-
AuthorPosts
-
December 5, 2020 at 7:18 am #1265130
Hi
individual font sizes in the content elements “text-block” are not executed.Hi
individuelle Schriftgrößen in den Inhaltselementen “text-block” werden nicht ausgeführt.
thanks solf
-
This topic was modified 5 years, 1 month ago by
solf.
December 5, 2020 at 10:51 am #1265139December 6, 2020 at 7:36 am #1265253Good morning Guenni007,
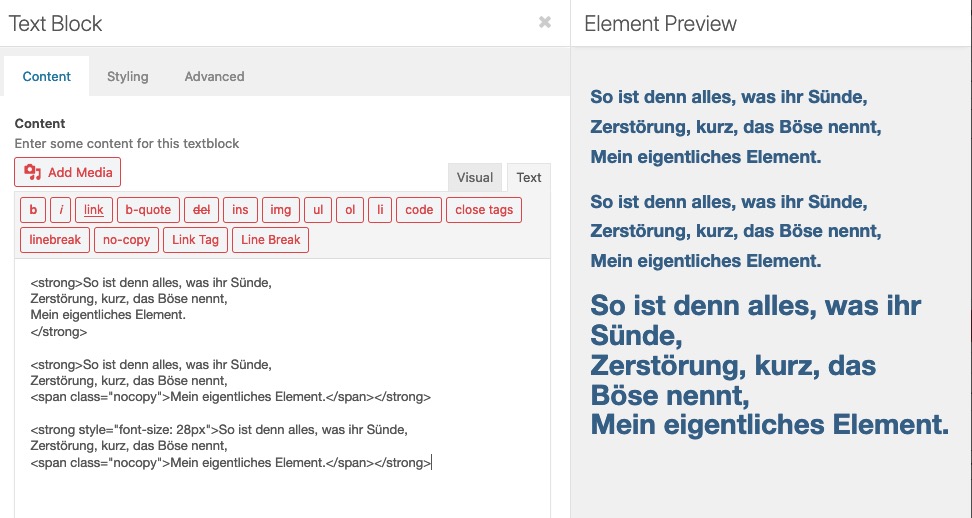
Thank you for your answer. The formatting passes via the styling tab of the textblock alb:
solf December 6, 2020 at 5:52 pm #1265288
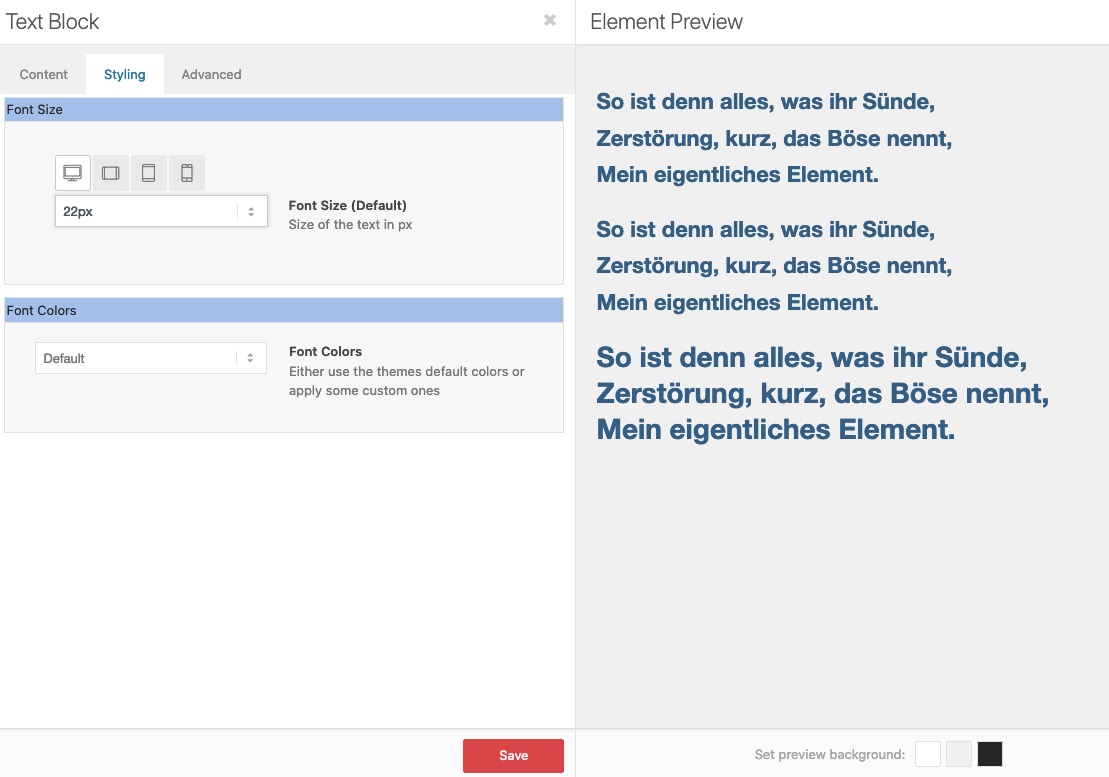
December 6, 2020 at 5:52 pm #1265288this is strange because on my end it works well. On your preview it looks as if the value goes to the line-height value only.
do you have the newest Version of Enfold? but, as far as I know, such a bug did not occur yet.December 7, 2020 at 9:01 am #1265414Hm…
On my systems, the font sizes in all 3 text blocks are the same in all browsers, including Androids. (as seen in the screenshot above)
Not with you?
solfhm…
auf meinen Systemen, sind in allen Browsern, inkl Androids die Schriftgrössen in allen 3 Textblöcken gleich gross. (wie im screenshot oben zu sehen)
Bei Ihnen nicht ?
solfDecember 7, 2020 at 9:43 am #1265423kannst du mal den link zur testseite posten?
December 7, 2020 at 10:35 am #1265432siehe Private Content. Da liegen beim ersten Beitrag auch die Zugangsdaten zur Website.
December 7, 2020 at 11:48 am #1265446sorry bin auch nur “Participant” – aber eben mit einer Menge an css und javascript Erfahrung.
Sonst schick mir doch mal nur den Link ( Zugangsdaten brauche ich nicht ) via E-Mail zu – Daten sind unter meinem Nick hinterlegt.December 7, 2020 at 7:36 pm #1265569du hast im enfold.css folgende Regel erstellt:
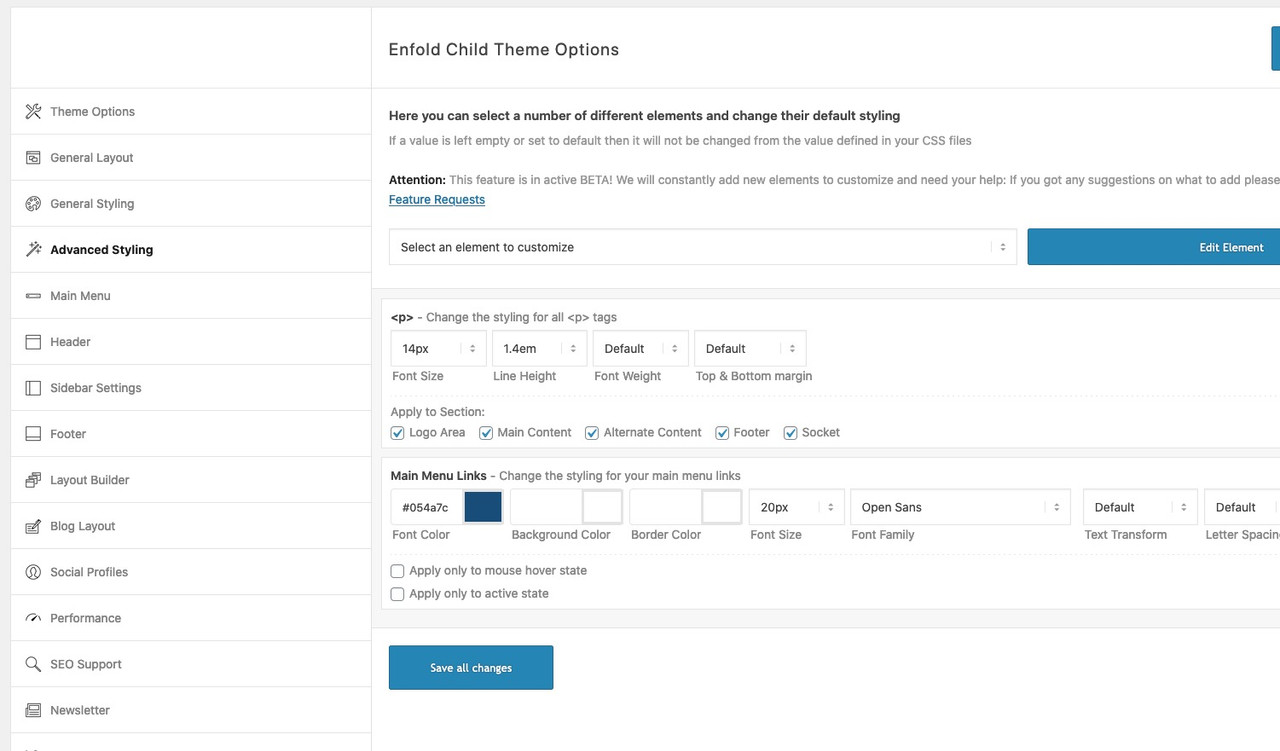
#top .header_color p, #top .main_color p, #top .alternate_color p { font-size: 18px; line-height: 1.4em; }eigentlich erbt der p-tag die Schriftgröße (und Zeillenhöhe) vom body tag!
diese css Regel habe ich nicht in meinem css. Daher dürfte das der Knackpunkt sein.Allerdings ist mir noch unklar wie du es eingefügt hast. Denn normalerweise befinden sich die Einträge in der Quick css vor
diesen Einstellungen im css ( das sind die Enfold Optionen des general stylings..container {width:100%;} .container .av-content-small.units {width:73%; } .responsive .boxed#top , .responsive.html_boxed.html_header_sticky #header, .responsive.html_boxed.html_header_transparency #header{ width: 1310px; max-width:90%; } .responsive .container{ max-width: 1310px; }durch die höhere Spezifität der css Regel ( 1ID, 1Klasse, 1 Element) wird das inline css nicht umgesetzt.
December 7, 2020 at 7:49 pm #1265578December 7, 2020 at 8:06 pm #1265591Yes, but the p-tag is intended to define the font size of the normal (flowing) texts on the website.
Or have I misunderstood something ?!?
greetings, Solf
===
Ja, aber der p-tag ist doch dazu gedacht, die Schriftgrösse der normalen (fließ)Texte der Website zu definieren.
Oder habe ich da etwas falsch verstanden ?!?
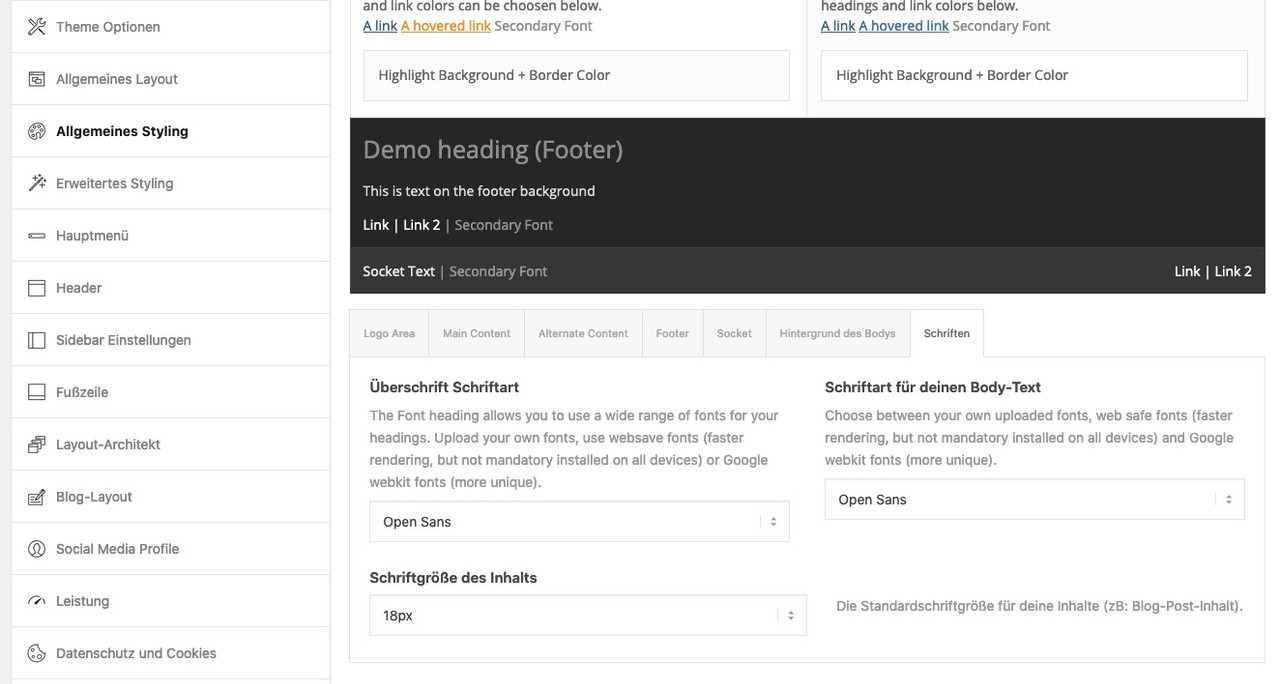
grüße, SolfDecember 7, 2020 at 9:26 pm #1265616den stellt man bei “Allgemeines Styling” Schriften ein.
Wie gesagt das erbt der p-tag vom body-tagEin Inline-Style schlägt mit Spezfität : 1,0,0,0 zu buche (https://css-tricks.com/specifics-on-css-specificity/)
warum der inline-style einen Selector mit 0,1,1,1 nicht überbietet kann ich momentan nicht sagen – normalerweise ist ein inline-style immer der Sieger!
_______________
An inline style is rated with specificity : 1,0,0,0 (https://css-tricks.com/specifics-on-css-specificity/)
why the inline-style does not outbid a selector with 0,1,1,1 is something I cannot say at the moment – normally an inline-style is always the winner!
-
This reply was modified 5 years, 1 month ago by
Guenni007.
December 8, 2020 at 4:50 am #1265669Hi,
Thanks for helping out @guenni007. If you need further help with this @solf, then please include WordPress admin login details in private, so that we can have a closer look at your site.
Best regards,
RikardDecember 8, 2020 at 7:34 am #1265697Hi @guenni007.
Durch die Löschung de Schriftgrösse des P Tags wurden die individuellenTextgrössen angenommen.
vielen Dank für deine Mühe und die Lösung des Problemes.Best regards,
solf========
Hi @ guenni007.
By deleting the font size of the P tag, the individual text sizes were accepted.
Thank you for your effort and the solution to the problem.Best regards,
solfDecember 9, 2020 at 12:55 am #1265887Hi,
Did you need additional help with this topic or shall we close?
Best regards,
Jordan ShannonDecember 9, 2020 at 10:26 am #1265950Guenni007 solved the problem.
Thanks. SolfDecember 9, 2020 at 8:22 pm #1266082Hi solf,
Great :)
We are closing the thread.
If you need further assistance please let us know in a new one.
Best regards,
Victoria -
This topic was modified 5 years, 1 month ago by
-
AuthorPosts
- The topic ‘no individual font sizes in "text-block"’ is closed to new replies.