
-
AuthorPosts
-
January 31, 2022 at 1:05 pm #1338043
I have a site for many years, I changed the theme and put enfold, but some articles have color problems in the title that on the editor you see blue while on the site you see red, but not all the articles just some, I don’t know how to do it Can anyone help me?
January 31, 2022 at 1:38 pm #1338047Hey pontedellarco,
Please include a link to these titles are red instead of blue so we can examine them.Best regards,
MikeJanuary 31, 2022 at 2:53 pm #1338054for example this (but there are many others like this and it doesn’t seem to have a logic)
public article
same article on the admin side
https://isoladipatmos.com/wp-admin/post.php?post=14857&action=edit&classic-editor=1-
This reply was modified 3 years, 12 months ago by
Ismael. Reason: moved to private field
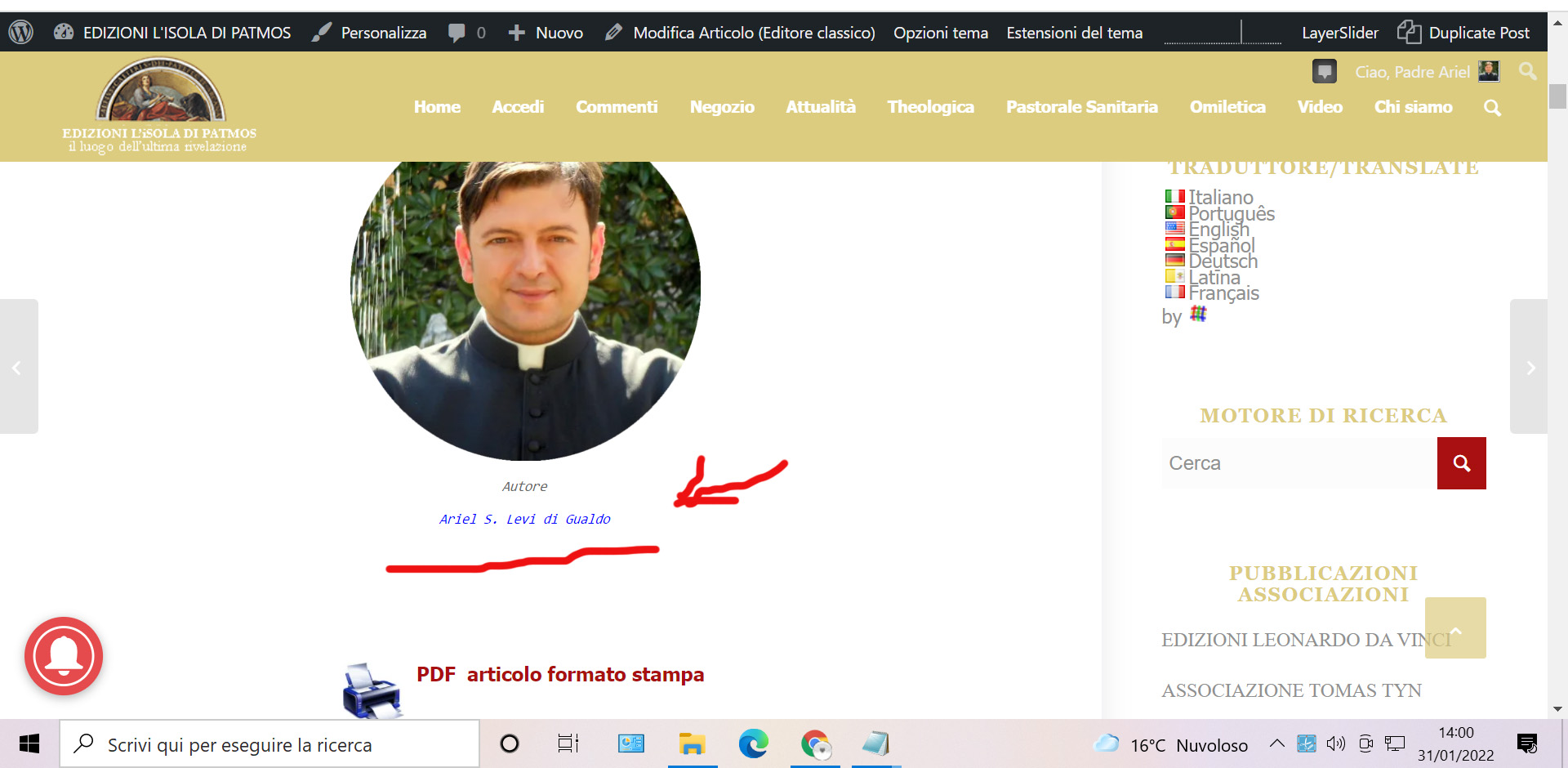
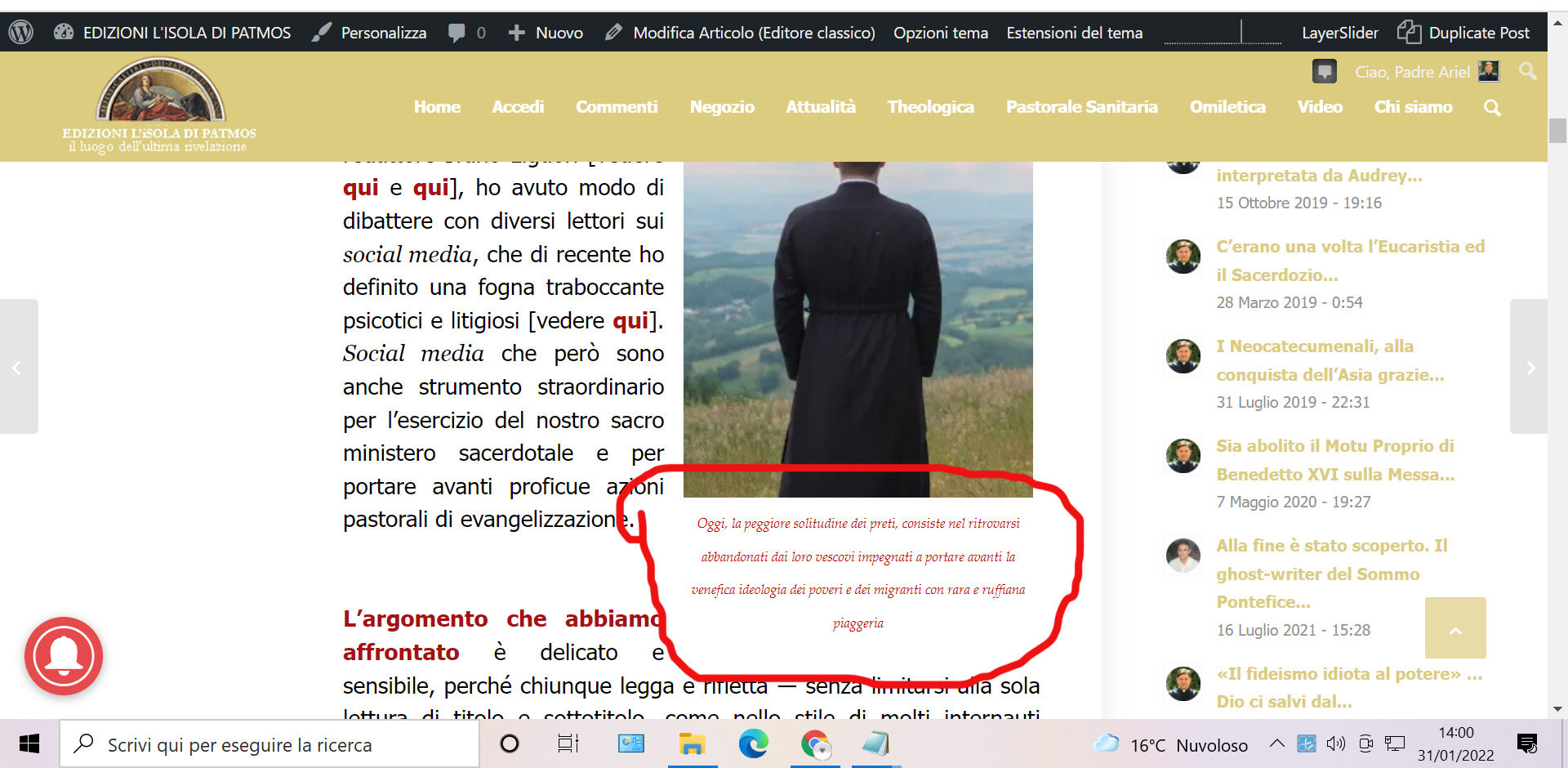
January 31, 2022 at 3:08 pm #1338059I also have these problems with other writings, which I am attaching the first photo is it possible to remove the italics from the titles of the photos? the second photo because the comment is centered under the photo and there is so much space between the lines?

 February 1, 2022 at 5:20 am #1338124
February 1, 2022 at 5:20 am #1338124Hi,
Thank you for the screenshots.
You can use this css code to adjust the font style of the wp captions.
.wp-caption-text { font-style: normal; }Please make sure to toggle or temporarily disable the Enfold > Performance > File Compression settings after adding the css.
Best regards,
IsmaelFebruary 1, 2022 at 4:27 pm #1338262sorry I didn’t understand, do I have to activate or deactivate them?
February 1, 2022 at 4:37 pm #1338267Hi,
You can go to Enfold theme options > Performance and disable CSS file merging and compression, save theme options, clear browser cache and then re-enable it – https://imgur.com/a/Axso3E5 :)
Best regards,
YigitFebruary 1, 2022 at 5:31 pm #1338287sorry but maybe I have problems understanding, I’m Italian I don’t know English and I’m using an automatic translator, I removed the css compression I cleaned the chace I entered the code, but I don’t understand how I can change the writing? and the problem of red titles when published and blue in the editor?
February 1, 2022 at 5:50 pm #1338292I have to change all the titles and captions of the photos, but all together (there are more than 700 articles on the site) how do I do it?
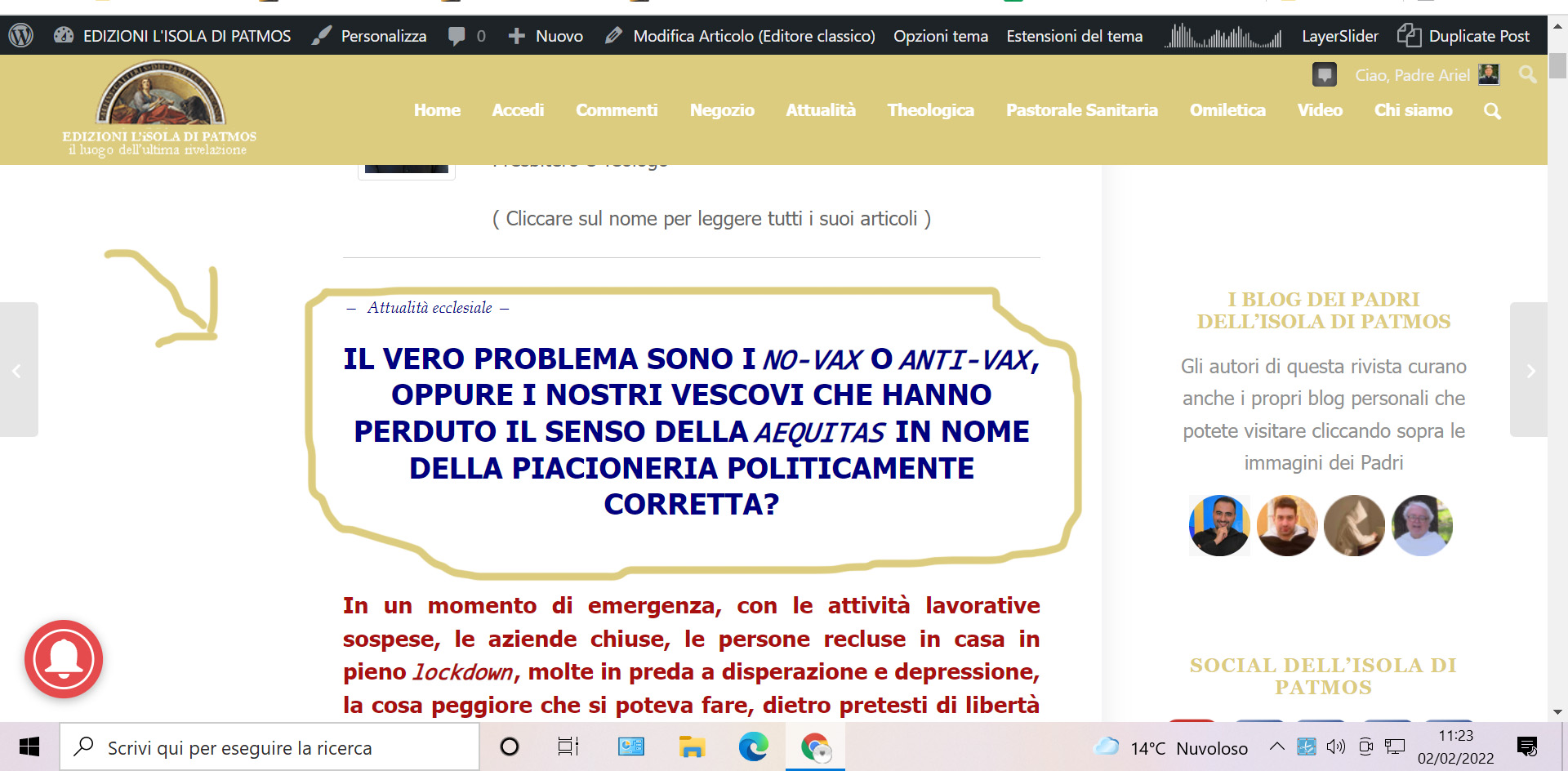
moreover the articles are written with a blue title and a red subtitle now in some articles it is correct in others not even if in the editor the writing is blue in the article it is seen redexample of right article
wrong article example
February 1, 2022 at 6:01 pm #1338294can you tell me the code to put the text on the right, make the normal leading lines not so big and to remove the italics?
February 1, 2022 at 9:21 pm #1338314ok it worked, now it remains only to understand why the article titles in the editor are blue and in the published page they are red !?
February 2, 2022 at 6:18 am #1338378Hi,
Are you referring to the links? Please edit the post, switch to the text mode in the editor so that you can see the html, then look for the links. The links are blue because of the inline style.
<a style="color: #0000ff;" href="https://www.site.com/blog/che-cos-e-un-server-dedicato/">server dedicato</a>You should remove this part to change the color of the links.
style="color: #0000ff;"Best regards,
IsmaelFebruary 2, 2022 at 12:32 pm #1338446it is not a link it is a normal writing, on the editor side it is always in blue, on the site side it is sometimes blue sometimes it is red, I don’t understand why !!
wrong

right

he does it in many articles, it is impossible to edit by hand
February 2, 2022 at 1:57 pm #1338467Hi,
Thanks for the screenshot, the issue that I see is sometimes you have a strong > span
<strong><span style="font-size: 18pt; font-family: tahoma, arial, helvetica, sans-serif; color: #000080;">
and other times you have a span > strong > span
<span style="color: #000080;"><strong><span style="font-size: 18pt; font-family: tahoma, arial, helvetica, sans-serif;">
so you will need to manually correct the wrong ones with the color span before the strong by removing that span and add the color to the span after the strong.
Considering that your posts have a lot of added colors with spans and strong, I don’t see an easier way to adjust these colors except manually.Best regards,
MikeFebruary 2, 2022 at 2:55 pm #1338478there are 700 items it is impossible to do them manually!
and why does it show blue in the editor while it shows red on the website? it does not make sense !February 2, 2022 at 3:07 pm #1338479however I tried to correct one by hand but it doesn’t work!
February 3, 2022 at 2:02 am #1338571Hi,
I added this css to your WordPress ▸ Customize ▸ Additional CSS field:#top #main span[style*="color: #000080;"] > strong { color: inherit!important; }to try to change only the items that were span > strong > span and it seems to be working
Please see the screenshot in the Private Content area, then clear your browser cache and check.Best regards,
MikeFebruary 3, 2022 at 8:09 pm #1338769it works thanks so much
February 4, 2022 at 9:06 am #1338826Hi,
Great, I’m glad that Mike could help you out. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardFebruary 4, 2022 at 12:24 pm #1338873you can close, thanks so much
February 4, 2022 at 1:40 pm #1338900Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This reply was modified 3 years, 12 months ago by
-
AuthorPosts
- The topic ‘old items color problem’ is closed to new replies.
