Tagged: Footer is marked as main content
-
AuthorPosts
-
November 15, 2024 at 5:49 pm #1471427
Wir nutzen eine normale Seite als Footer und haben diese in den Enfold Footer-Einstellungen zugewiesen.
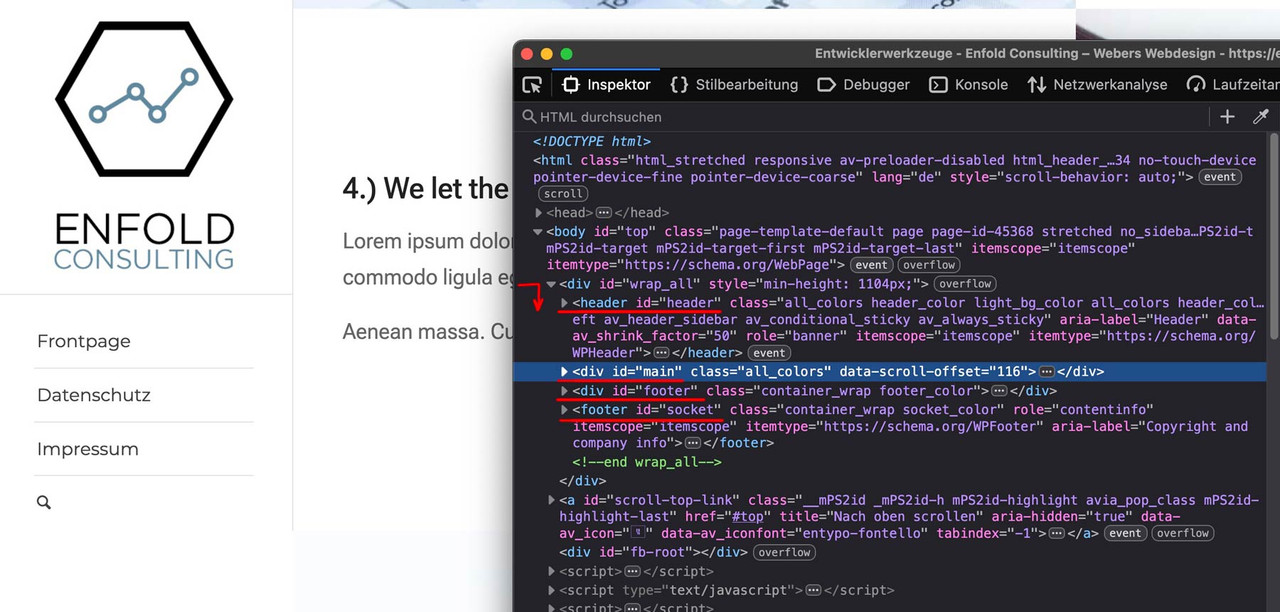
Nun wird dieser „Pseudo-Footer” im html als main ausgewiesen. Dies müsste zur Erzielung von Barrierefreiheit in <footer> geändert werden.
Wie ist das machbar?
Für einen Hinweis wäre ich dankbar.
—-We use a normal page as a footer and have assigned it in the Enfold footer settings.
Now this ‘pseudo-footer’ is identified as main in the html. To achieve accessibility, this would have to be changed to <footer>.
How can this be done?
I would be grateful for a hint.November 16, 2024 at 3:15 pm #1471464Hey togetherconcept,
The <footer> element is for the “socket” and not the footer widgets, whether the footer-page or the default footer is used.
So to use the <footer> select the option Select a page to replace footer and keep socketBest regards,
MikeNovember 18, 2024 at 3:49 pm #1471584Hi Mike,
Thanks for the quick reply.
Unfortunately, we cannot use the socket area for the website. The footer, on the other hand, contains extensive addresses, eco-labels etc. of the website operator.Our problem is now an expert opinion on the accessibility of the website. It says:
‘Two main content areas (main elements) are defined, one of which is around the footer area. This must be removed. In general, the footer area is to be labelled with a landmark of the contentinfo role (simplest: <footer>) or enclosed with a corresponding element.’We have not yet managed to remove the footer from the main area of the website. How could this work? We have not yet found a starting point.
Best regards
StephanNovember 18, 2024 at 5:24 pm #1471587Hi,
You would need to manually edit the footer.php file and add it to your child theme, but I don’t know if changing the div that holds the widgets to a <footer>, and removing the <footer> from the socket will break anything in the theme setting, but you can try. See this thread as a starting point and edit to suit.
If this doesn’t help try a posting a feature request here for the Dev Team to review.Best regards,
MikeNovember 18, 2024 at 8:05 pm #1471594There in the post Mike linked to – it was about bringing the #footer/#socket to full width.
If this is not your intention, but only the reordering of the DOM, then you can correct the css accordingly.so disregard the css specified there and instead:
@media only screen and (min-width: 990px) { #footer, #socket { width: calc(100% - 300px); left: 300px; } } @media only screen and (min-width: 768px) and (max-width: 989px) { #footer, #socket { width: 73vw; left: 27%; } }for the rest of the code i had to see a pure installation of header left.
because i have a loto of settings for header on that installation that disturbs the settings here.
f.e.: the mobile header below 768px is fixed etc.December 3, 2024 at 2:46 pm #1472782Hi Guenni007,
Thank you for your note. I downloaded Footer.php and added it to the child theme. However, I can’t see any changes afterwards.
The wav analysis still shows <main> as the landmark and there is no markup as a footer in the source code either.
We use a normal page as a footer and have selected Replace footer and socket in the Enfold settings.
I have tried to find a workaround to mark up the footer page, but so far without success.
However, to comply with the Accessibility Act, the footer landmark is unfortunately absolutely necessary (marking up the socket area would be rather misleading on our website).
Do you have any other ideas on this topic?Regards
StephanDecember 4, 2024 at 9:00 am #1472852show me that page please!
becauseI can’t see any changes afterwards.
then you have done something wrong or – not refreshed all cachings.
on my testpage: https://enfold.webers-webdesign.de/enfold-consulting/
the other post does not use a page as footer – so i have to look what might be done. Or you to look if your footer couldn’t be realised by normal footer settings.
so i remove now my child-theme footer on that testpage to see what is default structure …what do you need for your footer-page now ?
if you like you can change those divs to <footer> … </footer> for that case of having a page as footer and socket !December 4, 2024 at 9:52 am #1472863redownload that footer : https://pastebin.com/T59KqXGW
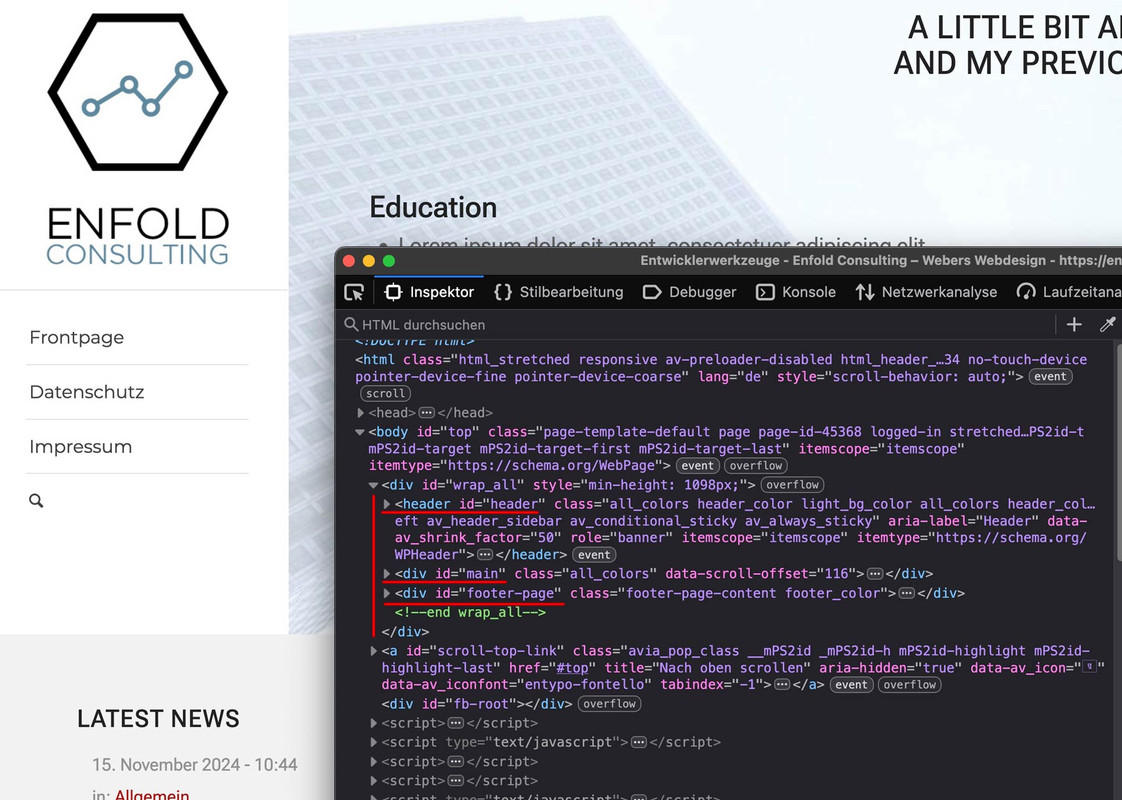
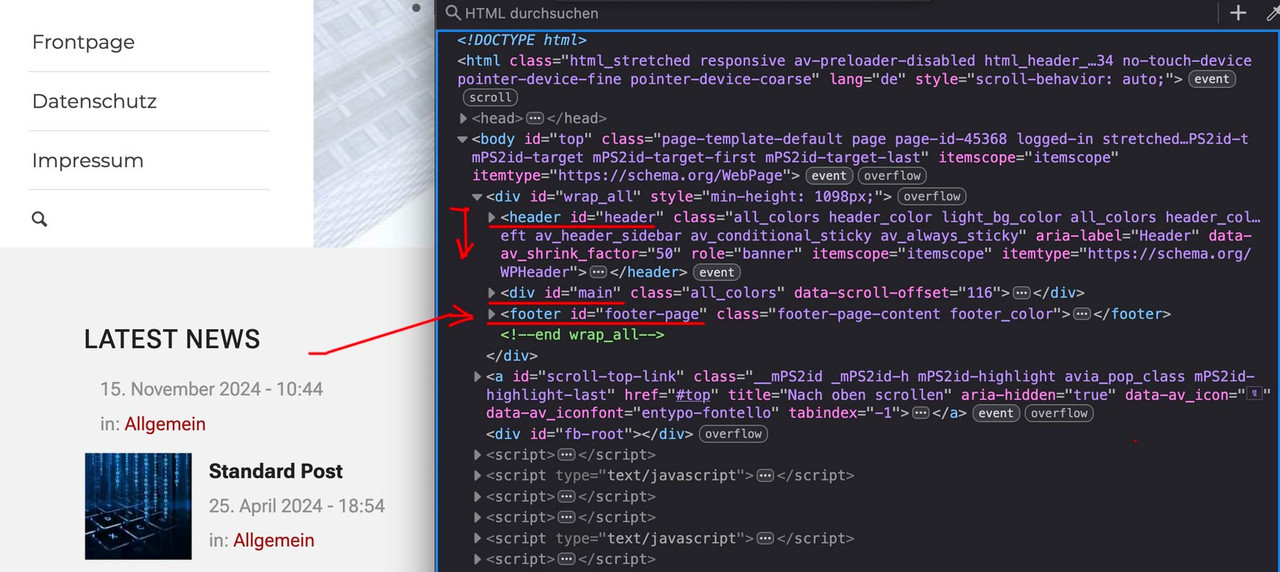
see lines 125 and 321 – 327– now if you use page as footer and socket it will be: <footer>…</footer>
if you use page only as #footer it will be as before <div> …</div>December 4, 2024 at 10:41 am #1472873it seems that on some classical posts ( not generated by ALB ) there is an image on the bottom that represents the featured image of that post – remove it by:
( see for example: https://enfold.webers-webdesign.de/standard-post/ )#footer-page .entry-content-header { display: none; }December 4, 2024 at 12:32 pm #1472910Oh wow, thank you. Downloading your footer.php again and uploading it to the child theme worked immediately – for pages and for posts! Maybe I had made a careless mistake before?! Now I’m happy, because this award was the last gamestopper in the struggle for accessibility. The rest is now pure diligence.
December 4, 2024 at 5:44 pm #1472939Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Page as footer is identified in HTML as main and not as a footer’ is closed to new replies.