-
AuthorPosts
-
May 16, 2017 at 4:57 pm #794108
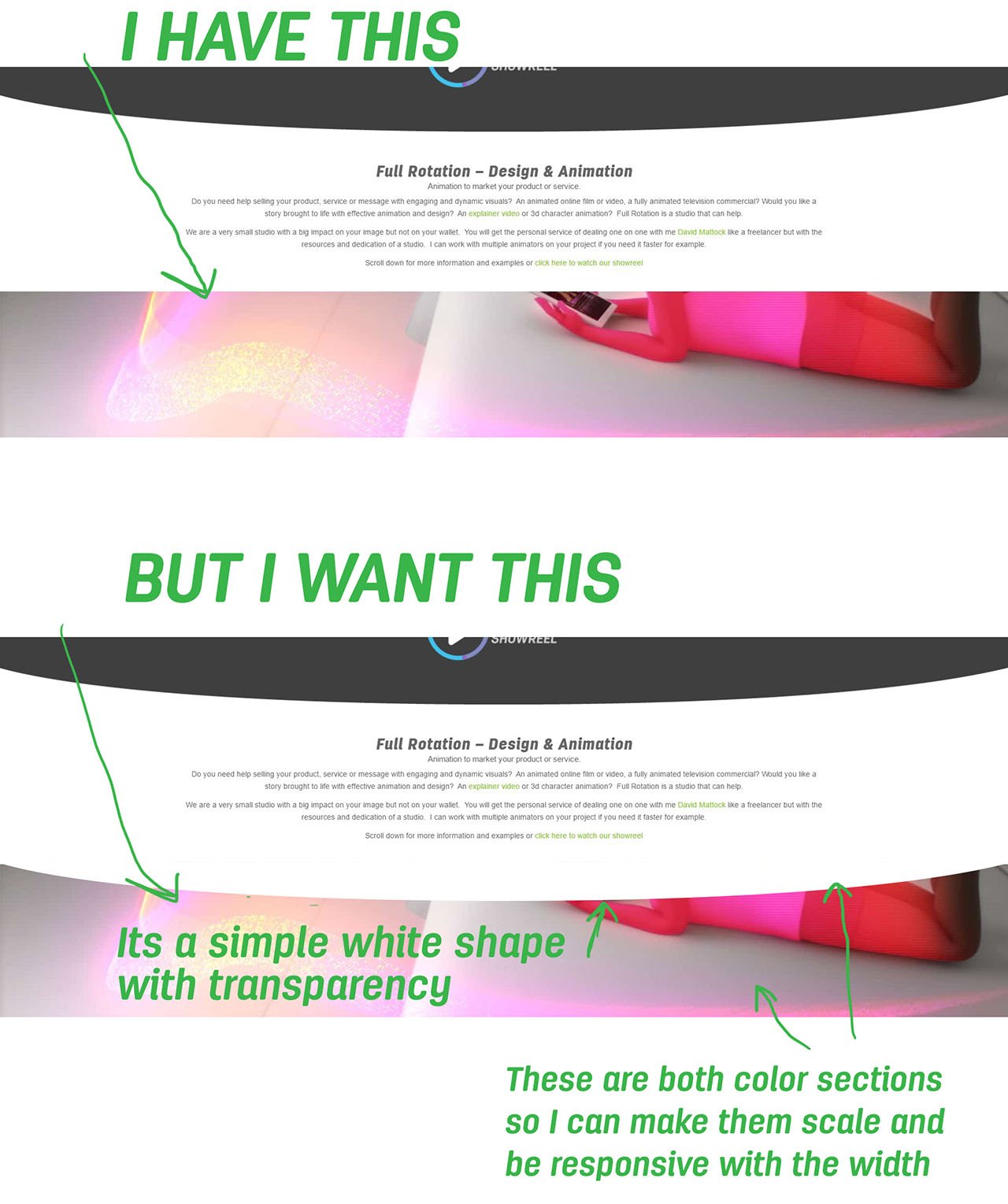
HI, I want to overlap the background image of one color section over the top of another, is this possible?
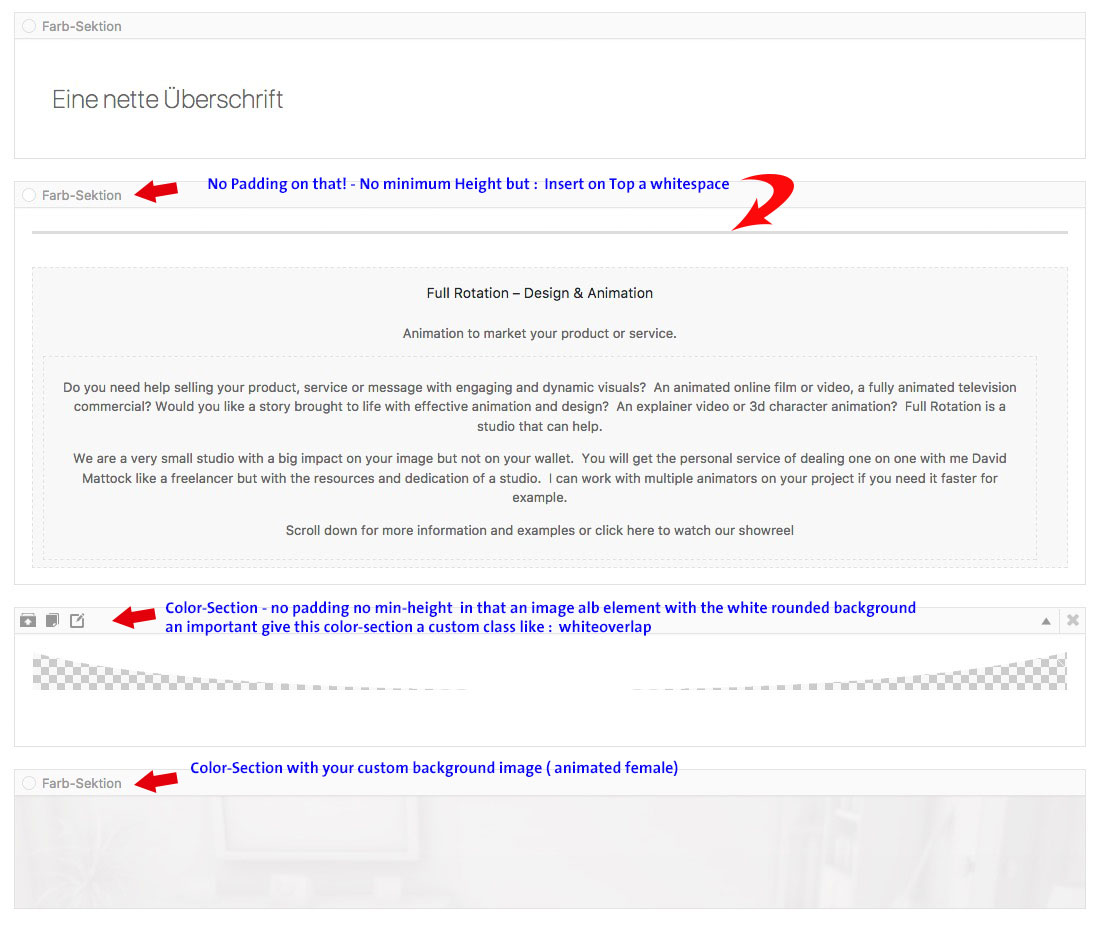
I have used a full width curved shape at the bottom of a color section with a transparent png. I want this to overlap slightly the next color section underneath it also with a full width background imageMany thanks
May 16, 2017 at 5:15 pm #794130Hey David,
Have you considered adding another color section in between that two, and this one has the transition or overlap as the background?
Or perhaps have just one color section, then add a separator between the two batches of content.
I hope that was clear. If you need further help, a link to your website, or a screenshot will be helpful.
Best regards,
SarahMay 16, 2017 at 6:49 pm #794275Hi Thanks for the quick response. I don’t think that would work, one is a graphic over a background image set to fixed so it stays still as the page is scrolled
Please see image attached to see if it helps explain

Many thanks
May 17, 2017 at 5:23 am #794614Hi,
I’m not sure if that would be possible but send us a link to the page in question and we’ll have a look at it.
Best regards,
RikardMay 17, 2017 at 10:23 pm #795122Hi Rikard, its on my homepage http://fullrotation.com/
But the I’ve removed the color section with that base white curve image as it wasn’t working and I couldn’t leave it live, as it just looks like a big white gap.I’ve seen this sort of thing done on other wordpress sites, It’d be great to be able to get it working
Many thanksMay 18, 2017 at 2:52 pm #795917Hi fullrotation,
Here is a sandbox to play http://westciv.com/tools/3Dtransforms/
Maybe you find your transformation there.If you need further assistance please let us know.
Best regards,
VictoriaMay 18, 2017 at 3:37 pm #795949my layout on your problem would be:
i made out of your dark-grey-curved-base-shape.png a white one and this is in that little colorsection in between as an image!
the rest is :
div.whiteoverlap { border-top: medium none; height: 0; min-height: 0; overflow: visible; } .whiteoverlap .container { margin: 0; max-width: 100% !important; padding: 0; width: 100%; } .whiteoverlap .content { padding: 0; } .whiteoverlap img { width: 100vw; }Result see here: https://webers-testseite.de/kokon/full-rotation-problem/
May 18, 2017 at 3:48 pm #795959only one thing has to come now on my part: on responsive case there is a shift – a little distance i have to find – so just wait a while.
Edit : no it was my fault i set up for the white curve image on the alb image-alignment : center there has to be no special alignment
-
This reply was modified 8 years, 8 months ago by
Guenni007.
May 18, 2017 at 4:38 pm #796001wow, thank you so much Guenni007 I cant believe how much effort you went to for me, I used your code and methods and it works perfectly!
Its now live http://fullrotation.com/
It’d be great if they implemented your method as part of Enfold
HUGE thanks again :)May 18, 2017 at 6:58 pm #796090Your always wellcome
BTW : it is allways the same css code.
Only the image is changing
If you have that often – you can use that little button on every alb element – “save element as template” than the custom class and all the settings are inserted – you only have to replace the image inside. your grey curved thing could be done the same way – see my testpage.-
This reply was modified 8 years, 8 months ago by
Guenni007.
May 19, 2017 at 5:14 am #796299September 20, 2017 at 1:23 am #854105Hi. This is the same thing I require for a dev site, although I need it to be curved above the top section over a slider.
It’s not working for me. This code works perfectly for under the color section, but I also require above…?
I can’t offer login at this stage, as it’s on a local server at work. Any options very much appreciated. Thanks
September 21, 2017 at 10:24 am #854700 -
This reply was modified 8 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.