
-
AuthorPosts
-
August 19, 2022 at 7:59 pm #1362211
Is there any built-in option to move the featured image to below the first paragraph of text? If there isn’t, can you please tell us which file we need to edit to to this manually with theme php file modification? Thanks for your help!
August 19, 2022 at 9:29 pm #1362241The best advice you can give is to see the page in question. If you don’t want to post the link to it, please try to find an Enfold demo site similar to yours.
August 19, 2022 at 9:52 pm #1362243Sure, I’ve put an example in the private content box.
August 20, 2022 at 6:39 am #1362248Sorry – then you’ll have to wait until a mod sees your request – I’m a participant like you.
August 20, 2022 at 11:20 am #1362270Hi amyreiley,
You can hide the Featured Image in your posts by adding this CSS code in Enfold > General Styling > Quick CSS:
.single-post .big-preview.single-big { display: none; }then manually add the image under the first paragraph.
Hope this helps.Best regards,
NikkoAugust 21, 2022 at 1:48 am #1362318So there’s no way to change the location of the featured image without removing it altogether and inserting it manually? We’re looking to change the placement of the featured image for all 800+ posts. If we use the code above, then no post will have a featuerd image until we get around to reinserting it manually 800 times? I am hoping that I’m misunderstanding you because that’s not really a solution.
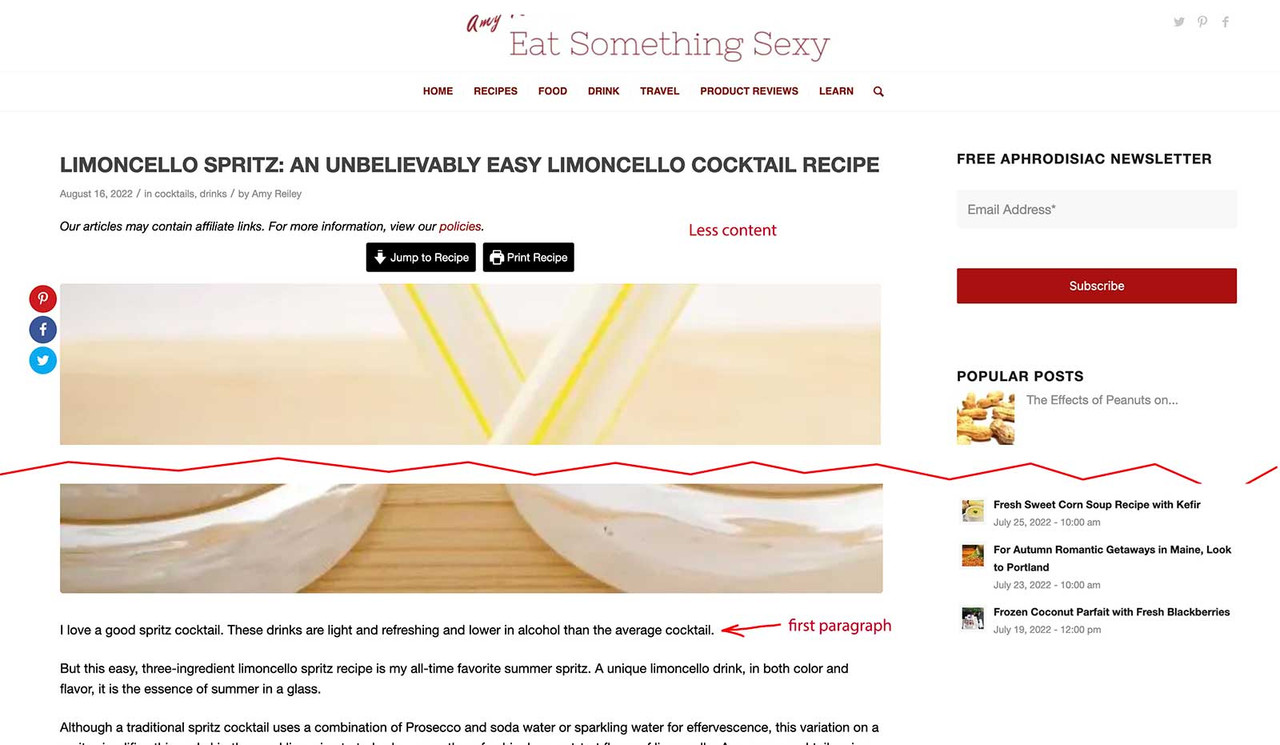
August 21, 2022 at 1:49 am #1362319Oh, here Guenni007, I didn’t realize you were a participant. https://www.eatsomethingsexy.com/limoncello-cocktail/
August 21, 2022 at 10:53 am #1362331now – where is the place you like to have that featured image?
Maybe it’s enough for you to have the headline first, and then the featured image. You can achieve this by changing the blog style to “Modern Business”.or try this in your child-theme functions.php :
function move_featured_image_to_first_paragraph(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.single .post-entry').each( function() { var featuredImage = $(this).find('.big-preview.single-big'); var targetElement = $(this).find('.entry-content-wrapper .entry-content > p:first-of-type'); $(featuredImage).insertBefore($(targetElement)); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'move_featured_image_to_first_paragraph');if you like to have the image after the first p tag use insertAfter
August 21, 2022 at 4:32 pm #1362347By below the headline do you mean below the article title?
I am interested in moving it to below the first paragraph so that more than just the site title and featured image show above the fold. Studies show that, at least for food sites, this positioning is much better for retaining customers. It’s easy to see why when you visit a site such as mine. You get no information at all above the fold, just a picture. There is nothing to entice you to stay.
Leading with the photo is an outdated style and I’d love to find a way to update my site without having to give up Enfold, which I love.
August 21, 2022 at 8:24 pm #1362360and did you try my snippet in your child-theme funcitons.php?
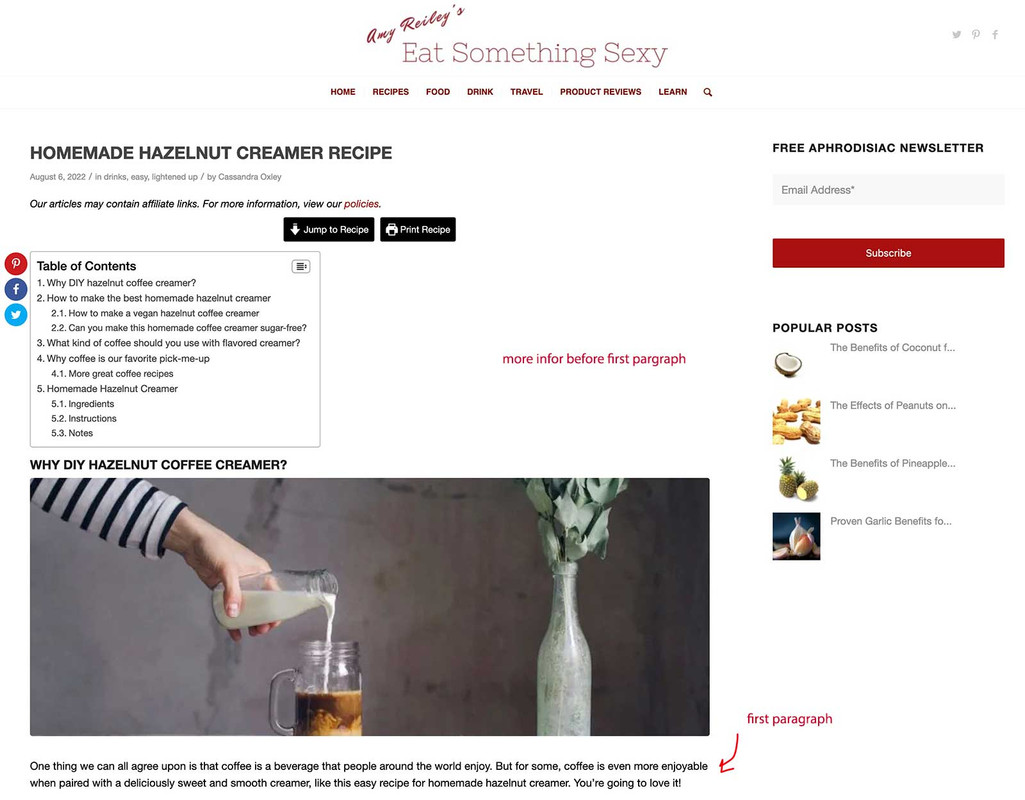
But i see that your posts are not consistent in showing the first paragraph – sometimes there is more info before the first paragraph is seen – than you have more info.
If your postings had a similar content structure, the image would certainly be in the same place everywhere.
After I applied my codesnippet in the developer tools, I see for example in the one posting the
(I have interrupted the giant image so that it does not take up too much space here):

Another Posting :
 August 21, 2022 at 9:07 pm #1362361
August 21, 2022 at 9:07 pm #1362361Hi,
Thanks for the feedback, and I’m certain we can help you with this using javascript, but consisting that we are looking to modify 800+ pages a little more feedback about your post structure would help.
So looking at /limoncello-cocktail/ I see that you have “jump to recipe” and “print recipe” buttons ▸ wprm-recipe-template-snippet-basic-buttons
but I assume that this is not far enough down.
I also see a Table of Contents ▸ ez-toc-container perhaps after this is ok?
Or perhaps the first H2 after the Table of Contents?
Please check your posts and hopefully there is a standard placement that we can use.Best regards,
MikeAugust 21, 2022 at 9:38 pm #1362362Thanks, Mike. I see this might be a little more complicated than I first thought. So it isn’t a recipe-specific site, although about 1/3 of content is recipes. But the jump to recipe (obviously) only appears on recipe posts. Also with the table of contents, we’re phasing it in, but it doesn’t appear on older posts.
Is there any way to set the image to appear after the first paragraph of text, regardless of whether there’s a jump to recipe button and/or table of contents appearing above the first paragraph? Here’s an example of a recipe site that structures recipe post content much the same way we do, except that she doesn’t use a TOC. https://www.recipetineats.com/chicken-pad-thai/ But do you see how her featured image appears after the first paragraph?
Most food sites are going in this direction now so that you get some of the vital info above the fold. If we can’t get the image below the first paragraph, can we get it below the page title at least? That would be a plan b. Not as good but at least there’s some information above the fold.
August 21, 2022 at 10:16 pm #1362364Hi,
Thanks, I see how the image is after the first “p” tag, but on your site the first “p” tag is a single line:I love a good spritz cocktail. These drinks are light and refreshing and lower in alcohol than the average cocktail.
and not really a “paragraph” so I don’t think this would help in your situation.
For your site, we could count the first two or three “p” tags, but we would need to find a consistent target for your 800+ pages.Best regards,
MikeAugust 22, 2022 at 12:11 am #1362371The short paragraph is the exception not the norm (although we do try to keep paragraphs to 4 sentences or less for reading ease.
A typical first paragraph might look more like this: https://www.eatsomethingsexy.com/wine-for-a-romantic-picnic/
I would rather have it under the first paragraph than the second because if the first and second paragraphs are both long and there’s a table of contents, the image is quite far down. I’d rather be able to adjust the size of the first paragraph if necessary than have the image that far down.
August 22, 2022 at 5:48 am #1362374as mentioned above if you like to have it under the first paragraph then use ( insertAfter)
function move_featured_image_to_first_paragraph(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.single .post-entry').each( function() { var featuredImage = $(this).find('.big-preview.single-big'); var targetElement = $(this).find('.entry-content-wrapper .entry-content > p:first-of-type'); $(featuredImage).insertAfter($(targetElement)); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'move_featured_image_to_first_paragraph');However, the problem is that your postings don’t all follow this example. sometimes you have this TOC container above the first p-tag sometimes below, then again it’s not included (Cucumber Salad).
_______
it is up to you – if you change that codeline wit target to:
var targetElement = $(this).find('.entry-content-wrapper .entry-content > p:nth-of-type(3)');then it is the third paragraph
August 22, 2022 at 2:57 pm #1362412The TOC is automatically inserted above the first h2 tag. As I mentioned, not all posts have the TOC because it has to be added manually so we’re phasing it in as posts are updated. Would the above script always place the featured image just below the first paragraph, regardless of h2 and or toc placement?
August 22, 2022 at 7:05 pm #1362427a paragraph is a p-tag not a h-tag not li etc.
Inside toc there are p-tags. but thats why i set the selector to find the first p-tag inside: entry-content and they have to be direct child p-tags (thats indicated by the > p )
the substitute line on the bottom is for the third p-tag inside entry-content:
(var targetElement = $(this).find('.entry-content-wrapper .entry-content > p:nth-of-type(3)');)insertBefore is what it says – and insertAfter … ;)
just try that snippet in your child-theme functions.php. If you are not satisfied – you can get rid of it immediately.try:
function move_featured_image_to_first_paragraph(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.single .post-entry').each( function() { var featuredImage = $(this).find('.big-preview.single-big'); var targetElement = $(this).find('.entry-content-wrapper .entry-content > p:nth-of-type(3)'); $(featuredImage).insertAfter($(targetElement)); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'move_featured_image_to_first_paragraph');and play with that numer x inside nth-of-type(x) and see what happens
(if you merge the js and css – do not forget to refresh those files )My test on developer tools: https://vimeo.com/742138679
August 25, 2022 at 7:21 pm #1362826Thank you for the recommendation!
August 25, 2022 at 10:57 pm #1362839Hi,
Glad Guenni007 could help, thank you Guenni007, unless there is anything else we can assist with on this issue, shall we close this then?
Best regards,
MikeAugust 25, 2022 at 11:28 pm #1362843We are going to give this a try! Thanks!
August 26, 2022 at 12:48 pm #1362872Hi,
Ok, we will leave this open while you try in case you have any further questions, once you are successful please let us know that we can close the thread.Best regards,
MikeSeptember 1, 2022 at 2:57 am #1363425Unfortunately, the script did not work. Well, it did work. However it isn’t loading at the correct time. The image first appears at the top, then after the rest of the page loads, it jumps to the new position. We think this might be caused by Ezoic, the ad network but we aren’t sure if it is or how to correct it. For the present, we removed the script.
Any other suggestions?
September 1, 2022 at 3:10 am #1363429Hi,
Sorry, but unfortunately this, and other issues, seems to be caused by your ad network Ezoic, it is out of the scope of our support to correct a conflict caused by a third party plugin or script.Best regards,
MikeSeptember 1, 2022 at 3:28 pm #1363491Hi Mike,
I find your answer to be a bit of a non-answer. I’m going to assume it’s because you don’t remember the contents of this thread and the suggested solution, so let me review it for you. Another participant gave me a code to try to move the featured image. It does, indeed work but it cannot work properly with Ezoic’s script delay features.
You actually never offered a solution to moving the featured image, I just went with the first one offered, by another participant like me. So I’m circling back to find out if your team has a way to move the featured image from the top of the page to another location. Last I knew you were looking into it but when someone else came up with a solution, you never came back with further information. So I want to know if you have a way of changing the placement of the featured image, which is currently in the outdated position at the top of the page.
Thank you for your help on this.
September 2, 2022 at 12:02 am #1363552Hi,
Sorry, as I understand when you disable Ezoic the issue is solved.Best regards,
MikeSeptember 2, 2022 at 1:04 am #1363556Ummm, no actually. We are guessing that if we disabled Ezoic, the script that the other participant provided would actually work. But it is a php script that is really a bit of a work around and I was still waiting to see, going back to the original question, Is there any built-in option to move the featured image to below the first paragraph of text? If there isn’t, can you please tell us which file we need to edit manually with theme php file modification?
I never got an answer to the question because I said I would try the workaround suggested by another participant. And now I’ve returned because it didn’t work for me.
-
This reply was modified 3 years, 4 months ago by
amyreiley.
September 2, 2022 at 1:09 am #1363557By the way Mike, your private message was mean, aggressive and untrue and you made me cry.
September 2, 2022 at 2:24 am #1363561Hi,
Sorry, that was not my intention at all, please accept my apology.
There is not a built in way to move the featured image below your “first paragraph” because your “first paragraph” is not consented across your pages, some are after the 3rd P tag and others are after the first P tag
I believe your best option will be to manually add the image to each post where you want it to be and then use the thems option to hide the featured image on all posts.Best regards,
Mike -
This reply was modified 3 years, 4 months ago by
-
AuthorPosts
- The topic ‘Moving featured image to below the fold’ is closed to new replies.

