
Hi Support
At first, let me wish you and all the Kriesi team an Happy new year !!
I encounter a small problem with the avia style
I’m using a Woocommerce extension which is WooCommerce Bookings who display a calendar in the booking page
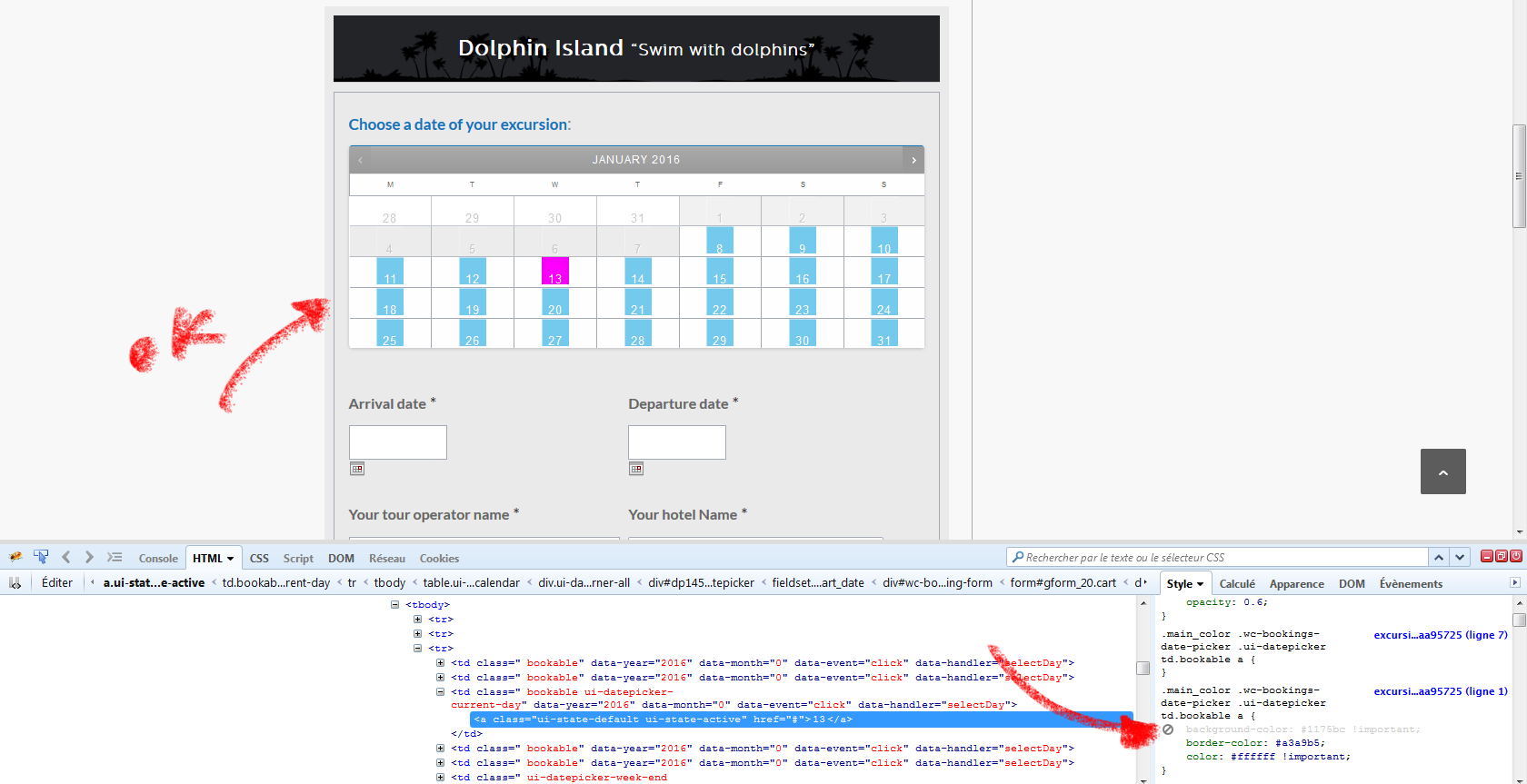
Althought I’ve stylize the calendar with CSS, it’s overide by the avia color
.main_color .wc-bookings-date-picker .ui-datepicker td.bookable a {
background-color: #1175bc !important;
border-color: #a3a9b5;
color: #ffffff !important;
}
The problem is the !important after the “background-color:” which seem to be not overide in my child theme however I add a Background-color:none
How can I read of this background-color who block the color of reservation, which is
.wc-bookings-date-picker .ui-datepicker td.ui-datepicker-current-day a {
background: #f0f none repeat scroll 0 0 !important;
}
This is what I want to obtain

Many thanks !!
Hi Ikyo!
Try this out.
#top .wc-bookings-date-picker .ui-datepicker td.ui-datepicker-current-day a {
background: none !important;
}Regards,
Elliott
So effective and useful as usual
Many thanks Elliott !
