
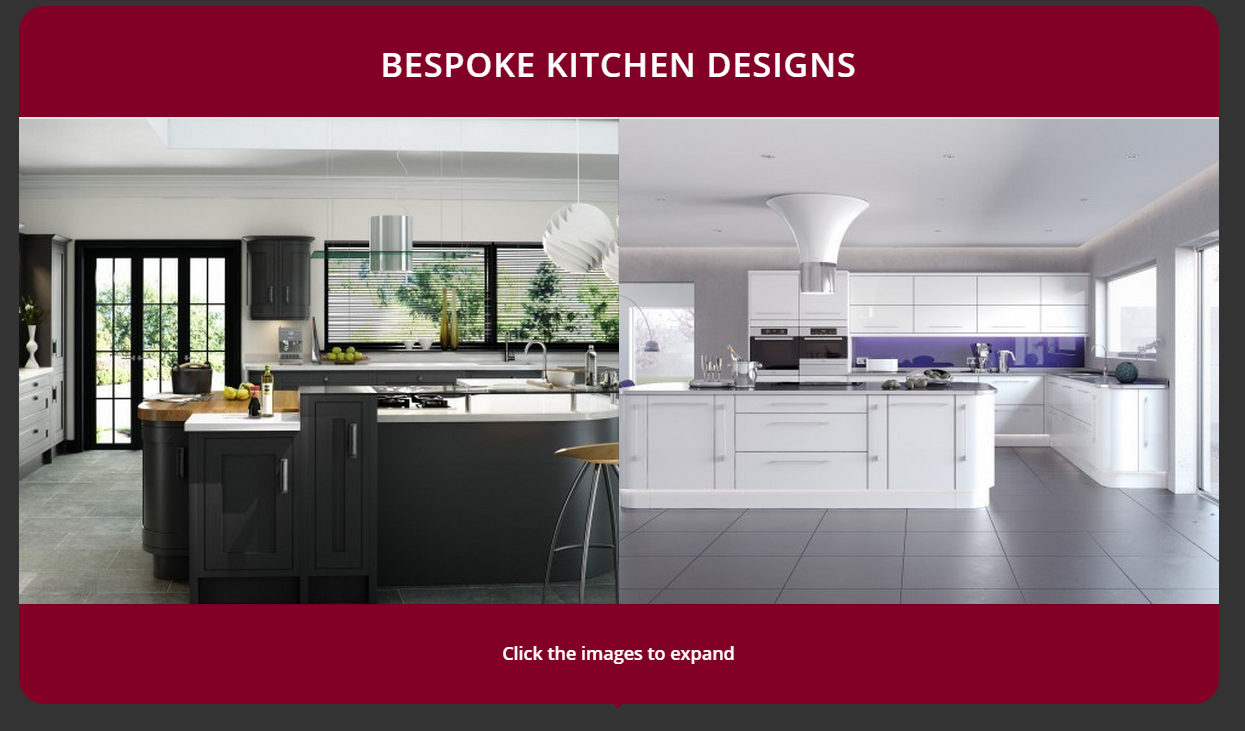
The main reason you want a lightbox is so that you can view images at a bigger size whilst staying on the same page. I’ve got 2 images side by side by using the portfolio grid & lightbox function.
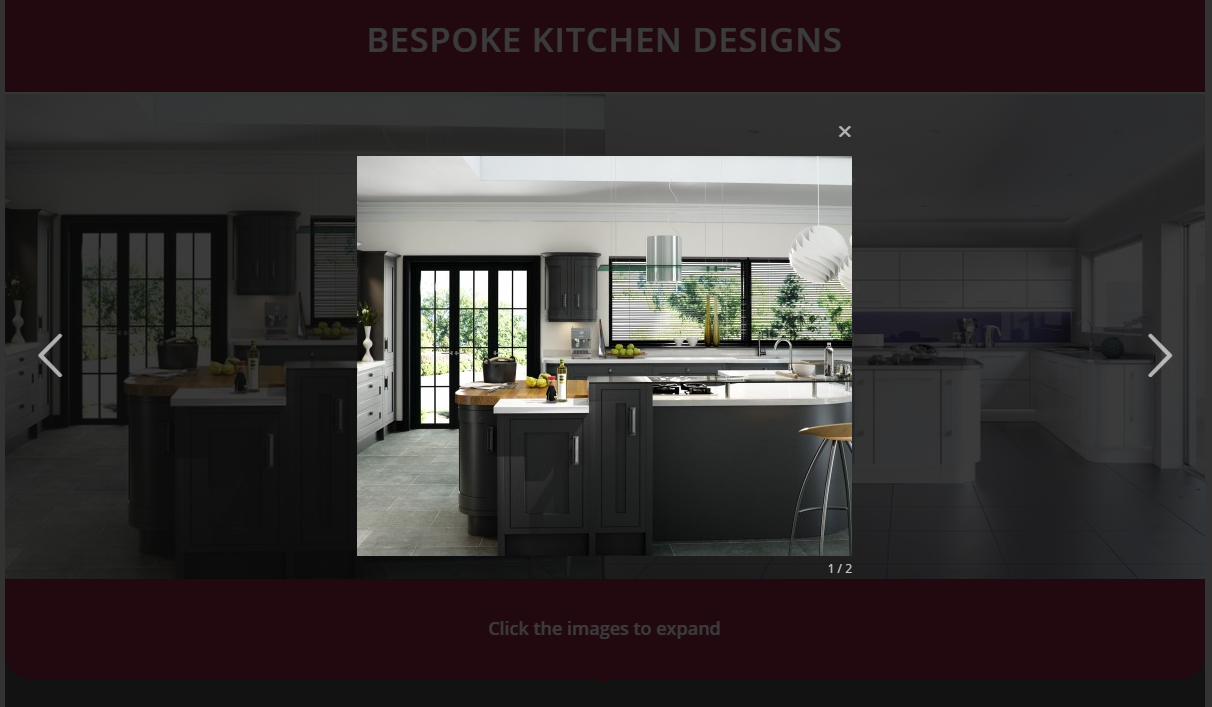
The images are roughly 600px by 480px when they’ve not been clicked. Yet when I click the image, it opens the lightbox and the image is shrunk to around 495px by 400px, weird?
Before click

After click

How can I make it so that these images are scaled bigger inside the lightbox when clicked? As far as I know there’s no settings for this
Simple fix,
.mfp-zoom-in.mfp-image-loaded .mfp-figure, .mfp-zoom-in.mfp-ready .mfp-iframe-holder .mfp-iframe-scaler{
transform:scale(1.75) !important;
}You can adjust “1.75” to the value you want. Meaning original size times by 1.75.
EDIT: Just realized that the “mfp-content” div doesn’t scale with the image, trying to solve this since anything you have tied to the div will probably not display correctly. Tried .mfp-content{transform:scale(1.75);} but no cigar, it just increases the image size by 1.75 again, making it huge.
