
-
AuthorPosts
-
February 19, 2020 at 11:34 pm #1186195
i do sometimes use the menu label to insert images or line-breaks in a menu-item .
on hamburger items these linebreaks or span-tags are not present.
The img tag is present but<br> and <span>aren’tf.e – i try to insert this to menu label:
Beratung und medizinische Versorgung<br class="custom-break" /><span class="drunter">Betreuungszentrum</span>
on the mega-menu it is all right – but on hamburger menu br and span tags are goneFebruary 25, 2020 at 4:46 am #1187545Hey Guenter,
Thank you for the inquiry.
We can’t seem to reproduce the issue on our end. The html tags are still present in the cloned burger menu item. Please check the screenshot below.
Screenshot: https://imgur.com/a/KDh1QMf
Best regards,
IsmaelFebruary 26, 2020 at 8:00 pm #1188223have you tested it on the newest enfold?
And is that link a mega-menu Title ? ( seems to be only on mega_menu_title )there was a change on a former unpdate that headings are escaped from that . Maybe that similar problem is here too.
On my Enfold 4.7.3 there is it missing. ( by the way on 4.6.3 it is too for all mega_menu_titleMarch 2, 2020 at 3:54 am #1189297Hi,
Thank you for the update.
Yes, we tested it on version 4.7.3 and it’s still the same when we used the markup in the mega menu column title. It’s probably cause by something else. Please check the screenshot below.
Screenshot: https://imgur.com/a/eaG39QK
Best regards,
IsmaelMarch 3, 2020 at 3:00 pm #1189747Yes – open the hamburger on that and look what happend to these tags
on hamburger items these linebreaks or span-tags are not present.
on the mega-menu it is all right – but on hamburger menu br and span tags are gone
March 5, 2020 at 8:10 am #1190309Hi,
Ah yes. Sorry about that. There is this block of code in the js > avia.js file around line 1043:
$('<a href="'+mega_title_link+'"><span class="avia-bullet"></span><span class="avia-menu-text">' +mega_title.text()+ '</span></a>').insertBefore(new_ul); mega_link = new_li.find('>a');It is using the mega_title text instead of html.
We can replace it with the html function to preserve the tags.
mega_title.html()Best regards,
IsmaelMarch 5, 2020 at 3:22 pm #1190459Thanks : But this is definitely something that has to be in a next update. It is precisely this possibility of setting html tags that is often necessary for the Hamburg menu items.
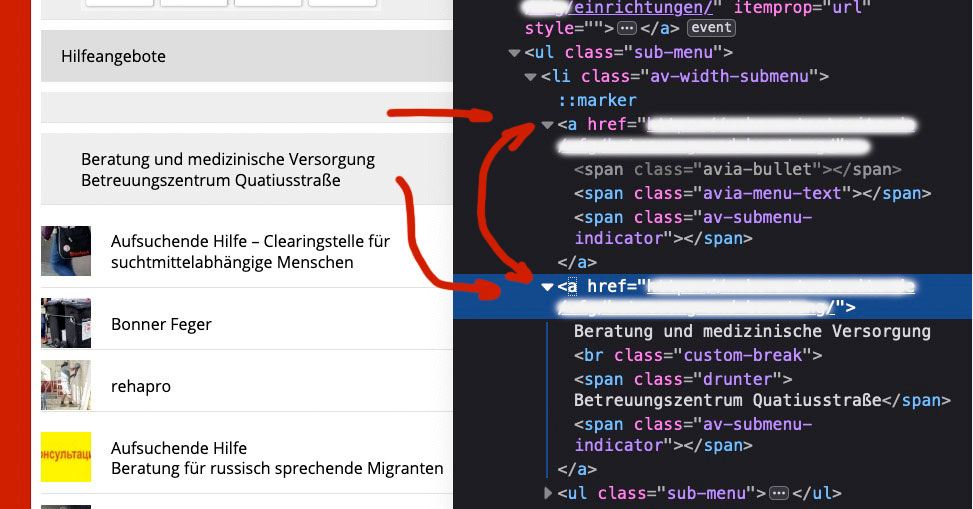
Edit: But it does not seem to be that simple: the simple exchange leads to a blind menu entry – which also leads to the corresponding page, but see it on the source code

And have a look on the demo page in private ContentMarch 5, 2020 at 3:43 pm #1190469I can get rid of these by css – but I’d prefer the clones didn’t emerge.
#av-burger-menu-ul > li > ul.sub-menu > li.av-width-submenu > a:nth-of-type(1) { display: none !important; }Solved:
ok that was the real hint :
mega_titel.html()could not be used because it has all the content of the anchor in it too.
So there is an empty anchor li and then the one with the text.
i just did it now this way ( 1004 ff) : i inserted that new var: mega_title_textvar megacolumn = $(this), mega_current = megacolumn.find( '> .sub-menu' ), // can be 0 if only a column is used without submenus mega_title = megacolumn.find( '> .mega_menu_title' ), mega_title_text = mega_title.find('a').html(), // so this is new to have tag transfer to hamburger menu titles mega_title_link = mega_title.find('a').attr('href') || "#", current_megas = mega_current.length > 0 ? mega_current.find('>li') : null, mega_title_set = false, mega_link = new_li.find('>a'), hide_enty = '';and this mega_title_text comes then to the mentioned place:
$('<a href="'+mega_title_link+'"><span class="avia-bullet"></span><span class="avia-menu-text">' + mega_title_text + '</span></a>').insertBefore(new_ul); mega_link = new_li.find('>a');This work great : can be closed
Edit: i recognized that on indivdual link with link: # the new var needs an if clause:
var mega_title_text = mega_title.find(‘a’).length > 0 ? mega_title.find(‘a’).html() : mega_title.html(),
so it has to be:
var megacolumn = $(this), mega_current = megacolumn.find( '> .sub-menu' ), // can be 0 if only a column is used without submenus mega_title = megacolumn.find( '> .mega_menu_title' ), mega_title_text = mega_title.find('a').length > 0 ? mega_title.find('a').html() : mega_title.html(), mega_title_link = mega_title.find('a').attr('href') || "#", current_megas = mega_current.length > 0 ? mega_current.find('>li') : null, mega_title_set = false, mega_link = new_li.find('>a'), hide_enty = '';-
This reply was modified 5 years, 10 months ago by
Guenni007.
March 6, 2020 at 9:01 am #1190785 -
This reply was modified 5 years, 10 months ago by
-
AuthorPosts
- The topic ‘on hamburger menu label and html tags’ is closed to new replies.
