
-
AuthorPosts
-
June 27, 2022 at 12:09 pm #1356590
On our site I wish to multiply various images. You can see on the page provided I want the white block of logos in the header to have the ‘multiply’ effect like we have done in the Layer Slider on the home page.
I want to manually do this to any image I wish, so I thought doing it in the Advanced > Developer settings giving it a value of .imageblend
Then in the Quick CSS having
.imageblend {
mix-blend-mode: multiply;
}Your help in acheiving this would be amazing!
June 29, 2022 at 1:26 pm #1356856Hey whdsolutions,
Thank you for your patience, I was albe to achieve this similar to your layerslider which is using an image that has the overlay in the image:

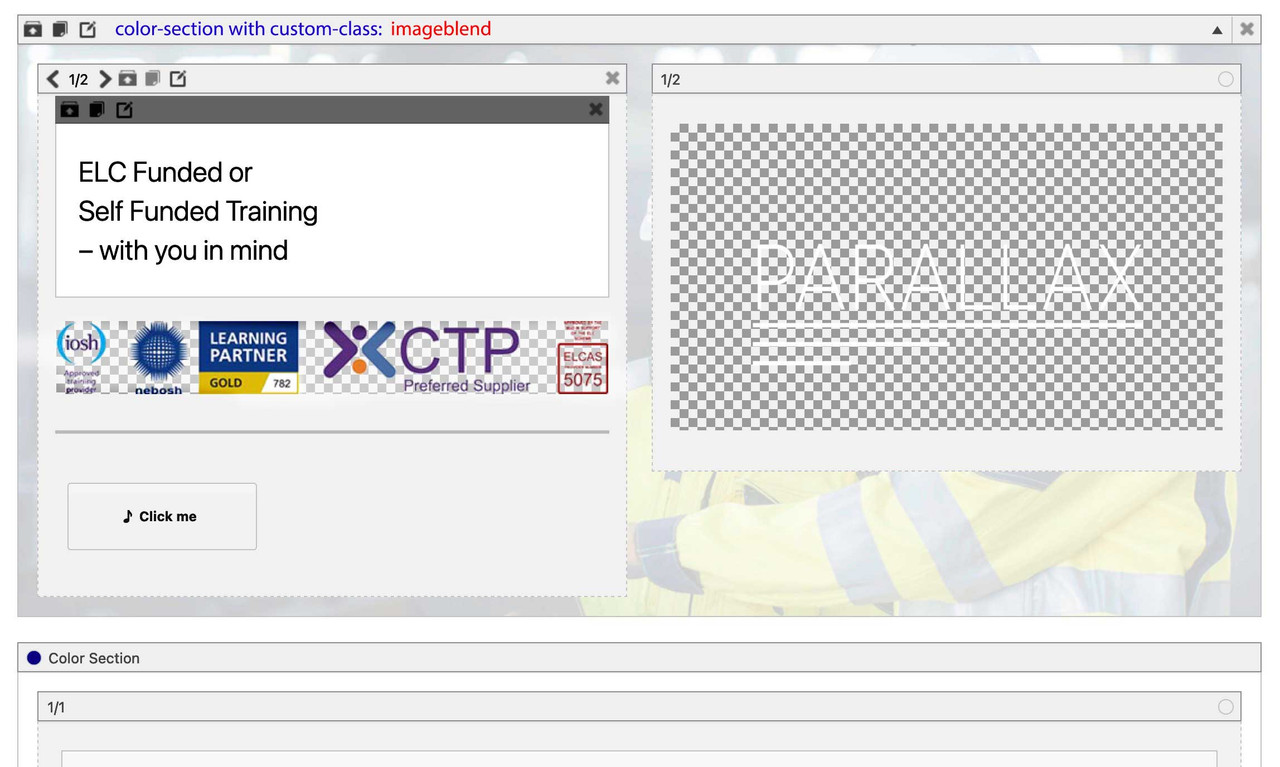
I placed the background image in a color section with the custom class “mix-blend-mode” and added a 1/2 column with a special heading and image element with your logo image:

then I added this css:#top #main .mix-blend-mode > .container, #top #main .mix-blend-mode > .container .avia_image { mix-blend-mode: multiply; }with successfully results:

I linked to my test page below, please give this a try.Best regards,
MikeJune 29, 2022 at 3:18 pm #1356864June 29, 2022 at 4:54 pm #1356892see: https://caniuse.com/?search=mix-blend-mode
so why don’t you use a pseudocontainer to do the job?
#top .avia-section.imageblend { position: relative !important; overflow: hidden !important; } #top .avia-section.imageblend:after { position: absolute; content: " "; width: 100%; height: 100%; top: 0; left: 0; background-image: linear-gradient(90deg, rgba(130,208,221,1) 40%, rgba(130,208,221,0) 60%); background-size: cover; background-repeat: no-repeat !important; background-position: top left; pointer-events: none; }on a parallax section – selector is a bit different:
#top .avia-section.av-parallax-section.imageblend .av-section-color-overlay-wrap:afterSee: https://enfold.webers-webdesign.de/special-backgrounds/
you can use the section divider here and bring it to frontJune 29, 2022 at 9:32 pm #1356903Now i try to do this with enfold images … see example page
June 30, 2022 at 12:36 am #1356906June 30, 2022 at 12:42 am #1356907Hi,
Guenni007 in your example did you use an png with a transparent background for the logos?Best regards,
MikeJune 30, 2022 at 7:38 am #1356911yes – that is fast done with photoshop or affinity photo or if you do not use those tools often – try online on : https://www.photopea.com/
this is my layout : https://enfold.webers-webdesign.de/special-backgrounds/
color-section with custom-class: imageblend; Section divider – but you see on the image alb that even multiple backgrounds could be set; and a bit of css.

but i would set this gradient overlay only for larger screen widths.June 30, 2022 at 1:18 pm #1356947Hi,
Guenni007, I don’t think this is what whdsolutions was trying to achieve, unless I misunderstood.
He is trying to use the mix-blend-mode CSS property for an image on an image, similar to this

here the logos (badges) have the original white background:

originally on his site the layerslider did this, so he was trying to duplicate it with a color section and imagine element, currently he has changed the layerslider to use a transparent background image like you suggested.
Your solution works great and a transparent background image is easier to use, but I found it interesting that the css mix-blend-mode could do this.
Do you have any ideas for my example to work with firefox?Best regards,
MikeJune 30, 2022 at 2:41 pm #1356949Unfortunately, I do not see the private content sector, so I have to guess what it’s about. It makes here far too many, a secret about their pages. You can only learn from the problems of others.
now i go and try to find a solution
Edit:
The mix-blend-mode property defines the blending of the element’s content with its direct parent background
If you look to a advanced layerslider solution – you see that the background-image container – is a sibling of the direkt image parent container.
both must have mix-blend-mode : multiply
the image itself got mix-blend-mode : normalJune 30, 2022 at 5:03 pm #1356968So if you go and set for the direct child of the background-image container : the mix-blend-mode – it will work in firefox.
But then the whole container is influenced. And a min-height hampers the blend-mode too – because of display :table
…
i would like to set the min height of the container not by the alb – but with css – to get rid of display: table
see my testpage on the bottom: https://enfold.webers-webdesign.de/special-backgrounds/#av_section_3and css for that:
#top #main #av_section_3.mix-blend-mode { background-size: cover; background-position: right center; } #top #main #av_section_3.mix-blend-mode .container { mix-blend-mode: multiply; display: block !important; min-height: 45vw; } #top #main #av_section_3.mix-blend-mode .container .content { float: left !important; }
my comment on that: this is not a practical way to do it. It is unfortunately the whole container that would have to be set to this blend mode – so we should find another way.July 1, 2022 at 12:32 pm #1357005Hi,
Guenni007 thank you for sharing, I agree that it is not practical which is unfortunate because for Chrome, Edge, Safari it was a simple and easy css solution.
As you pointed out if the image is a direct child of the background-image container then it works good.For future readers that want to try this with a code block element that will work in all browsers:
<div> <img src="/wp-content/uploads/2022/06/BV-Associates-Banner-Main-1.jpg"> <img src="/wp-content/uploads/2022/06/badges.jpg" style="position: relative;top: -300px;left: 100px;mix-blend-mode: multiply;"> </div>Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.


