
-
AuthorPosts
-
February 13, 2019 at 4:47 pm #1066530
Hello support,
Im trying to have the partner logos displayed side by side in 2 or 3 rows ON MOBILE, but I cant figure it out. I tried with this code. Please help me out.
@media only screen and (max-width: 767px) {
.responsive #top .avia-smallarrow-slider .flex_column {
margin: 0px!important;
width: 35%!important;
}}February 14, 2019 at 8:19 am #1066838Hey AuroraArcus,
Could you post a link to the page in question so that we can take a closer look please?
Best regards,
RikardFebruary 14, 2019 at 9:59 am #1066862Sure, its https://mindventure.dk/mindventures/marokkoapr2019/
you should see 7 logo slots…
best regards,
AuroraFebruary 19, 2019 at 4:29 am #1068744Hi,
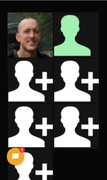
Sorry for the late reply, if I understand correctly you would link your team to look like this on mobile:

If so then replace your code above with this:@media only screen and (max-width: 767px) { .responsive #top #wrap_all .avia-content-slider-odd .slide-entry.slide-parity-even { clear: none !important; } .responsive #top .avia-smallarrow-slider .flex_column { margin: 0px!important; width: 50%!important; } }Best regards,
MikeFebruary 19, 2019 at 9:19 am #1068833Hi Mike,
thanks for the reply:)! Works well…
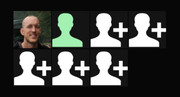
Actually I would like it to be 4 instead of 2 columns. So 2x2x2x1 sideways. Can you help me out with that?
Kind regards
AuroraFebruary 20, 2019 at 3:52 am #1069249Hi,
Please remove the css above, and try this instead:@media only screen and (max-width: 767px) { .responsive #top #wrap_all .avia-content-slider-odd .slide-entry.slide-parity-even { clear: none !important; } .responsive #top .avia-smallarrow-slider .flex_column { margin: 0px!important; width: 25%!important; } .responsive #top #wrap_all .avia-content-slider-odd .slide-entry { clear: none !important; } }
If this doesn’t help, please include a admin login in the private content area so we can be of more assistance.Best regards,
MikeFebruary 20, 2019 at 9:47 am #1069343Hi again Mike,
unfortunately that didn’t work. Ive included login details in the private section:
February 20, 2019 at 4:05 pm #1069509Hi,
Thanks, but your link is now a 404 error, I couldn’t find the element in the pages or posts, please check.Best regards,
MikeFebruary 20, 2019 at 4:20 pm #1069518February 21, 2019 at 3:45 am #1069764Hi,
Thanks, I found the error, Please clear your browser cache and check.Here’s the final css:
@media only screen and (max-width: 767px) { .responsive #top #wrap_all .avia-content-slider-odd .slide-entry.slide-parity-even,.responsive #top #wrap_all .avia-content-slider-even .slide-entry.slide-parity-odd { clear: none !important; } .responsive #top .avia-smallarrow-slider .flex_column { margin: 0px!important; width: 25%!important; } .responsive #top #wrap_all .avia-content-slider-odd .slide-entry { clear: none !important; } }Best regards,
MikeFebruary 21, 2019 at 8:37 am #1069838Hi Mike,
thanks for the support. Gotta say that you’re a problem solver and right to the point. Well done:)!
Have a good day,
AuroraFebruary 21, 2019 at 1:05 pm #1069916Hi,
Thanks, that is nice to hear.
I assume we can close this now, but I like to ask anyway. Shall we close this then?Best regards,
MikeFebruary 21, 2019 at 1:12 pm #1069922hi again,
yes its ready to be closed…February 21, 2019 at 1:27 pm #1069933Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘Partner/logo element mobile’ is closed to new replies.
