-
AuthorPosts
-
October 3, 2023 at 2:15 pm #1421295
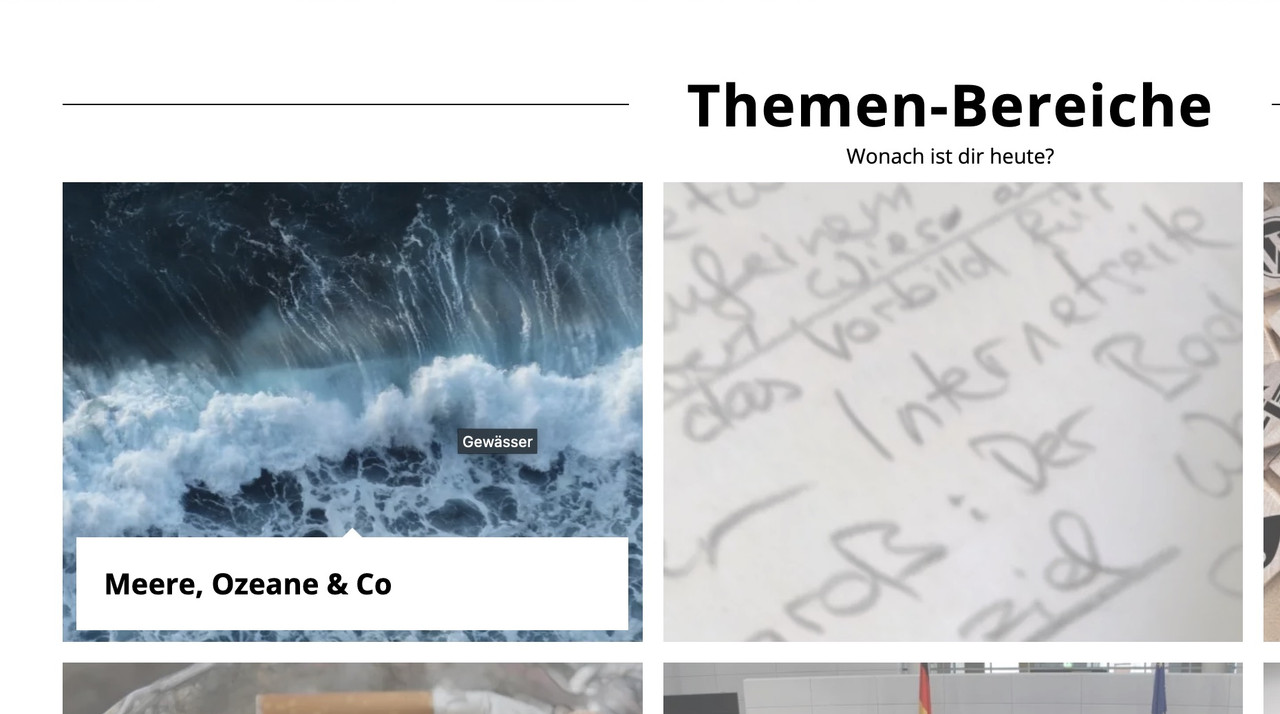
Part of our website looks like this: https://www.dropbox.com/scl/fi/1in8t3wz6p2i7jljrwwna/Screenshot-2023-10-03-141337.png?rlkey=umvh9dn8ect91s6yh6mr4zgow&dl=0
It is provided with a mouse hover effect. Is it possible that this effect does not appear on devices like tablets, but looks like when you hover the mouse over the image from the beginning? On computers, the mouse hover effect should remain at the same time. How to adjust this?On smaller devices, sometimes headings are not fully displayed. Even there (https://umwelt-magazin.eu/sondierungspapier/) on the right edge of the Instagram entry, “umwelt_magazin” is not displayed correctly. Can this be changed?Translated with http://www.DeepL.com/Translator (free version)
Ein Teil unserer Website sieht so aus: https://www.dropbox.com/scl/fi/1in8t3wz6p2i7jljrwwna/Screenshot-2023-10-03-141337.png?rlkey=umvh9dn8ect91s6yh6mr4zgow&dl=0
Er ist versehen mit einem Mouse-Hover-Effekt. Ist es möglich, dass dieser Effekt auf Geräten wie Tablets nicht erscheint, sondern von Beginn an so aussieht, wie, wenn man mit der Maus über das Bild fährt? Auf Computern sollte gleichzeitig der Mouse-Hover-Effekt bestehen bleiben. Wie kann man das einstellen?-
This topic was modified 2 years, 3 months ago by
Tim.
October 3, 2023 at 2:19 pm #1421298Next question: Partially, the white in the mouse hover effect does not cover the right edge of the image:
https://www.dropbox.com/scl/fi/46vguw94ms0eq1sf061lq/Screenshot-2023-10-03-141814.png?rlkey=2znvxyhigal944suqhj845q75&dl=0
Is it only me who has this problem, or is this the case on all Enfold websites?Nächste Frage: Teilweise deckt das Weiß beim Mouse-Hover-Effekt nicht den rechten Rand des Bildes ab:
https://www.dropbox.com/scl/fi/46vguw94ms0eq1sf061lq/Screenshot-2023-10-03-141814.png?rlkey=2znvxyhigal944suqhj845q75&dl=0
Habe da nur ich das Problem, oder ist das auf allen Enfold-Websiten so?-
This reply was modified 2 years, 3 months ago by
Tim.
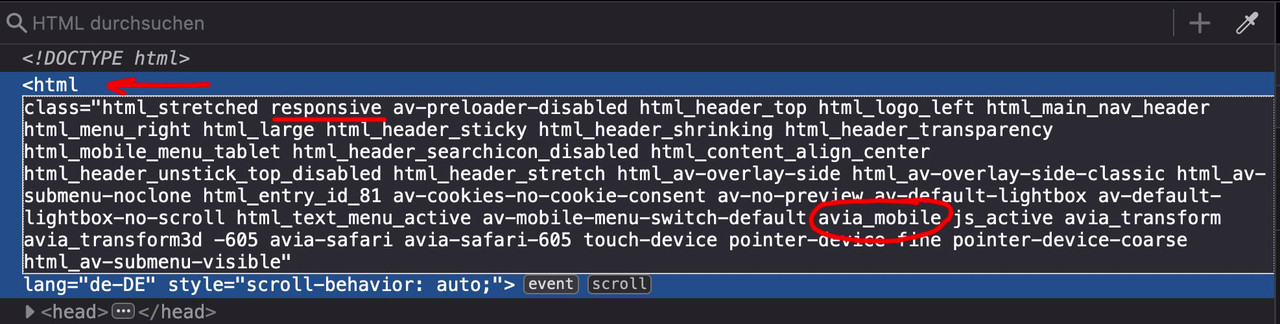
October 6, 2023 at 10:52 am #1421608Enfold hat für mobile Endgeräte im html oben explizit Klassen eingeführt.
Wenn du mit einem Mobile Phone die Seite öffnest, dann ist automatisch avia_mobile als Klasse an html also als Selector z.B. dann:
.responsive.avia_mobile …

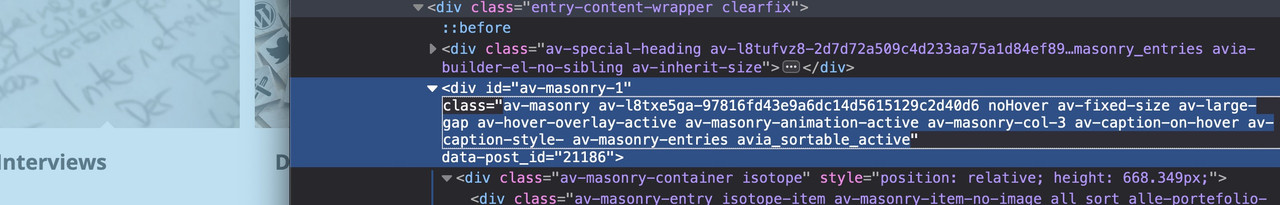
das kannst du dann also nutzen um die Elemente explizit für Handy und Co zu stylen. Problem: der hover style ist on touch aktiv.October 6, 2023 at 11:02 am #1421611Abdeckung durch das weiß unten beim Hovern:
.av-fixed-size .av-masonry-entry .av-inner-masonry-content, .av-caption-on-hover .av-masonry-item-with-image.av-masonry-entry .av-inner-masonry-content, .av-flex-size.av-caption-on-hover-hide .av-masonry-entry.av-masonry-item-with-image .av-inner-masonry-content { width: calc(100% + 2px); }aber eventuell sieht es sogar eleganter aus, wenn du da einen Abstand wählst.
Denn der weiße Hintergrund und dann das weiße Overlay … ?.av-fixed-size .av-masonry-entry .av-inner-masonry-content, .av-caption-on-hover .av-masonry-item-with-image.av-masonry-entry .av-inner-masonry-content, .av-flex-size.av-caption-on-hover-hide .av-masonry-entry.av-masonry-item-with-image .av-inner-masonry-content { width: calc(100% - 20px); margin: 10px; }
PPS: eigentlich sollte das Overlay auf einem mobilen Endgerät bereits geöffnet sein ! ( nicht auf kleinen screens aber auf echten physikalischen Endgeräten)
October 6, 2023 at 8:15 pm #1421686by the way – we had to be more selective on that – because otherwise the page f.e.: https://umwelt-magazin.eu/portfolio-item/wirtschaft-2/ will do that too. And on a full overlap this is not recommendable
so better replace the css with:
(because we do not want to make this happen on full overlay caption).av-masonry:not(.av-caption-style-overlay) .av-masonry-entry.av-masonry-item-with-image .av-inner-masonry-content { width: calc(100% - 20px); margin: 10px; }October 6, 2023 at 8:20 pm #1421687Erstmal: Vielen, vielen Dank für die ganze Mühe! Sie wissen aber nicht wie man es hinbekommt, das auf Tablets der Mouse-Hover-Effekt nicht angezeigt wird, sondern von Beginn an so aussieht, wie, wenn man mit der Maus über das Bild fährt? (per CSS)?
-
This reply was modified 2 years, 3 months ago by
Tim.
October 6, 2023 at 8:32 pm #1421688ich wünschte ich wüsste wie man eine mouse hover an mobilen Endgeräten haben könnte.
Den gibt es nämlich nicht. touch screens habe sowas nicht. Problem der touch event wird als hover gewertet und aktiviert den Status.Standardmäßig sollte es aber bei Enfold so sein, das in dem Fall die Captions dauerhaft angezeigt werden. Willst Du das unterbinden?
Dann könntest du ( sorry als Participant / Boardteilnehmer ist wohl duzen angesagt ) diese Elemente die durch das hovern hineinfahren einfach ausblenden mit display none..responsive.avia_mobile #top .av-masonry:not(.av-caption-style-overlay) .av-masonry-entry.av-masonry-item-with-image .av-inner-masonry-content { display: none }diese klasse: avia_mobile wird bei allen mobilen Endgeräten an html gesetzt.
October 6, 2023 at 8:41 pm #1421691October 6, 2023 at 8:46 pm #1421695Keine Sorge, mit duzen bin ich sehr einverstanden! Auf dem Tablet, das ich nutze, ist gar kein Effekt zu sehen. Wenn ich das entsprechende Bild antippe, wird, wie du schon beschrieben hast, ganz kurz der Effekt angezeigt.
https://postimg.cc/nMYC4VKs (aus irgendeinem Grund werden mir die ganzen Bilder mit <img u.s.w. nicht angezeigt…-
This reply was modified 2 years, 3 months ago by
Tim.
-
This reply was modified 2 years, 3 months ago by
Tim.
-
This reply was modified 2 years, 3 months ago by
Tim.
-
This reply was modified 2 years, 3 months ago by
Tim.
-
This reply was modified 2 years, 3 months ago by
Tim.
-
This reply was modified 2 years, 3 months ago by
Tim.
-
This reply was modified 2 years, 3 months ago by
Tim.
October 6, 2023 at 8:58 pm #1421703Ich kenne mich leider mit Codes quasi nicht aus… Peinlich:/ Wir haben Enfold als Vorlage genutzt und haben die Website von anderen designt bekommen. Kannst du ganz vielleicht nochmal eine Schritt-für-Schritt-Anleitung geben, die zeigt, was ich jetzt am besten tun sollte? Wenn nicht: auch kein Problem:)
October 7, 2023 at 11:47 am #1421737For those masonries – on ipad and bigger tablets it might be nice to position the caption ( that is on mobile always visible ) beneath the image – and not as overlay style.
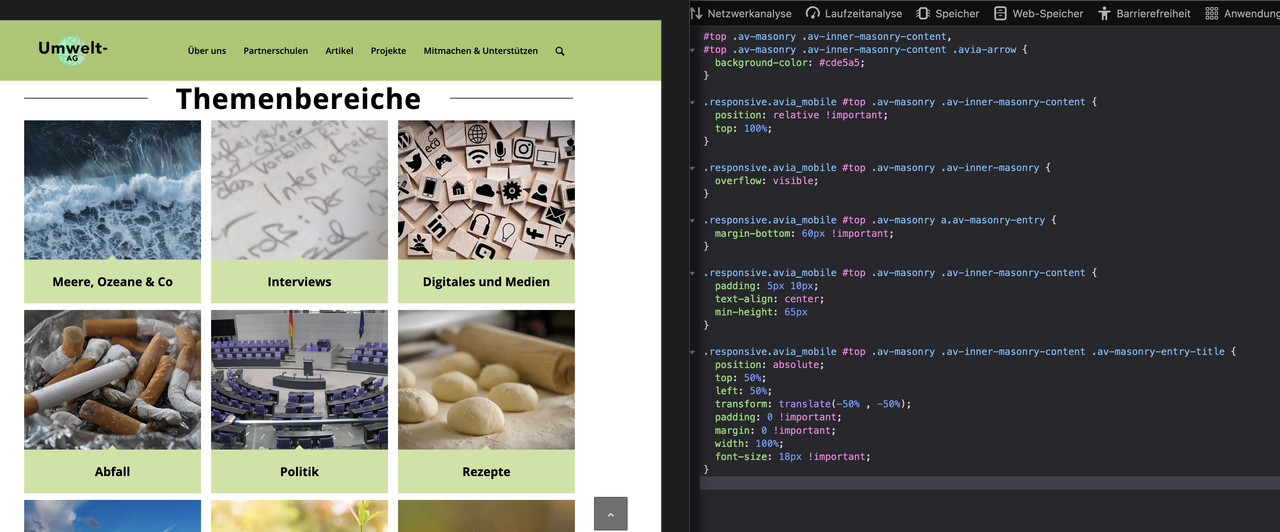
Maybe it is best to give a custom class to that masonry – to always use that setting on demand.
f.e. description-below
and: because it is only wanted on mobile devices ( with no hover )#top .av-masonry.description-below .av-inner-masonry-content, #top .av-masonry.description-below .av-inner-masonry-content .avia-arrow { background-color: #cde5a5; } .responsive.avia_mobile #top .av-masonry.description-below .av-inner-masonry-content { position: relative !important; top: 100%; } .responsive.avia_mobile #top .av-masonry.description-below .av-inner-masonry { overflow: visible; } .responsive.avia_mobile #top .av-masonry.description-below a.av-masonry-entry { margin-bottom: 60px !important; } .responsive.avia_mobile #top .av-masonry.description-below .av-inner-masonry-content { padding: 5px 10px; text-align: center; min-height: 65px } .responsive.avia_mobile #top .av-masonry.description-below .av-inner-masonry-content .av-masonry-entry-title { position: absolute; top: 50%; left: 50%; transform: translate(-50% , -50%); padding: 0 !important; margin: 0 !important; width: 100%; font-size: 18px !important; }October 7, 2023 at 3:22 pm #1421748Ich habe jetzt deinen Code eingegeben bei CSS
#top .av-masonry.description-below .av-inner-masonry-content, #top .av-masonry.description-below .av-inner-masonry-content .avia-arrow { background-color: #cde5a5; } .responsive.avia_mobile #top .av-masonry.description-below .av-inner-masonry-content { position: relative !important; top: 100%; } .responsive.avia_mobile #top .av-masonry.description-below .av-inner-masonry { overflow: visible; } .responsive.avia_mobile #top .av-masonry.description-below a.av-masonry-entry { margin-bottom: 60px !important; } .responsive.avia_mobile #top .av-masonry.description-below .av-inner-masonry-content { padding: 5px 10px; text-align: center; min-height: 65px } .responsive.avia_mobile #top .av-masonry.description-below .av-inner-masonry-content .av-masonry-entry-title { position: absolute; top: 50%; left: 50%; transform: translate(-50% , -50%); padding: 0 !important; margin: 0 !important; width: 100%; font-size: 18px !important; }Dann habe ich folgendes gemacht:
https://www.dropbox.com/scl/fi/a2k6d2dbx0z9cfvgdlgx5/Screenshot-2023-10-07-151719.png?rlkey=gkw34l59cf4v0614vo6pqh5qk&dl=0
https://www.dropbox.com/scl/fi/4mgyhs5xfkaevtczi5bl7/Screenshot-2023-10-07-151653.png?rlkey=7ok6d7qht8ubssvgvun6cc7i2&dl=0
https://www.dropbox.com/scl/fi/emieeysdcjx97ffd56g1u/Screenshot-2023-10-07-151622.png?rlkey=swmquijj3xsozk5fpfjek2b8l&dl=0
Das war wahrscheinlich auch falsch von mir, denn es hat nicht funktioniert. Heul!October 7, 2023 at 9:15 pm #1421782Hi,
Thank you for helping Guenni007, Tim please include an admin login in the Private Content area and a direct link to the page in the screenshot so we can check why this is not working for you.Best regards,
MikeOctober 7, 2023 at 11:45 pm #1421790Thank you for your help!
-
This reply was modified 2 years, 3 months ago by
Mike. Reason: move login to Private Content area
October 8, 2023 at 12:04 am #1421791October 8, 2023 at 7:15 am #1421796But – please, this only replaces the behaviour on mobile devices. This happens when the descriptions are permanently displayed because the hover effect cannot be effective. So that these overlays do not cover a main part of the image, they are moved here below the images.
If you also want to use it on the desktop with small screen widths, we have to remove the class avia_mobile from the code and put the whole thing in a media query, e.g. only up to 767px.
October 8, 2023 at 12:55 pm #1421804October 9, 2023 at 8:39 am #1421869Thanks to both of you – I have tried this as well and it continues to look the same on the two IPads I have tried it on:
It doesn‘t work…:(October 9, 2023 at 11:02 am #1421886here you can see a live screenshot even on my ipad mini 3 ( iOS 12.5.7):

if it works there then the newer iOS will do it too!
Edit:
ABER – du hast recht – ich muss hineinschauen, ob es nicht doch von der Screenweite abhängig gesetzt ist in Enfold.
Denn auf meinem iPad Pro wird es noch mit dem Hover Anfangsstyle gezeigtAuf iPhones sollte es aber so auch schon funktionieren.
October 9, 2023 at 11:31 am #1421888Also tausche nur den eingesetzten css Code im Quick Css aus gegen:
(ändere je nach Bedarf diese Grenze 989px aus unter der das gelten soll)/**** Farbdefinitionen überall ****/ #top .av-masonry.description-below .av-inner-masonry-content, #top .av-masonry.description-below .av-inner-masonry-content .avia-arrow { background-color: #cde5a5; } /****** hover Verhalten abschalten für den responsiven Fall ********/ /****** bei Querformat iPad Pro 12,9inch = 1367px / bei iPad Pro 11inch = 1195px ********/ /****** bei Querformat iPad 10,2inch = 1081px / etc. pp ********/ @media only screen and (max-width: 989px) { .responsive #top .av-masonry.description-below .av-inner-masonry-content { position: relative !important; top: 100%; opacity: 1 !important; animation: none !important; transform: none !important; } .responsive #top .av-masonry.description-below .av-inner-masonry { overflow: visible; } .responsive #top .av-masonry.description-below a.av-masonry-entry { margin-bottom: 60px !important; } .responsive #top .av-masonry.description-below .av-inner-masonry-content { padding: 5px 10px; text-align: center; min-height: 65px } .responsive #top .av-masonry.description-below .av-inner-masonry-content .av-masonry-entry-title { position: absolute; top: 50%; left: 50%; transform: translate(-50% , -50%); padding: 0 !important; margin: 0 !important; width: 100%; font-size: 18px !important; } }siehe hier mal : https://webers-testseite.de/gallery/
PS: die Seite nutzte ich schon einmal als testseite, daher liegt da noch ein anderer hoverstyle zu grunde. Farben etc. – ist aber für dein hover state Aspect nicht relevant.October 9, 2023 at 11:50 am #1421893Hi,
Please note that testing with iPads & iPhones can be hard to clear the cache, often you need to also clear the history to fully purge the cache, following these steps for Safari and note Step 4 where you will Clear the History.Best regards,
MikeOctober 9, 2023 at 12:30 pm #1421899I had also presumed by mistake that it was only defined for mobile devices by default in enfold theme. The hovering effect is obviously difficult to achieve.
Since he wrote about tablets in the introductory text above, I was stuck on this track. – Actually, it should have worked that way on the devices themselves.
Oddly enough, however, a combined solution seems to be defined there by default. Because on my iPad Pro, there was indeed no effect to be observed from the CSS ( with avia_mobile ) code.
So now I’m implementing the Media Query only. Give it a try.October 9, 2023 at 6:31 pm #1421939Hi,
Thank you Guenni007, Tim I updated the css with Guenni007’s new css, please clear your browser cache and check following the steps to also clear your history.
While this new css is working for me I see that it only works below 989px and as Guenni007 has pointed out some iPads are 1024px and others are larger.
If this is not working for you please use this link screen resolution and post your iPad screen resolution for both portrait and landscape that you want this to work for and we can adjust.Best regards,
MikeOctober 9, 2023 at 9:57 pm #1421946Wow, there have been a lot of really helpful messages in the meantime. I always delete the cache after each session, but after Mike’s editing at least some things work now:) In portrait format everything is displayed as I wanted, in landscape format it doesn’t work yet. The tablet I’m looking at has the dimensions 810×1080, but there are also Din A4 iPads on which everything should work as well as possible. Is that possible? The effect also includes a slight white shimmer over the respective pictures/headings. Is it also possible to set the effect so that it is only visible on devices that do not have a touch function?
Another spontaneous question. I don’t know if it’s worth inserting a new topic for this: At some point I inserted the CSS code in Quick CSS:@media (hover: none) {
.portfolio-item:hover {
pointer-events: none;
}But for some reason it doesn’t work on my iPad… Do I have the possibility to change this?
Thank you so much for helping me like this, although I’m sure there are much more important things to do:)October 10, 2023 at 8:41 am #1421976that is why i have added the comment in the css code-
/****** hover Verhalten abschalten für den responsiven Fall ********/ /****** bei Querformat iPad Pro 12,9inch = 1367px / bei iPad Pro 11inch = 1195px ********/ /****** bei Querformat iPad 10,2inch = 1081px / etc. pp ********/your tablet has: 1080px width in landscape mode
so replace that line:
@media only screen and (max-width: 989px) {
to:
@media only screen and (max-width: 1081px) {
because you want that it will work on 1080px___________________
What do you think will happen if you don’t put all your CSS in a media query?
So you don’t put the 1080px limit there?
Then I think it will apply everywhere – for all screen widths ;)
(remember to remove the last bracket if you want to do it that way).@media only screen and (max-width: 1081px) { /***** the codes inside the media query ****/ } /**** the closing bracket *****/October 10, 2023 at 8:55 am #1421979next hint: if you open a page on a device with touch screen options : you will have on html a class: touch-device
so if you like to style those devices with touch – you can use that btw. if you use it as :.responsive:not(.touch-device)you can set stylings for non touch devices.
PS: denke aber auch daran, das selektoren nur dann wirksam sind, wenn die Spezifität höher als die existierend Regel ist – siehe z.B.
https://kulturbanause.de/blog/css-spezifitat/du siehst, das ID’s mit 100 Punkten und Klassen nur mit 10 Punkten.
man sollte nicht allzuhäufig zu der Nutzung des !important übergehen. Oft reicht es wenn die neue CSS Regel einige ID’s beinhaltet.
wie die ID am body tag: #topOctober 10, 2023 at 11:49 am #1422002Hi,
This css won’t work because there is on hover event on a touch device:@media (hover: none) { .portfolio-item:hover { pointer-events: none; }you can try:
@media (hover: none) { .portfolio-item { pointer-events: none; }or change the @media to a size, that is what I would recommend.
Best regards,
MikeOctober 10, 2023 at 3:15 pm #1422017or change the @media to a size, that is what I would recommend
But which size do I have to use for the code? I would prefer it to work on all devices. What does the code have to look like then?
October 10, 2023 at 3:23 pm #1422018That would be the best;)
Then I think it will apply everywhere – for all screen widths ;)
What would the whole code look like in the final version?
Kind regardsOctober 10, 2023 at 10:49 pm #1422058Hi,
I’m not sure that I’m understanding what you are trying to achieve this this css, is it for a different page?
The homepage that we are looking at doesn’t use the class portfolio-item, the portfolio items are displayed in a masonry element so the correct class would be av-masonry-entry
But you would not want to remove the pointer event for all screen sizes because then on desktop the titles won’t show because the hover event has been removed.
Since currently the titles show up to 986px you could use this css:@media only screen and (max-width: 986px) { .av-masonry-entry { pointer-events: none; } }but then you are preventing people from clicking though to your portfolio content, so I don’t understand why you would want to do that.
Perhaps you are refuring to a completely different topic, if so perhaps a new thread would be better and we will try to finish this thread.
I think that I have lost track were we are at in this thread, please let us know.Best regards,
Mike -
This topic was modified 2 years, 3 months ago by
-
AuthorPosts
- The topic ‘Mouse Hower effect’ is closed to new replies.