
-
AuthorPosts
-
June 29, 2021 at 9:43 am #1307888
Hi,
i actually stuck with an issue. I want to set an image in backgroung and scroll (by mouse) a fullscreen text block with halftransparent background over this image. Basically i would set image and text in one color section and set it as parallax but here the textblock nackground would not be 100% from browser border to browser border, only in the container.So i set one color section with the image as background and below a second color section with the text and the black background. It scrolls like i want it but i cannot set the bg of the thex transparent, it seems that always the background color of the page container lays below so the background color becomes grey
… as here: https://ibb.co/RTW1Q4p (left: my page / right: should be)
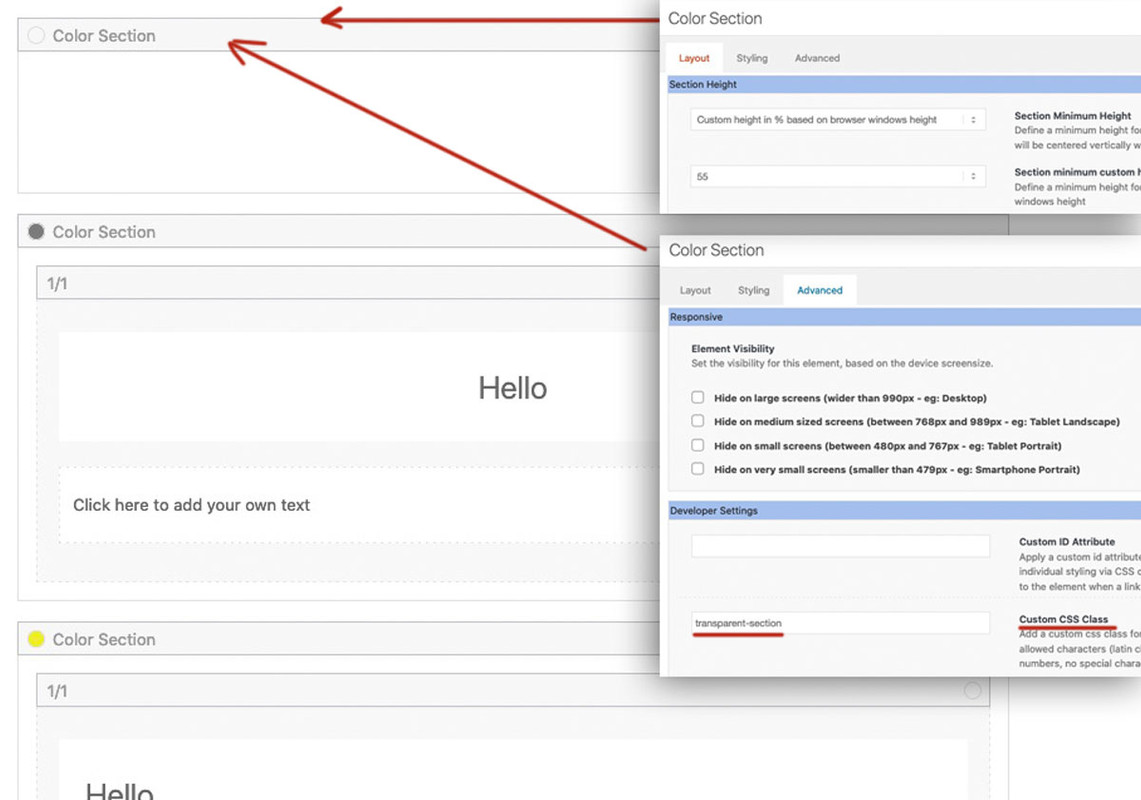
This is the setup in Backend: https://ibb.co/C6DKYnZAny idea?
-
This topic was modified 4 years, 7 months ago by
xeovision.
June 29, 2021 at 3:34 pm #1307957Hey Sebastian,
Thank you for the inquiry.
Are you trying to limit the width of the background? Have you tried applying the background image or color to a 1/1 column element instead of applying it to the color section? Please provide a link to the page so that we could check it.
Best regards,
IsmaelJune 29, 2021 at 3:51 pm #1307962Not limit set to the width.
Login added to PMJune 30, 2021 at 8:24 am #1308047Hi,
Thank you for the update.
We added a 1/1 column element inside the color section and move the text inside it. We then applied a background color to the column and set the transparency to 50%. Is that what you are trying to do?
Best regards,
IsmaelJune 30, 2021 at 11:08 am #1308067hm – isn’t it solved ?
why another topic for it?https://kriesi.at/support/topic/color-section-parallax-image-scaling/#post-1307972
https://webers-testseite.de/xeovision/June 30, 2021 at 11:40 am #1308078if the section on top – had to be less than 100% screen height, there will be a tricky way to have that:
we gave to body itself a background-image !
same layout setting – top section got custom-class: transparent-section and height is determined by alb setting ( 50% or anything you like )result: https://webers-testseite.de/xeovision2/
css code for that page-id of mine is:
#top.page-id-40352 { background-image: url(/wp-content/uploads/nature-3082832_1920.jpg); background-repeat: no-repeat; background-size: cover; } #top.page-id-40352 #wrap_all { background-color: transparent !important } #top.page-id-40352 #main { overflow-x: hidden; height: 100vh; background-color: transparent !important } #top.page-id-40352 .avia-section.transparent-section { position: -webkit-sticky; position: sticky; top: 0; display: flex !important; justify-content: center; align-items: center; background-color: transparent !important; }One thing to mention here : the shrinking header does not work anymore – due to set the #main container to 100vh
July 1, 2021 at 6:39 am #1308223Similar way – but with shinking header in action:
https://webers-testseite.de/xeovision3/
___________________
adjust it to your page-id !#top.page-id-40389 { background-size: 0 !important; overflow: hidden; position: relative; } #top.page-id-40389:before { background-image: url(/wp-content/uploads/nature-3082832_1920.jpg); background-repeat: no-repeat; background-size: cover; content: ""; position: fixed; width: 100%; height: 100%; top: 0; left: 0; z-index: -1 !important; will-change: transform; pointer-events: none; } #top.page-id-40389 #wrap_all { background-color: transparent !important } #top.page-id-40389 #main { background-color: transparent !important } #top.page-id-40389 .avia-section.transparent-section { background-color: transparent !important; }The trick via before pseudocontainer is that it is a container set to fixed position – and not that body has a background-attachment : fixed. some Browser do react on that with jitter (Safari)
July 1, 2021 at 7:07 pm #1308389Cool .. this works excellent.
Many thanks-
This reply was modified 4 years, 7 months ago by
xeovision.
July 2, 2021 at 12:56 am #1308421Hi,
I’m glad this was resolved. If you need additional help, please let us know here in the forums.
Best regards,
Jordan Shannon -
This topic was modified 4 years, 7 months ago by
-
AuthorPosts
- The topic ‘Parallax effect with text over image’ is closed to new replies.
