
-
AuthorPosts
-
February 26, 2020 at 7:45 pm #1188209
Hello, I use a multi-color accordion and would like to put a small png in front of the text. Please help me.
Many thanks in advance
RalphFebruary 26, 2020 at 8:44 pm #1188249Hey rallegrafix,
Here are the docs for you:
If you need further assistance please let us know.
Best regards,
VictoriaFebruary 26, 2020 at 8:53 pm #1188257Unfortunately it doesn’t work. I use .av-accordion-bg-multi.
I want to insert a different png before the text for each accordion
Best Regards RalphFebruary 28, 2020 at 1:07 pm #1188820Hi there,
unfortunately it does not work.
So I use the multi-color CSS. There are no icons there. I want to insert different small png’s instead of the icon. how does it work.
Please help me.
Best regards
Ralph-
This reply was modified 5 years, 11 months ago by
rallegrafix.
February 28, 2020 at 2:28 pm #1188837Hi,
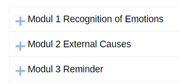
Thank you for the link to your page, as I understand your question you would like to replace the “plus” icon with a custom .png
I was not sure which image you want to use so I picked a blue plus sign and added your page ID to the css so it won’t interfere with other pages, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top.page-id-1419 span.toggle_icon:before { content: url(https://img.icons8.com/officel/20/000000/plus-math.png); } #top.page-id-1419 span.vert_icon,#top.page-id-1419 span.hor_icon { display: none !important; }Expected results:

you can change the image in the url in the css to your image.
After applying the css, Please clear your browser cache and check.Best regards,
MikeFebruary 28, 2020 at 8:00 pm #1188894Thanks for your help. Unfortunately, I probably did not ask understandably, because it still does not work.
I use the multicolor CSS for the accordion. The CSS from the documentation. I would like to have a different picture png in front of the text of the heading.
What do I have to do?Best regards Ralph
February 29, 2020 at 9:55 am #1188992Hi there,
here is the code from the documentation that I customized. In addition to icons, small pictures should be pngs in front of the text. Thanks for the support./* Tab 1 */
.av-accordion-bg-multi .av_toggle_section:nth-child(1) .toggler {
background: #ffb600;
}
/* Tab 2 */
.av-accordion-bg-multi .av_toggle_section:nth-child(2) .toggler {
background: #ee7623;
}
/* Tab 3 */
.av-accordion-bg-multi .av_toggle_section:nth-child(3) .toggler {
background: #d50037;
}
/* Tab 4 */
.av-accordion-bg-multi .av_toggle_section:nth-child(4) .toggler {
background: #e64783;
}
/* Tab 5 */
.av-accordion-bg-multi .av_toggle_section:nth-child(5) .toggler {
background: #923a7f;
}
/* Tab 6 */
.av-accordion-bg-multi .av_toggle_section:nth-child(6) .toggler {
background: #0071ce;
}
/* Tab 7 */
.av-accordion-bg-multi .av_toggle_section:nth-child(7) .toggler {
background: #00a6ce;
}
/* Tab 8 */
.av-accordion-bg-multi .av_toggle_section:nth-child(8) .toggler {
background: #37b30e;
}
/* Tab 9 */
.av-accordion-bg-multi .av_toggle_section:nth-child(9) .toggler {
background: #129605;
}
/* Tab 10 */
.av-accordion-bg-multi .av_toggle_section:nth-child(10) .toggler {
background: #5b6670;
}
/* Tab title color */
.av-accordion-bg-multi .toggler,
.av-accordion-bg-multi .toggler.activeTitle:hover {
color: #FFF;
border:none;
}
/* Hide default icon */
.av-accordion-bg-multi .toggle_icon {
display: none;
}
.av-accordion-bg-multi .toggler {
padding-left:20px;
font-size: 18px;
font-weight: bolder;
}
/*Toggle content area */
.av-accordion-bg-multi .toggle_content {
background: #f2f6fa;
}Site: https://protom-education.com/en/programm_en/
Best regards Raph
February 29, 2020 at 11:39 am #1189001Hi,
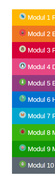
Thanks for your css, I added a flat png image to each one, please try added this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:/* Tab 1 */ .av-accordion-bg-multi .av_toggle_section:nth-child(1) .toggler { background: #ffb600; } .av-accordion-bg-multi .av_toggle_section:nth-child(1) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/bird--v1.png); padding-right: 5px; } /* Tab 2 */ .av-accordion-bg-multi .av_toggle_section:nth-child(2) .toggler { background: #ee7623; } .av-accordion-bg-multi .av_toggle_section:nth-child(2) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/falcon.png ); padding-right: 5px; } /* Tab 3 */ .av-accordion-bg-multi .av_toggle_section:nth-child(3) .toggler { background: #d50037; } .av-accordion-bg-multi .av_toggle_section:nth-child(3) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/owl--v1.png ); padding-right: 5px; } /* Tab 4 */ .av-accordion-bg-multi .av_toggle_section:nth-child(4) .toggler { background: #e64783; } .av-accordion-bg-multi .av_toggle_section:nth-child(4) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/pinguin--v1.png ); padding-right: 5px; } /* Tab 5 */ .av-accordion-bg-multi .av_toggle_section:nth-child(5) .toggler { background: #923a7f; } .av-accordion-bg-multi .av_toggle_section:nth-child(5) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/unicorn.png ); padding-right: 5px; } /* Tab 6 */ .av-accordion-bg-multi .av_toggle_section:nth-child(6) .toggler { background: #0071ce; } .av-accordion-bg-multi .av_toggle_section:nth-child(6) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/stork.png ); padding-right: 5px; } /* Tab 7 */ .av-accordion-bg-multi .av_toggle_section:nth-child(7) .toggler { background: #00a6ce; } .av-accordion-bg-multi .av_toggle_section:nth-child(7) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/butterfly--v1.png ); padding-right: 5px; } /* Tab 8 */ .av-accordion-bg-multi .av_toggle_section:nth-child(8) .toggler { background: #37b30e; } .av-accordion-bg-multi .av_toggle_section:nth-child(8) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/insect--v1.png ); padding-right: 5px; } /* Tab 9 */ .av-accordion-bg-multi .av_toggle_section:nth-child(9) .toggler { background: #129605; } .av-accordion-bg-multi .av_toggle_section:nth-child(9) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/pig--v1.png ); padding-right: 5px; } /* Tab 10 */ .av-accordion-bg-multi .av_toggle_section:nth-child(10) .toggler { background: #5b6670; } .av-accordion-bg-multi .av_toggle_section:nth-child(10) .toggler:before { content: url(https://img.icons8.com/flat_round/20/000000/panda--v1.png ); padding-right: 5px; } /* Tab title color */ .av-accordion-bg-multi .toggler, .av-accordion-bg-multi .toggler.activeTitle:hover { color: #FFF; border:none; } /* Hide default icon */ .av-accordion-bg-multi .toggle_icon { display: none; } .av-accordion-bg-multi .toggler { padding-left:20px; font-size: 18px; font-weight: bolder; } /*Toggle content area */ .av-accordion-bg-multi .toggle_content { background: #f2f6fa; }and adjust the images to what you want to use, After applying the css, Please clear your browser cache and check.
Expected results:

Best regards,
MikeFebruary 29, 2020 at 12:06 pm #1189010Great, thank you. Now it works properly.
Great support. :-)
Best regards RalphFebruary 29, 2020 at 6:49 pm #1189039Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 5 years, 11 months ago by
-
AuthorPosts
- The topic ‘Mulitcolor accordion with png image (instead of icon)’ is closed to new replies.
