Tagged: custom templates
-
AuthorPosts
-
January 23, 2023 at 9:44 pm #1394848
I would REALLY appreciate some help making a second template for my WP site in Enfold.
I am NOT referring to the “page” template option. I’m referring to when you Edit a Page, in the “Page Attributes” section, selecting a custom “Template”.
I’ve logged in via FTP & found the “template-builder.php”, “template-blank.php”, “header.php”, & “footer.php” files. I believe i need to create a PHP/HTML/CSS template based on these & put it in my CHILD theme folder for this to work.
i ‘know’ HTML & CSS, not so much PHP. I even tried modifying the ‘blank’ template but am just not understanding what php bits i need & what i don’t.
So, what i’m looking to do is…
I need a landing page & some sub-pages that uses a completely different look/design than the rest of the site.I want to create a template and use my own html/css to customize the design/layout – “BUT” i need to still be able to utilize ALL of the “Avia Layout Builder” options for each page.
This would also need to include:
- – using a separate Menu from the Appearance > Menus section;
- – ability to toggle the Layout > Sidebar on/off for some pages;
- – have custom Widgets from the Widgets page to use in these pages;
- – use specific Posts Categories to display those Posts on a page(s);
- – and i’m not sure if doing this would interfere with any Plugins, so to make sure it won’t.
I tried just using the “template-blank.php” code, but 3 issues with that…
1) if i add it to my child theme, edit a page, & select it as the template, yes the header & footer are gone, but the body/content box is full-width of the window, whereas with the standard template, it obeys the dimensions i set in the child theme settings;
2) it can’t utilize a custom menu from the Appearance > Menus settings;
3) i don’t know where to add the usual html/css code in or around the php code. do i add the <html><head>my code</head><body>then close</body></html>???// https://pastebin.com/LvXSFXVY
do i need code from the “template-builder.php”, “header.php”, & “footer.php” files?
here’s a combined file (template-custom.php) that has the code from the “template-builder.php”, “header.php”, & “footer.php” files.
would it be better for you to just tell me which lines out of this to delete &/or modify???<!-- BEGIN CUSTOM TEMPLATE --> // https://pastebin.com/Et9vCCUhJanuary 24, 2023 at 4:27 am #1394864Hey SyberKnight,
Thank you for the inquiry.
Try to create a copy of the page.php file and at the very top, just add the Template Name comment to convert it to a template.
Best regards,
IsmaelJanuary 24, 2023 at 10:44 pm #1395007hi Ismael,
so, when i copy that “page.php” over, the page looks like a normal page using the default template.
so i commented out the “header” & “footer” commands. when i preview that, it‘s just blank. it’s not even showing content from the test page.
how do i get it to utilize page/post contect?
also, if i remove the header to build my own, how can i utilize a separate Menu from the Appearance > Menus section?
additionally, i don’t know where to add the usual html/css code in or around the php code. where do i add the html, head, & body sections?
won’t i need those to change the background image, content box size, etc etc?here’s that “page.php” code for reference…
January 25, 2023 at 7:39 pm #1395246hey. so, i specifically the other day went & paid for an extended support license just for this issue/question. i was under the impression from past help & reading many many many other forum posts here, that ya’ll could help me figure this out. am really hoping you’ll tell me which lines to keep, which lines to delete, & where in the midst of the php code that i can insert my own html/css, all the while keeping full Enfold theme functionality. is this not the case?
January 25, 2023 at 7:47 pm #1395248i’ve been thinking a lot about this and am wondering if it would just be better to use the combined template-builder.php & header.php & footer.php (that i combined & posted above), and then just change all the CSS for the pages using that custom template.
which would be better? trying to manipulate all this PHP code feels extremely complex & time consuming.
so is there a way in my WP > Appearance > Custom CSS section (where i have a lot of custom css for the main site),
is there a way here (or perhaps in the “functions” area to say something like…
IF page uses template-custom.php,
THEN use this block of CSS ??or, what if i put a particular word in the html or body Class,
so then any CSS i write in the Appearance > Custom CSS area, i could just start with that particular class, & that would render instead of any CSS for the main site?
hmmm, maybe that would work better?needing some expert thoughts here please, asap.
January 26, 2023 at 12:51 am #1395267i’m still experimenting, hoping for definitive, careful, thoughtful help.
i found the file holding the navigational menu code in the header.php file…
get_template_part( 'includes/helper', 'main-menu' );so i commented that out & copy/pasted the contents of the “helper-main-menu.php” file.
below is a copy/paste of the new combined template-custom.php
which includes template-builder, header, helper-main-menu, & footer.
and you can see specifically where i copy/pasted everything by noting my distinctive commented out “BEGIN” & “END” lines.i tried editing…
line 398
$addition = "<img {$resp} class='{$class}' alt='{$headerS['header_replacement_logo_alt']}' title='{$headerS['header_replacement_logo_title']}' />";
…i tried removing the {$resp} and adding a “src=’url-to-image.png’ – but that didn’t work.so i tried…
line 406
$output .= avia_logo( AVIA_BASE_URL . 'images/layout/logo.png', $addition, 'span', true );
…replacing the path to logo.png with the path to my new logo image – but that didn’t work either.so then using the “avia_logo” output, i found my way to the “function-set-avia-frontend.php” file at line 700.
but you know what? i simply do not know what i’m doing.
i seem to be able to combine the various php files into making a new custom template, but how far down the rabbit hole do i go?where do i…
1) add a new logo, using the same layout, size, & placement as the main one, & letting Enfold do its thing for responsiveness etc?
2) tell the new template to use a different menu from the WP Menu? and let Enfold do its thing for responsiveness there too? i only need to change the colors for the menu.
3) where do i hardcode in a different background image for the pages?
4) and how can i have the footer use different/custom Widgets?i bet if i can get those 4 things figured out, the rest i can do via CSS by adding a class to the Body tag
EDIT: regarding the background image. i see that it’s already adding a BODY Class of “.page-template-template-custom”, and i see in my browsers Inspector that Enfold is using an HTML CSS to add the default background image.
is there a way i can use that Body class to change the Html background image?// https://pastebin.com/sfyCh2Fg
am realizing that these code inserts don’t have line numbers, soooo, hmmm. suggestions?
January 26, 2023 at 7:28 am #1395316Hi,
So, what i’m looking to do is…
I need a landing page & some sub-pages that uses a completely different look/design than the rest of the site.“BUT” i need to still be able to utilize ALL of the “Avia Layout Builder” options for each page.
What specific changes are you trying to implement to these pages? It sounds like what you are trying to accomplish here is a bit out of the scope of support, but if you need to still use the ALB, you have to create a copy of the template-builder.php file and add the template comment as instructed previously so that you can use it as template. You can then add the changes to the template.
where do i…
1) add a new logo, using the same layout, size, & placement as the main one, & letting Enfold do its thing for responsiveness etc?
2) tell the new template to use a different menu from the WP Menu? and let Enfold do its thing for responsiveness there too? i only need to change the colors for the menu.
3) where do i hardcode in a different background image for the pages?
4) and how can i have the footer use different/custom Widgets?1.) To display a different logo on a specific page, you can use the avf_logo filter in the functions.php file.
add_filter('avf_logo','av_change_logo_img'); function av_change_logo_img($img) { if( is_page('1005973') ) { $img = "https://www.site.com/wp-content/uploads/2023/01/this-logo.svg"; } if(is_singular('portfolio')) { $img = "https://www.site.com/wp-content/uploads/2023/01/that-logo.png"; } return $img; }2.) You can use one of the following plugins to control the visibility of the menu items based on certain conditions.
// https://wordpress.org/plugins/conditional-menus/
// https://wordpress.org/plugins/if-menu/3) Have you tried using the Color Section element?
4) Again, you can use the following plugins to control the visibility of the widgets.
// https://wordpress.org/plugins/widget-options/
// https://wordpress.org/plugins/widget-logic/Best regards,
IsmaelJanuary 26, 2023 at 11:42 pm #1395468i see you (or someone) removed my combined template code.
that started with the “template-builder.php” and added the “header.php“, “footer.php“, & the latest also included “helper-main-menu.php“.
so in response to your message about needing to use “template-builder.php” – yes, that’s what i’m doing.and that combined template php file in & of itself, works. i just haven’t figured out how/where to make my needed edits in it (yet).
i DID discover, as mentioned, that the template BODY tag adds the Class of “.page-template-template-custom” to each page using this template. YAY! so that covers everything inside the content area – i can affect via starting my custom css with that class.
the reason i need to find a way to do these remaining items is that they exist OUTSIDE of the content (Body) area.
SO, these needs still stand – my reply to your points about them are under each…
—1) Logo – where in the code can i replace which image file the logo uses for this template?
i see your FUNCTIONS code to display a different logo, but that is page-specific. can you alter it to be page-template-specific?
i cannot simply use any ABL options for the logo because some pages will have the sidebar turned on & some off. the logo needs to sit above the content area. and the menu, above that.SCRATCH THAT… after some research, i was able to replace your Functions “is_page” with “is_page_template; instead of a page number, i used the template php filename, and it works!!!
so THIS #1 IS DONE.—
2) Menu – where in the code can i specify which WP Menu this template should use?
i would prefer not to have to rely on plugins for this. is there not a way to either alter the template code or use a Function to specify which menu should show for this template?FUNCTION OPTION… i did some hunting for a way to do this via a function instead of a plugin (both those plugins you gave were out of date for current WP), and i found the below pasted functions code (below all my text) – BUT, it’s not working.
can you modify it to work appropriately?—
3) Background Image – where in the code can i edit to override which image file the HTML background uses?
how can i use a Color Section “OUTSIDE” of the content area? i need to change the whole page/screen HTML background image. would it work if i add a custom class to the html tag in the template, then make my background image css for that (not sure if that would override what’s there – plus i don’t know how to add a class around the php code that’s there)?SCRATCH THAT… after experimenting, i was able to add a custom Class to the html tag in the template. then using “!important”, i can override the background image.
so THIS #3 IS DONE.—
4) Footer Widgets – where in the code can i change to specify which custom WP Widgets is used instead of the default?
i would prefer not to have to rely on plugins for this. is there not a way to either alter the template code or use a Function to specify which widgets should show for this template?EDIT… that plugin (the only one of the two that’s up to date) looks to be way overkill. i searched for a similar Function to simply swap “Footer – Column 1” with “Alt Footer – Column 1” but could not find anything. i have 3 footer widget columns that i need to change which widget is used based on page template.
is that something you can do?—
thanks again.
i’m guessing we live on opposite sides of the world, given when we reply here.
i REALLY appreciate your time & effort. i didn’t think it would be a big deal (“out of the scope of support”), that you could just show me where in the template php that will do these 4 things. so if you think it would require too much php alterations, then i will look into the plugins you gave.—
#2’s Function code that doesn’t work…add_filter( 'wp_nav_menu_args', 'bb_wp_nav_menu_args' ); function bb_wp_nav_menu_args( $args ) { if( $args['theme_location'] == 'primary' && is_page_template('template-custom2.php') ) { $args['menu'] = '16'; } return $args; }January 29, 2023 at 2:41 am #1395790to be clear, i still need help with…
#2 (Menu)
&
#4 (Footer Widgets)
… from the latest post above.January 29, 2023 at 8:39 pm #1395843well, after a LOT of more research, i felt i was getting closer, but it just wasn’t working. THEN i found an OLD post of yours here where you answered someone else needing a similar thing. that gave me 2 key pieces i was missing…
instead of$args['theme_location']yours had$args['menu_id']
and instead of=='primary'yours had== 'avia-menu'
and viola! it works (pasted below).so, instead of taking days & days & now a week, i would really appreciate a Function to swap which WP Widgets are used in the Footer of this custom template (example: “Footer – Column 1” with “Alt Footer – Column 1”) – there are 3 footer columns for each.
here’s the working Menu swap Function…
add_filter( 'wp_nav_menu_args', 'respect_menu_swap' ); function respect_menu_swap( $args = '' ) { if(is_page_template('template-respect.php') && $args['menu_id'] == 'avia-menu') { $args['menu'] = '16'; } return $args; }January 29, 2023 at 11:59 pm #1395860i don’t know what to do at this point. i’ve spent all day on this last issue and am just not finding sensible examples/explanations/methods to do this. so i’ll try to write this up a bit differently in hopes it’s more clear & will generate a reply…
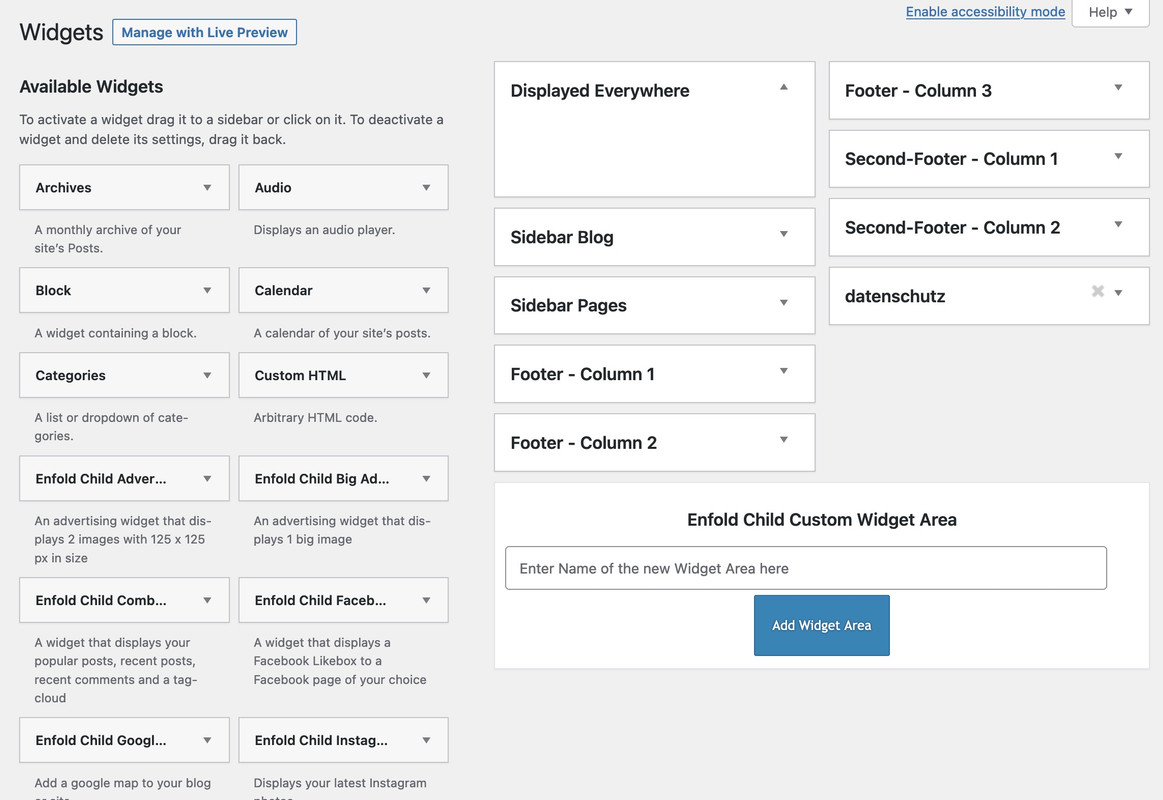
i’m using 3 widget areas in my child theme’s footer.
i created a secondary custom theme successfully (as mentioned above), and am hoping i can simply change those 3 widget area’s out in the second theme.
“Footer – Column 1” would change to “Alt Footer – Column 1”
“Footer – Column 2” would change to “Alt Footer – Column 2”
“Footer – Column 3” would change to “Alt Footer – Column 3”(and yes, i’ve already created in WP admin > Appearnace > Widgets, those 3 new custom widget areas, & put temp text widgets in them for now)
i am hoping for something similar to the “MENU” code in above previous post; but to swap each of those “widget areas”.
and, i’m saying “Widget Area” instead of “Widgets” because i realized that “Widgets” are INSIDE the “Widget Areas”. i’d like to swap the whole area instead of just the widget so my people can add/remove various widgets in those 3 “areas” in the WP > Appearance > Widgets admin page as needed. it’s my understanding that if i just use the “Widget ID” then when someone changes which widget(s) are in one of those widget areas, it won’t update on the sites front-end without me changing those ID’s first. i’d like to avoid having to do that if possible.
PLEASE help.
January 30, 2023 at 1:44 am #1395861WOW!
well, it would seems as tho i figured it out!after MORE searching, i came across https://learn.wordpress.org/lesson-plan/widget-areas
apparently i had to “register” a “sidebar” – which thru me, as i was wanting to modify in the footer. after looking that up, the term “sidebar” is used anywhere the theme allows the user to add widgets in. and since the Enfold footer allows for widgets, i had to “register_sidebar” and THEN modify a line in the template.
i also didn’t understand why i had to “register” the “widget area’s” at all, thinking that just by creating the custom widgets in WP admin > Appearance > Widgets, that should do it, but no. ya gotta create them there and ALSO register them in the child functions too.so after reading that wordpress page (linked above), i started hunting around in the main Enfold theme files, trying to find something similar. since apparently, some things are named differently than in other themes, which is why my copy/pasting of examples i found elsewhere didn’t work.
i found it in…themes > enfold > includes > admin > register-widget-area.phpso i combined what that wordpress link offered with the footer widget registration and came up with this code that i put in my child functions.php…
add_action( 'widgets_init', 'MYWIDGETAREA' ); function MYWIDGETAREA() { register_sidebar( array( 'name' => 'Respect Footer - Column ' . $i, 'id' => 'espect_foot_widget_' . $i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>' )); }in the array, i only changed the “name” & “id”, leaving the rest so the structure matches the original theme.
then i went to my template-custom.php and found this line…
if( ! ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 'Footer - Column ' . $i ) ) )…and replaced it with…
if( ! ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 'Respect Footer - Column ' . $i ) ) )AMAZING!!!
well hopefully all this may benefit someone else in a similar position some day.
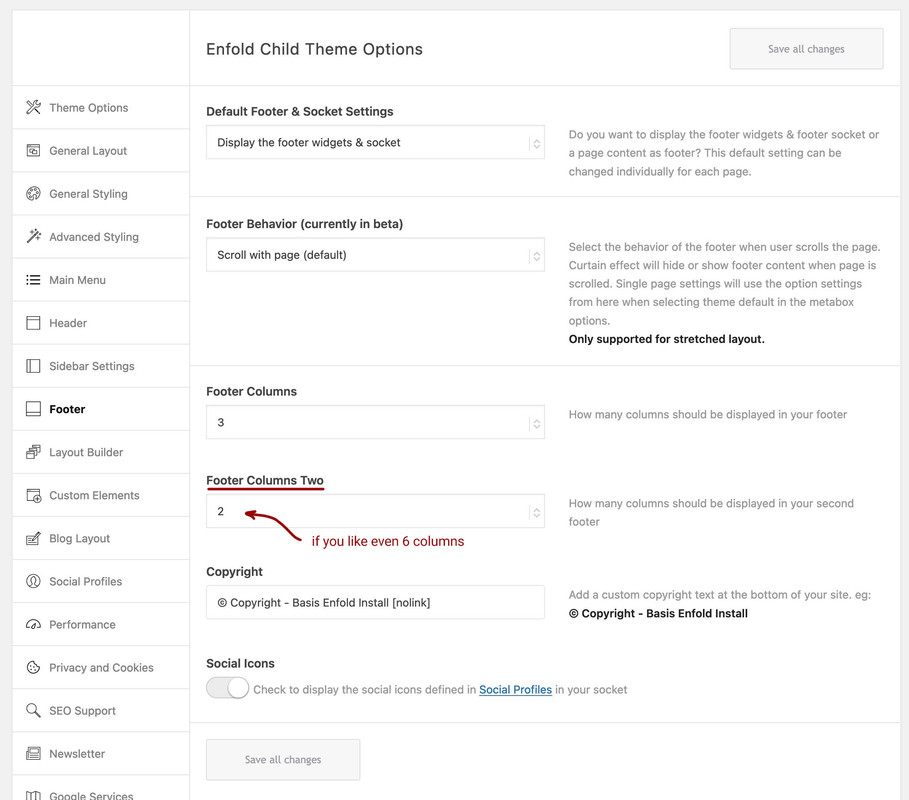
January 30, 2023 at 9:47 am #1395870long time ago i managed to implement a second footer row.
on Enfold Options you will see:

you will need for it a child-theme footer.php a child-theme functions.php snippet and less code for quick css.
The snippet is:
/***** insert the options dialog to Enfold Footer segment. Just after the other footer_columns ****/ function my_avf_option_page_data_add_elements( array $avia_elements = array() ){ $slug = 'footer'; $id = 'footer_columns'; $new_element = array( "slug" => "footer", "name" => __("Footer Columns Two", 'avia_framework'), "desc" => __("How many columns should be displayed in your second footer", 'avia_framework'), "id" => "footer_two_columns", "required" => array( 'display_widgets_socket', '{contains_array}all;nosocket' ), "type" => "select", "std" => "4", "subtype" => array( __('1', 'avia_framework') =>'1', __('2', 'avia_framework') =>'2', __('3', 'avia_framework') =>'3', __('4', 'avia_framework') =>'4', __('5', 'avia_framework') =>'5', __('6', 'avia_framework') =>'6') ); $found = false; $index = 0; foreach( $avia_elements as $key => $element ){ $index++; if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ) { $found = true; break; } } if(! $found ){ $avia_elements[] = $new_element; } else { $avia_elements = array_merge( array_slice( $avia_elements, 0, $index ), array( $new_element ), array_slice( $avia_elements, $index )); } return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_add_elements', 10, 1 ); /*** Register new footer widget areas */ function footer_two_widgets_init() { $footer_two_columns = avia_get_option( 'footer_two_columns', '6' ); for ($i = 1; $i <= $footer_two_columns; $i++){ register_sidebar(array( 'name' => 'Second-Footer - Column '.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>', 'id'=>'av_footer_two_'.$i )); } } add_action( 'widgets_init', 'footer_two_widgets_init' );#footer .container > div { display: flex; flex-flow: row wrap; align-items: stretch; } #second-column-row { position: relative; margin-top: 10px; }the edited footer.php can be found ( on basis of Enfold 5.4 ) : PasteBin
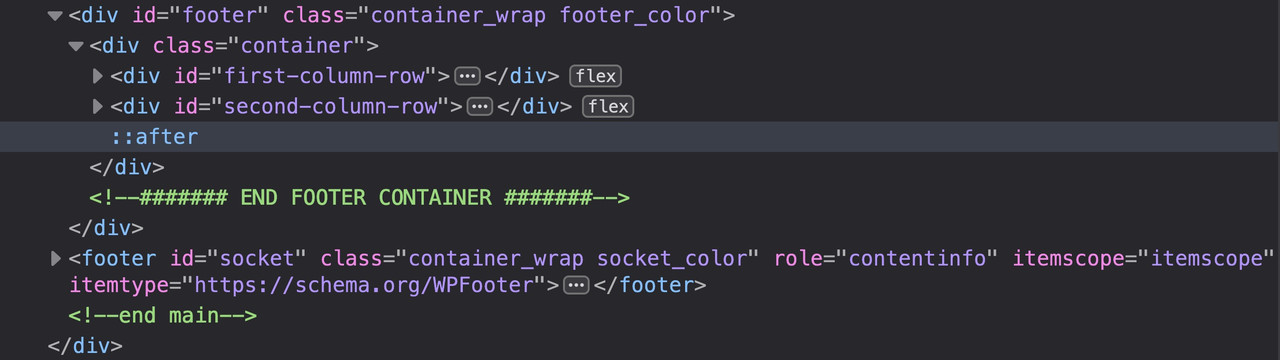
January 30, 2023 at 9:53 am #1395872on DOM you will see this structure then :

so this will work even with curtain effect – because i do use the same surrounding container for that second footer row.
I had once intended to implement it in the metabox that you can decide whether the first, second or both footer rows are shown. I have not yet had the time to do this.
So you would have to either hide the not needed footer row via css, or go your way and create a new template that then only shows footer row 2 and leaves footer row 1 completely out.
January 30, 2023 at 8:15 pm #1395961thank you for that.
is what i came up with not a good way to do it?
i don’t need a second footer “row” – just needed different widgets to appear there based on the new page template.
what i came up with is working great, but if it might be prone to break or stop working at some point, then i guess i could implement your idea. but that looks a lot more complex than what i came up with.
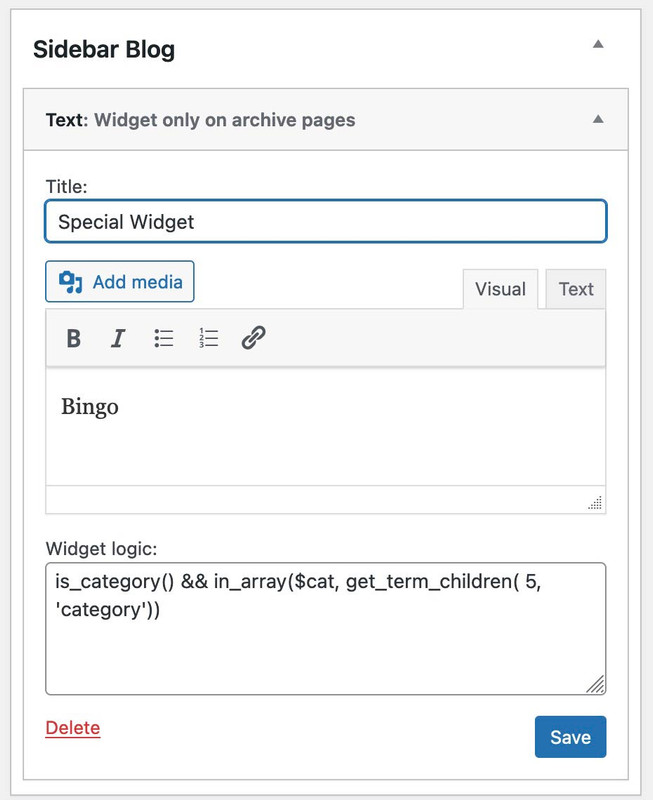
January 30, 2023 at 9:38 pm #1395967but there are a lot of conditional widget plugins where you can set exactly this depending on which plugin you take.
A very powerful plugin in this regard is “Widget Logic” – you can restrict the display of a widget using conditional tags.
Something like this is possible then:

could this not be a solution to the problem?
You don’t need an extra template for this, but use the existing one and then only blend in the widgets that have a certain tag, for example. So that pages can also be assigned with tags, this small snippet helps:// add tag support to all posttypes function tags_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); } add_action('init', 'tags_support_all'); function tags_support_query($wp_query) { if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); } add_action('pre_get_posts', 'tags_support_query');January 30, 2023 at 11:20 pm #1395971i prefer NOT to use plugins for short alterations like this.
but i see what you’re saying.honestly tho, i’ve got it working already, and that took WAY more time than i really have; so since what i came up with is working, i think it prudent to not start over.
i may have preferred your method tho, if i had it toward the start of this process.
thanks for the effort tho.
February 4, 2023 at 12:34 am #1396620Hi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Need Help Creating A Custom Site Template (NOT Page Template)’ is closed to new replies.