-
AuthorPosts
-
May 14, 2018 at 12:11 pm #956381
Hi,
We are from different parts of the world in different time zones, sorry there is not a live feature, I see today it has only been an hour since you posted.1: Here is how to change the background color of the 1/2 grid row that the contact form is in, you’ll see in the screenshots that you can change it to any color, I put it back because I was not sure that it’s what you wanted.

2: yes the footer widgets look dark gary / light black to me on both desktop & mobile.
3: I added the css for you in the quick css, seems to work good.
4: to add screenshots try using https://postimg.cc and paste the url’s here.
Best regards,
MikeMay 14, 2018 at 2:21 pm #956465Hi Mike,
I did realize you are in different part of the world that is why i asked where you were – it is helpful for me to know when you are on deck and when best to post query etc where are you? EU ?
You did not mention your observations when reviewing the revision history multiple steps back from the current revision –
SEE – Revision by JRT 2 days ago (12 May @ 23:340 as an example and maybe the one before that )The contact form continues to confuse i am trying to get a result that looks just like the preview – white background black text on white background in the text cells black border around each cell
The footer is supposed to be black text on white background and instead it has black background with white text – i dont know the even matches the settings
I note you said you added some code to the CSS – what was the intended function of the code ?
May 15, 2018 at 2:52 am #956768Hi,
For the contact form, I changed the contact form to the dark theme and it is black border & text on white, please check.For the footer, I changed the setting at Enfold Theme Options > General Styling > Footer, please check
*I was unsure how you wanted the socket, the area under the footer, so I wait for your instructions.The code was to remove the white space over the slider, as I posted two posts back. Do you find it working well?
I reviewed the history, and while it looks to have been built with the default builder, I don’t have a explanation for it. I checked it with the debugger and found no broken code, only missing code when compared to today. I recommend if this happens again, take note of what you were doing and let us know so we can check. I recognize this may not be a solution today, but it’s hard to reconstruct an error based on the WP history.
I’m in the USA
Best regards,
MikeMay 15, 2018 at 7:02 am #956809Hi Mike,
thank you for the insights.
Re Contact form – nice when you know how – i will have to look closer at another time to see where i was going wrong. Now how I wanted it.Re footer also as required – thanks – socket can stay as is for now.
I understand the code reference now an dyes it appears to be working ie space has gone – now I have to work out how to reduce the size of header image and keep the dimensions – that is something i have struggled with because it seems when you reduce file size dimensions are also reduced which defeats the purpose of having the large header image. Any suggestions ie links
What is causing some text to turn up in browser as grey when black is selected in the editor ?
Any thoughts about why the icon boxes are showing up on iPhone side by side rather one on top of the other as you might expect on a narrow screen in portarit mode – landscape works well on iphone 6s
Understood re ‘history’ – I will try and do as you say if it happens again
East Coast or West Coast or somewhere in the middle?
John
May 15, 2018 at 12:56 pm #956957Hi,
For your header, I believe we are talking about the slider, I also think that changing the settings would achieve what you want. Do you want the image to end at the bottom of the screen, “the fold”? I tested changing the setting to 1500×430 and it seemed to work well, Please see screenshot in Private Content area. You could also try 1500×630, it is now at 1500×1500.
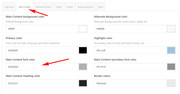
If this doesn’t help, please explain what you would like to see as we could assist with some css.The gray text on your homepage is due to the “Main Content font color” at Enfold Theme Options > General Styling > Main Content:

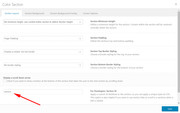
in other places gray font can be due to “Alternate Content” color & “Main Content secondary” color.For your icons on your homepage, I added a ID to the color section “mid-body” and this css to your Quick CSS:
@media only screen and (max-width: 767px) { #mid-body .flex_column.av_one_third { margin-left: 0 !important; width: 100% } }so they will be 100% wide on smaller screens, up to tablet. Please clear your browser cache and check.
East Coast, before 8am, after 7pm, split shift.
Best regards,
MikeMay 21, 2018 at 7:44 am #959587Hi Mike,
the effort re the space above the header yes I was meaning slider and it is rectified. Thank you
When i wrote “reduce the size of header image and keep the dimensions” i was referring to the file size of the image and still keep the overall size ie dimensions – what software do you use to reduce file size of an image for quicker upload and maintain overall dimensions for display. The file was originally a couple of MB a friend helped me reduce the file size using PShop – i don’t use PShop – is there a link you could point me to that would help me understand how to optimize images for web?
Earlier I wrote “the icon boxes are showing up on iPhone side by side rather one on top of the other as you might expect on a narrow screen in portrait mode” the same thing persist with the images and text after the heading “5 Steps to Success ” what do you suggest ?
John
May 22, 2018 at 6:43 am #960152Hi,
I like this tool / site: https://tinyjpg.com/For your grid rows after “5 Steps to Success”, I recommend setting up another section that will only be shown on mobile, and have your current section only show on tablets and up.
My main reasoning is that the text is quite a lot to show on mobile and will be hard to read, typically mobile exposure is a “hook” where the visitor will return later to view on a desktop to investigate more, think of it as your elevator pitch.
Perhaps you could have each image as a slightly blurred background and one or two lines of text on top. Or just have the images as full width with the text under.
If you like this, try creating the section using columns, under the current grid rows and set the visibility to mobile (small screens) only then set the 3 grid rows as hidden on mobile.Best regards,
MikeMay 25, 2018 at 9:52 am #961995Hi Mike,
thank you for the suggestion re images compression very helpful.
Thank you also for your suggested workaround re smaller devices – this is something I will have to get to later. – hopefully over the weekend.
In the interim can you help with two menu questions –
1. There is information appearing as subtext to a main menu item and I cant determine where it is being populated from. eg under the menu item “Welcome” are the ‘sub text’ words “At Enfold Consulting” under the menu item “Service” are the ‘subtext’ words “What can I offer” where do I need to go to edit these “sub text” words?
2. In an earlier post I asked: “I am working on a single page and have noted the ability of append a #hashtag to the URL to get to a certain part of the page – my questions is how do I specify where on the page that menu item url + hashtag will go. I can see where the # is described/entered I cant see how to determine the place on the page that the # takes you to. I hope that is clearer than my earlier image question.
You replied : Anchor links; you can add your own ID to a Color Section element for instance, and then link to it by for example putting something like this into the link of one of your menu items:
#name-of-your-anchor
That should scroll to the anchor on the same page.Having trouble working out how to “add your own ID to a Color Section element” i think I understand the second part and can see where I add “#name-of-your-anchor” to a menu item
Can you help?John
May 25, 2018 at 12:00 pm #962053June 1, 2018 at 5:47 am #965062Hi Mike – it took me a little while to make sense of your shorthand response and I got there – so thank you.
Will move on to some the suggestions you made earlier in due course. In particular the idea of introducing separate sections for smaller and larger screens – I think you idea has merit and I appreciate the suggestions
What is your preferred approach to back up for WP site ?
John
June 1, 2018 at 10:55 am #965181Hi,
Sorry, I didn’t mean for it to be a shorthand response, I thought the images would be helpful.
I would recommend the UpdraftPlus plugin, but here’s a good list to review: 7 Best WordPress Backup Plugins Compared (Pros and Cons)Best regards,
MikeJune 1, 2018 at 12:25 pm #965254Hi Mike, the images were very helpful – it was my shortcoming not yours – just took me while to work out.
thank you for the suggestion re backup – will check it out.
Have a good weekend – well its friday evening here –
John
June 1, 2018 at 3:07 pm #965399Hi,
Glad we could help!
To know more about enfold features please check – http://kriesi.at/documentation/enfold/
Thank you for using Enfold :)Best regards,
Vinay -
AuthorPosts
- The topic ‘Not finding Enfold easy at all’ is closed to new replies.