-
AuthorPosts
-
December 14, 2020 at 9:39 pm #1267264
Hello,
today I want to color up my font on my page and so I try to use the quick css and create some classes…
And at the site I do this in the code:
<h5 class=”braun” style=”text-align: center;”>Was gibt’s beim Flo?</h5>But nothing happens. The classes are ok, I tried with border: 1px and I can see the border at the website, but no other color.
What is my problem?.braun { color: #311b1b; } .dblau { color: #192847; } .blau { color: #005b90; } .hblau { color: #d4ddea; } .beige { color: #d5c9b6; } .weiss { color: #ffffff; }December 14, 2020 at 10:08 pm #1267266zunächst ist es in der Tat so, dass ich jetzt schon mal beobachtet habe, dass inline-style – wie der deine nicht die bestehenden css überschreibt.
Das ist eigentlich sonderbar, denn gemäß den Spezifitätsregeln ( Link ) sollte das eigentlich immer funktionieren.Sei es drum:
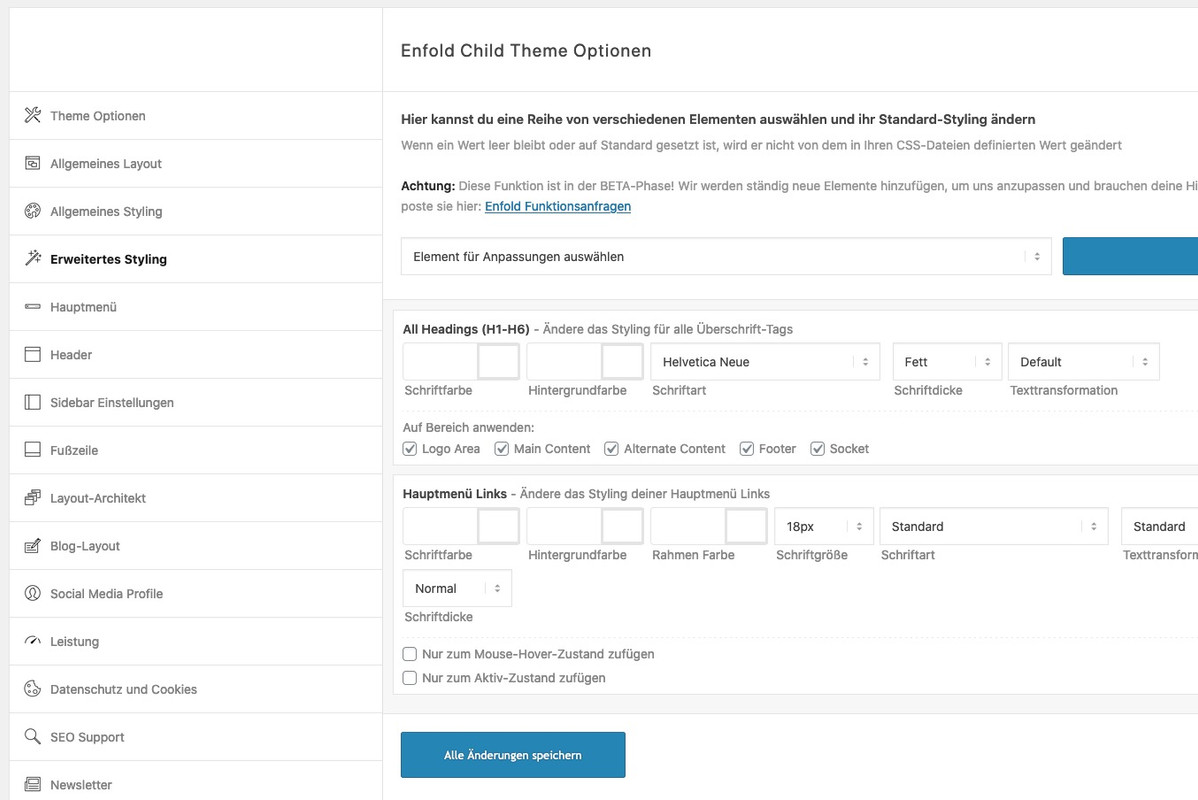
schau mal ob du nicht z.B. in Enfold – Erweitertes Styling nicht für die Überschriften Regeln bestehen hast.
Diese Regeln dort stehen noch hinter denen der Quick Css Regeln – also in der Kaskade weiter unten.du könntest die Regeln oben mal alle auf !important stellen. Da du die ja inline verwenden möchtest wäre das o.k.
December 15, 2020 at 11:06 am #1267425Oh verdammt, jetzt hab ich auf RESET gedrückt. Mist Mist Mist
December 15, 2020 at 12:12 pm #1267437Also nachdem ich mein Quick CSS neu befüllen musste (so ein Mist verdammter) spricht die Farbe immer noch nicht an. Ich muss immer noch die Farbe über das Objekt individuell definieren.
December 15, 2020 at 5:10 pm #1267517December 16, 2020 at 9:31 am #1267716Hallo Guenni007,
mir war schon klar wo du meintest, dass ich schauen soll.
Aber nein, hier sind keine individuellen Formatierungen eingetragen.
Ich hab jetzt jedem Text individuell Farbe über das Block-Element zugewiesen.December 16, 2020 at 9:44 am #1267717die original css Anweisung für Überschriften kommt aus:
.main_color h3versuch also mal ob
h5.gelb etc nicht zum Ziel führtoder eben
.gelb { color: gelb !important }hast du irgendwelche Caching Tools laufen ; das Merging von Enfold ( Enfold oder Enfold-Child – Leistung ) an – dann refreshe auch diese Files.
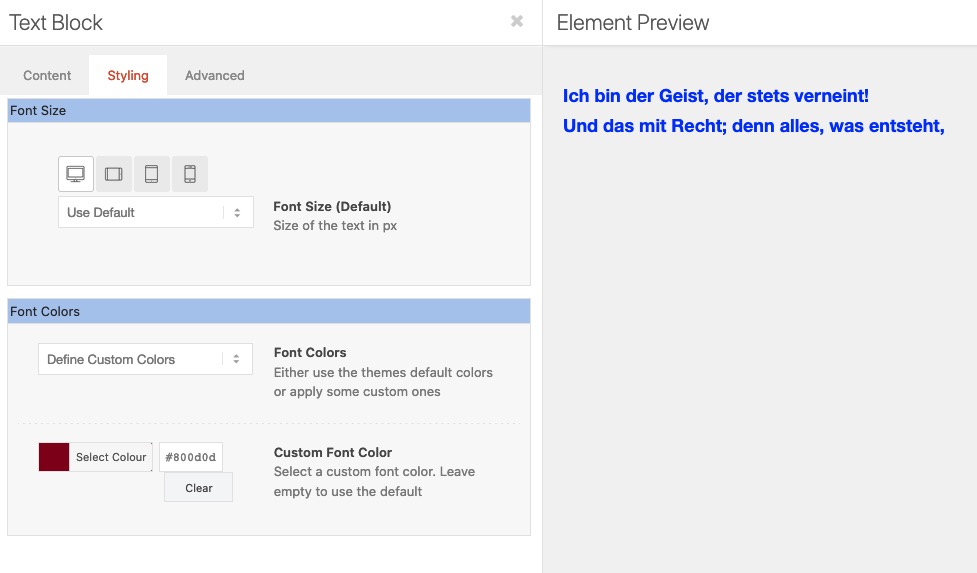
denn selbt im Textblock ALB Element gesetzte Farbe für die Schrift überschreibt die inline gesetzte nicht:

Läuft bei dir schon WP 5.6 – siehe: https://kriesi.at/support/topic/problems-after-updating-to-wordpress-5-6-read-this-first/
December 16, 2020 at 10:36 am #1267722WP 5.6 hab ich noch nicht installiert
Caching Tools laufen keineWenn ich den Schnipsel so ins Qucick CSS einbinde:
.dblau { color: red !important }dann geht es, wenn ich important weg lasse, haut es nicht hin.
mit deinen ersten ausführungen zu main_color konnte ich leider nichts anfangen.
.main_color h3
versuch also mal ob
h5.gelb etc nicht zum Ziel führtDecember 16, 2020 at 1:13 pm #1267809na dann lass es doch auf !important
da du es ja inline verwendest, und es mit keinem Selektor von Enfold kollidiert – ist es ok.
-
AuthorPosts
- You must be logged in to reply to this topic.