-
AuthorPosts
-
April 12, 2017 at 10:34 pm #776956
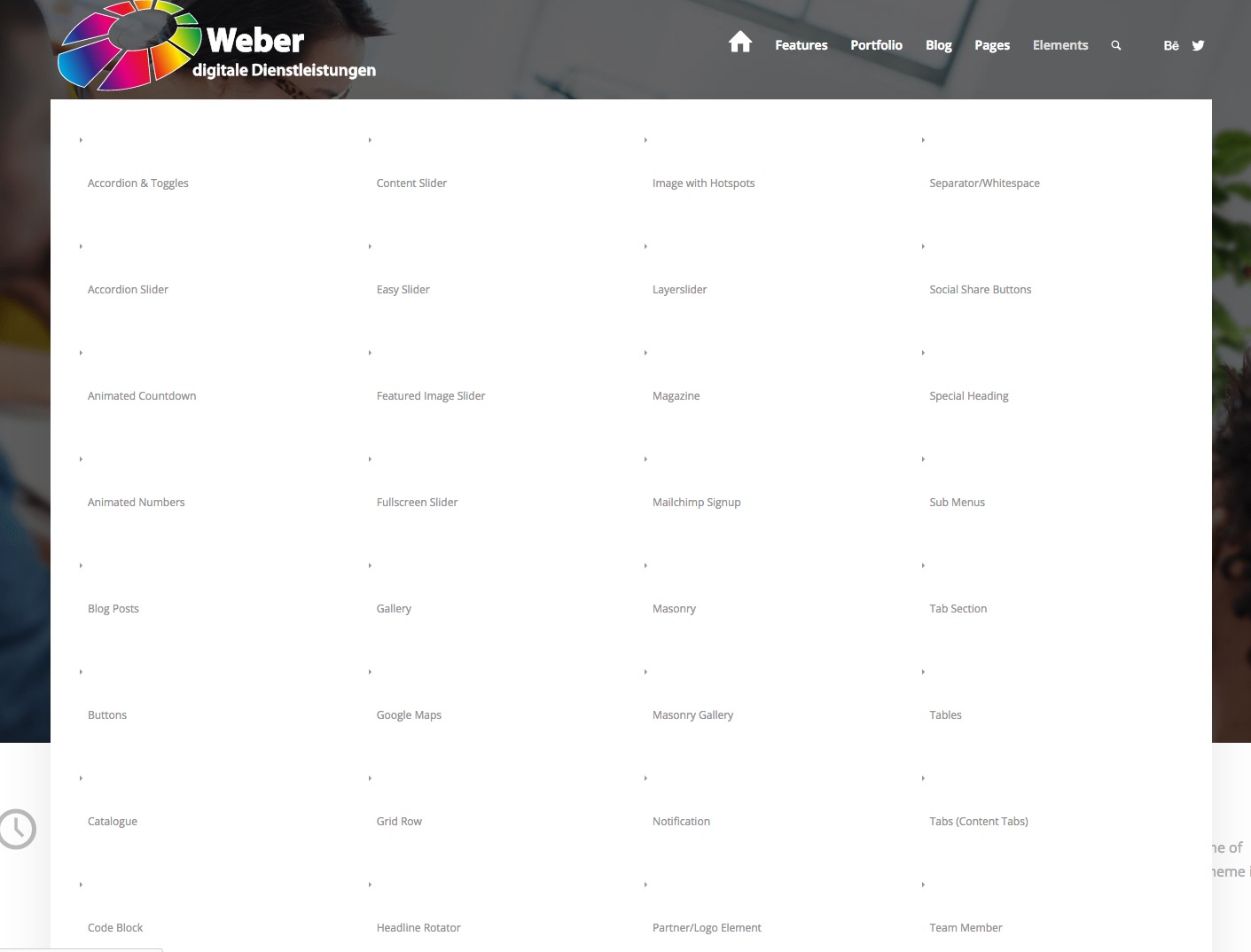
and choose header height to custom pixel value. And look what happens to Menu Elements.
see here on my testinstallation. If you have slim or big header it is ok but on custom pixel value only that menu Subnavigation runs crazy.And i don’t see why?
https://webers-testseite.de/kokon/April 17, 2017 at 1:42 pm #778685Hey Guenter,
where exactly does it run crazy? a screenshot would be awesome. Is it your “Elements” menu and the arrows you’re talking about?
Best regards,
AndyApril 20, 2017 at 3:12 pm #780560April 20, 2017 at 3:19 pm #780566I looked to it a bit deeper and the only thing in difference to the other megamenus is – that the columns got a real heading – and not a “-”
on menu there is the comment: (if you dont want to display a title just enter a single dash: “-” ) if there is a single dash than there is no span on top of the ul.sub-menu.
Look to my example what happens to a row if i set a heading . But the reason why this happens on that case “-” i don’t know
Edit: this rule fits on that case if a single dash is used:#top #header_main > .container, #top #header_main > .container .main_menu ul:first-child > li > a, #top #header_main #menu-item-shop .cart_dropdown_link { height: 120px; line-height: 120px; }maybe in the other case it is not the first-child but why does it work if header is not in custom pixel height value ?
-
This reply was modified 8 years, 9 months ago by
Guenni007.
April 20, 2017 at 4:03 pm #780602it has to do with that single dash – because the rule above is an inline rule – and on av_large or av_slim header this inline rule wasn’t set
April 25, 2017 at 7:09 am #782679Hi,
Thank you for the info. We’ll report the issue to Kriesi. Temporary fix:
#top .av_custom #header_main > .container .main_menu ul:first-child .avia_mega_div .sub-menu > li > a { height: auto !important; line-height: 23px !important; }The “av_custom” class attribute is added when a custom pixel value is set.
Best regards,
IsmaelApril 25, 2017 at 3:24 pm #782926Hi!
will fix it with the next update by setting a more specific css rule that does not accidentally target the mega menu ;)
Regards,
KriesiApril 25, 2017 at 3:27 pm #782927thanks – can be closed
-
This reply was modified 8 years, 9 months ago by
-
AuthorPosts
- The topic ‘please check enfold2017 demo’ is closed to new replies.