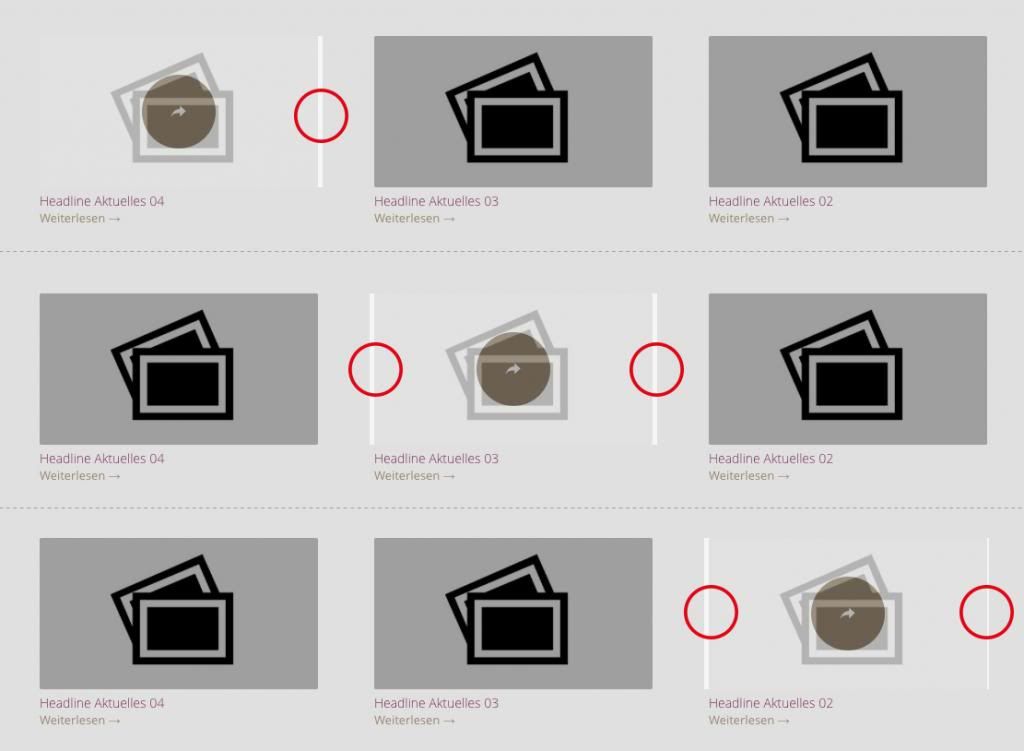
After i updated to 2.7.1. I noticed a little Bug with the Post-Slider-Element: The Overlay effect on the featured Image has a different size than the underlaying picture and therefore produces little glitches:

Maybe you could give me a hint how to fix this.
Best Regards,
Marcus
Hey doa!
Try adding the following CSS to your Quick CSS (located under the Styling Tab in the theme options) or the custom.css file in the css folder of your theme files:
.slide-image, .image-overlay {
max-height: auto;
}
.avia-content-slider .slide-image, .avia-content-slider .slide-image img {
border-radius: 2px;
display: inline-block;
position: relative;
}
Best regards,
Devin
Try:
.avia-content-slider .slide-image, .avia-content-slider .slide-image img {
border-radius: 2px;
position: relative;
}
nope.
Sorry, but we are back at square one. All looks again like in the first picture i posted….
Hi!
Please try this:
.avia-content-slider .slide-entry {
overflow: hidden;
}
Regards,
Kriesi
Thanks Kriesi, this worked! :)
Best regards,
Marcus
