-
AuthorPosts
-
March 20, 2017 at 11:23 am #763565
HAllo,
ich habe ein Portfolio-Element auf meiner Seite im Einsatz.
Die Spalten sind auf 6 und die Elemente auch auf 6 gesetzt.
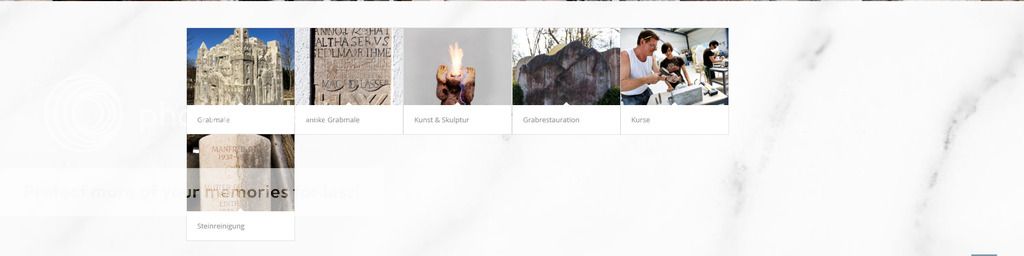
Im Chrome werden die Element alle in einer Reihe dargestellt (so soll es ja auch sein).
Im Firefox bricht mir das letzte Element allerdings in die nächste Zeile um.
Wenn ich das Browserfenster verkleinere macht er die weiteren “Stufen” (also dass es 2×3 und dann alle untereinander sind) richtig.
Bild seht ihr im Private Content.
lg nadjaMarch 21, 2017 at 1:11 pm #764159Hey nadjak77,
kannst du uns bitte einen präzisen Link von deiner Website schicken, wo wir das Problem sehen können? wir müssen in der Lage sein die entsprechenden Elemente untersuchen zu können.
Gruß,
AndyMarch 21, 2017 at 1:22 pm #764161Ich hab dir einen Zugang angelegt. Siehe unten.
lg NadjaMarch 21, 2017 at 2:49 pm #764211Hi,
es funktioniert für mich in Firefox genauso wie in Chrome: http://imgur.com/a/SwXGn
Bitte einmal deinen Browser Cache leeren und einige Male ein hard refresh machen. Check es ebenfalls auf einem anderen Computer.
Gruß,
AndyMarch 23, 2017 at 1:20 pm #765405Bei mir besteht das Problem leider nach wie vor…
lg NadjaMarch 24, 2017 at 3:09 pm #766229Hi,
wie sieht es auf einem anderem Computer aus für dich?
Gruß,
AndyMarch 24, 2017 at 3:12 pm #766230Hallo Andy,
ich habe Windows 10 und den aktuellesten Firefox. Da passt es nicht. Bei Chrome schon.
Eine Kollegin hat einen Mac. Dort stimmt es unter Firefox auch nicht. Bei Chrome stimmt es.Das Problem ist also nur im Firefox. Aber System und Rechner unabhängig.
lg NadjaMarch 27, 2017 at 12:30 pm #767373Hi,
Eventuell sind einige Theme Dateien korrupt und in diesem Fall müsstest du alle Theme Dateien via FTP komplett löschen und dir hinterher eine frische Enfold Kopie von deinem Themeforest Account besorgen: http://kriesi.at/documentation/enfold/install-enfold-over-ftp/
Gruß,
AndyMarch 28, 2017 at 9:40 am #767998March 29, 2017 at 2:19 pm #768821Hi,
ich hab noch mal auf deine Website geschaut und nun scheint es wieder auf Firefox gut zu funktionieren: http://imgur.com/a/tmjie
Gehe sicher, dass dein Host auf deinem Server keinerlei Caching verwendet.
Leere ebenfalls deinen eigenen Browser Cache und hard refresh einige Male.Gruß,
AndyMarch 29, 2017 at 2:45 pm #768839Mein Cache ist auf 0 gesetzt und ich habe mehrmals refreshed.
Das Problem tritt nicht nur auf meinem PC auf, sondern auch bei einer Kollegin. Die hat einen Mac.
Ich habe Windows 10. Vielleicht liegt es an der Bildschirmgröße? Mein Bildschirm ist 1936px breit.
Ich lasse es gerade noch auf einem anderen PC testen. Mal sehen, ob dort das Problem auch auftritt.Viele Grüße
NadjaMarch 31, 2017 at 2:34 pm #769971Hi,
probiere es einmal mit diesem Code im Quick CSS Feld:
.grid-entry.flex_column.isotope-item.all_sort.no_margin.post-entry.post-entry-78.grid-entry-overview.grid-loop-6.grid-parity-even.post-entry-last.navi_sort.av_one_sixth.default_av_fullwidth { left: 1007px !important; top: 0px !important; }Gruß,
AndyMarch 31, 2017 at 3:24 pm #769999Danke. JEtzt passt es.
lg NadjaMarch 31, 2017 at 3:55 pm #770030Hi,
super, das freut mich! Lass uns gerne in einem neuen Ticket wissen, wenn du wieder Hilfe mit dem Theme benötigst. Wir unterstützen dich gerne.
Gruß,
Andy -
AuthorPosts
- The topic ‘Portfolio Element bricht in Firefox um’ is closed to new replies.