
-
AuthorPosts
-
June 5, 2018 at 2:58 am #966938
Hi team,
On my Media Library page, I have a portfolio grid which should display media library categories. They are not displaying for some reason?
Please help!
Lara
June 6, 2018 at 5:37 am #967634Hey Lara,
You have this code in your Quick CSS:#top .grid-sort-container .media-library_sort { display: none; }I commented it out so your portfolio will show now. Please clear your browser cache and check.
Also check if there was another element on a different page that you wanted to use this code for so we can adjust it to work on that page.Best regards,
MikeJune 6, 2018 at 5:53 am #967643Thanks Mike!
I think that code was so the media library category doesn’t appear on the breadcrumbs on the projects page.
The text box padding is quite large on the media library portfolio items now, because they’re a different size to other portfolio items. Is there a way I can adjust this without affecting other portfolio items?
June 6, 2018 at 6:06 am #967650Hi,
This is because of this code in your Quick CSS:#top .grid-sort-container .grid-entry .inner-entry { min-height: 305px; }Please link to the page that you want this code to work for so we can adjust the code to only work on that page and not effect this page.
Best regards,
MikeJune 7, 2018 at 2:07 am #968136Hi Mike,
I need this code to work on portfolio items that aren’t in the category of Media Library if that makes sense? My projects page, and then each portfolio item on this page has another page with a portfolio grid.
Also, now media library categories are appearing on the projects pages which I don’t want to happen
Lara
June 7, 2018 at 2:22 am #968140Hi Mike,
I found out how to edit the padding for my Media Library category items.
What I need now is to remove these Media Library portfolio items from the projects pages.
Sorry to be such a pain!!
Lara
June 7, 2018 at 6:05 am #968183Hi,
Ok, lets number these so I can keep track,
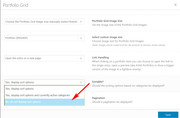
1: for the code that was making the media library page portfolio not show, but was needed for other pages, I added a custom class to the media library page portfolio and then added this css to Quick CSS:#top .media-library.grid-sort-container .media-library_sort { display: block !important; }2: to remove the portfolio grid sort options (categories) from the projects pages, I recommend changing this option in the element, just change “Sortable” to “No, do not display sort options”

But if you really want to use css, try this in your Quick CSS:#top.single-portfolio div.sort_width_container.av-sort-yes { display: none !important; }3: To remove these Media Library portfolio items from the projects pages, I went to the link and at the bottom of the page I didn’t see any items with media play icons on them. But if I did I would recommend excluding that category from your portfolio grid, by holding the control key down while clicking all of the categories you wish to show:

Please review these and let us know which number still needs attention, or if I misunderstood any please explain further.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
