-
AuthorPosts
-
January 15, 2022 at 4:36 pm #1335704
Hi,
I have been reading several previous topics on overlapping columns but I can not make it work.
What I’m trying to achieve is 2 boxes, overlapping horizontally.
Attached is what I’m looking for in the final result.
I tried to give a custom-class to the column and move it .custom-class { position: relative; right: -150px; }, but with no luck.January 15, 2022 at 7:11 pm #1335710I always don’t understand why the pages here have to be so secret that you can’t post the example page. It would be much easier to provide a suitable CSS code on the specific case. At least you could provide a similar case in the demo pages, so you know what it’s about.
Sometimes a fellow participant can also give good advice here.
f.e.: https://kriesi.at/themes/enfold-2017/elements/columns/
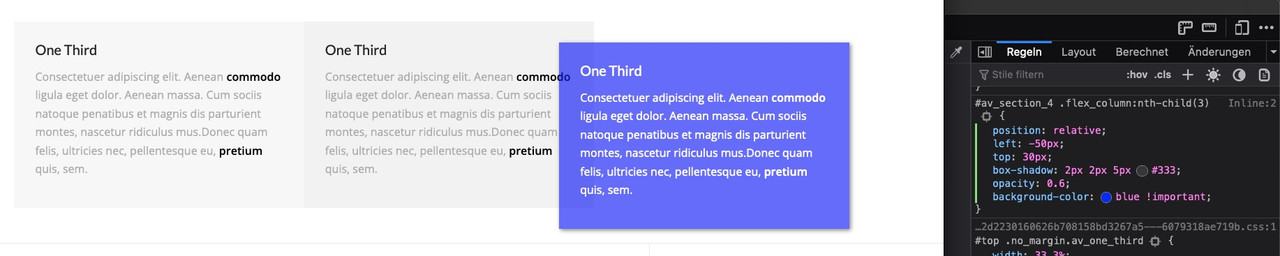
that code here:#av_section_4 .flex_column:nth-child(3) { position: relative; left: -50px; top: 30px; box-shadow: 2px 2px 5px #333; opacity: 0.6; background-color: blue !important; }Color and transparency are set only to show you the overlap better.
However, it is recommended to set the whole thing only for the non-responsive case:
@media only screen and (min-width:768px) { #av_section_4 .flex_column:nth-child(3) { position: relative; left: -50px; top: 30px; box-shadow: 2px 2px 5px #333; opacity: 0.6; background-color: blue !important; } }January 15, 2022 at 8:29 pm #1335712Hi Guerini,
Thanks for getting back to me.
My attempt was to share the screenshot inside the message, but I guess it didn’t work.
I can see there is just a broken icon instead of the whole picture, apologise.I understand your code, but I can get it right on my side with the 2 columns.
This is what I came up with, but it doesn’t work at all.#flex_column av-1le3l3z-b2986afa38a06f384d07cf89a56569ea .av_one_half .avia-builder-el-4 .el_after_av_one_half .el_before_av_one_half .no_margin flex_column_div {
position: relative;
left: -50px;
top: 30px;
}January 16, 2022 at 12:39 am #1335727Hi,
Thank you @Guenni007 for your help, @grassifrancesca thanks for the login and screenshot but I couldn’t find the page in your screenshot on your site, can you link directly to it?
in your screenshot each of the blocks are overlapping the images so I’m not sure what is not working, but looking at your css above you have an ID hash tag before a class and then a space between each class with no dot before the last one so that is probably why it is not working for you. As a guess you probably want to try something like this:#top #main .avia-builder-el-4 { position: relative; left: -50px; top: 30px; }Best regards,
MikeJanuary 16, 2022 at 1:02 pm #1335741Hi Mike,
thanks!
The page is called “how to get support desktop”
And your code worked! Except for the middle one where it doesn’t overlap correctly.

I used your code and customer with the avia bulder numbers of each section.
I imagine I need to add something to let the text block go over the pic?Thansk again
January 16, 2022 at 2:28 pm #1335746Hi,
Thanks for the feedback, I see that you are using the element builder class numbers in your css, which is ok, but please keep in mind that if you add or change elements on this page in the future the builder class numbers will probably change and your css won’t work, naturally if you notice this you can easily adjust the css. The alternative to builder class numbers is using the custom class names in the elements:

Anyways, I see your css is working:#top.page-id-3983 #main .avia-builder-el-4 { position: relative; left: -50px; top: 30px; } #top.page-id-3983 #main .avia-builder-el-22 { position: relative; left: -50px; top: 30px; } #top.page-id-3983 #main .avia-builder-el-11 { position: relative; right: -50px; top: 30px; }so thank you to @guenni007 for the help and good job applying it to your situation, the only issue you had left was the middle row had the image over the text element instead of the other way around, so to correct we just needed to adjust the z-index like this:
#top.page-id-3983 #main .avia-builder-el-18 { position: relative; z-index: 0; }I added this for you so please clear your browser cache and check.
Best regards,
MikeJanuary 19, 2022 at 11:36 am #1336163Thank you Mike!
This is perfect. And thanks for the tips on adding the custom ccs-class.
You are right, it would be better to go that way to avoid problems.
Just to be sure, if I want to work with the class, (imagining that the first block is “community.link”) the code will become:#top.page-id-3983 #main .community-link .avia-builder {
position: relative;
left: -50px;
top: 30px;
}Is that correct?
Thanks again for the help really! Very appreciated.January 19, 2022 at 1:20 pm #1336185Hi,
Glad this helps, you don’t need the.avia-builderclass, so it would be like this#top.page-id-3983 #main .community-link { position: relative; left: -50px; top: 30px; }Best regards,
MikeJanuary 22, 2022 at 8:13 pm #1336672Many thanks!
January 22, 2022 at 8:38 pm #1336675Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Overlapping column’ is closed to new replies.