Tagged: #portfolio-grid #excerpt #hover
-
AuthorPosts
-
October 23, 2023 at 12:41 pm #1423398
Hi Kriesi,
On one specific portfolio element, I need Excerpt to show on hover, and title below.
Is it possible to show Title below and Except on Hover centered on the dark overlay, ONLY on the occasions of the portfolio-grid where I chose to show “Title and Excerpt”? Elsewhere I need except to stay below.
Tried to change alter your suggested code like follows, but I’m not sure of the content name for excerpts…
.grid-entry a:hover:before {
content: attr(Excerpt);
position: absolute;
width: 100%;
z-index: 1000;
text-align: center;
opacity: 1;
font-size: 18px;
color: #ffffff !important;
top: 50%;
transform: translateY(-50%);
animation: avia-fadein 0.60s 1 cubic-bezier(0.175, 0.885, 0.320, 1.275) !important;
}October 24, 2023 at 4:16 am #1423502Hey frb1,
Thank you for the inquiry.
Have you tried using the Masonry element instead? In the Content > Captions > Element Title and Excerpt display settings, you can set the title and excerpt to display on hover. Unfortunately, this option is not available on the Portfolio Grid element.
Best regards,
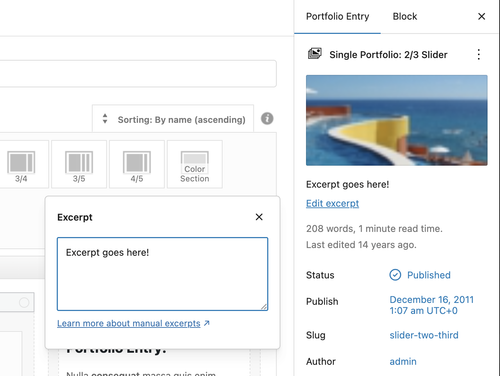
IsmaelDecember 10, 2025 at 7:26 pm #1492362I’m also trying to display the portfolio item excerpt, but when I choose Screen Options, “Excerpt” is not an available screen element. Is there a reason why I cannot expose it and update the content?
December 11, 2025 at 9:49 am #1492398December 11, 2025 at 1:10 pm #1492412I’m not using the block editor. I’m editing the custom post type Portfolio Entry with ALB and a custom template. Are you saying I have to use the block editor and NOT the classic editor just to view the Excerpt in WP 6.9 with Enfold?
December 12, 2025 at 7:40 am #1492443Hi,
Thank you for the info.
The excerpt field should also be accessible in the classic editor. If you’re not seeing it, it’s possible that a plugin or a custom modification is unintentionally hiding or removing the excerpt option. If you can provide the login details in the private field, we’ll take a closer look
Best regards,
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.