
Tagged: attachment display settings
-
AuthorPosts
-
June 1, 2015 at 4:08 am #452314
Hi Guys:
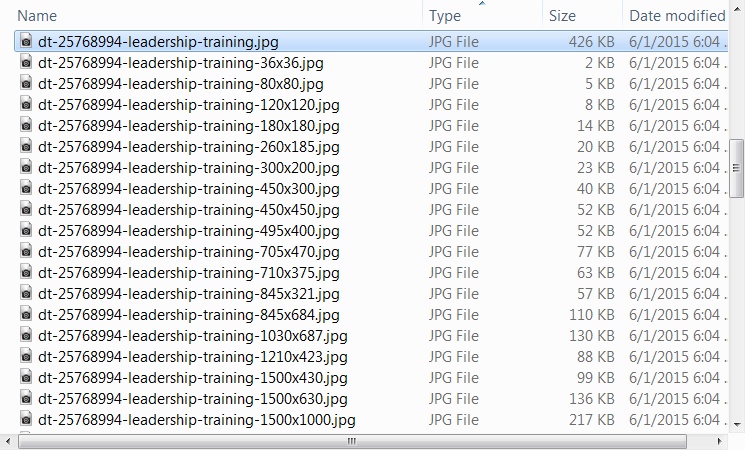
I found a lot of discussions on image size, but not this particular item. I know that WordPress and Enfold create multiple different sized/cropped versions when you upload an image. Here’s the problem: When I go to insert an image using the Advanced Layout Editor and an Image Media Element, not all the sizes created are available in the Attachment Display Settings dropdown. The one in particular I’m looking at has 18 different versions available in the folder on disk, but only 11 of those are available to select in the dropdown. Is there a way to have all the different sizes be available???
Thanks!
Scott
-
This topic was modified 10 years, 7 months ago by
scotthco.
June 2, 2015 at 5:26 pm #453234Hey scotthco!
How big is the image that your uploading? If for example it’s only 400 x 400 then only the “Thumbnail” and “Medium” sizes will be selectable. If you upload a larger image then you should be able to use the other sizes as well.
Cheers!
ElliottJune 3, 2015 at 2:34 am #453491Hi Elliott:
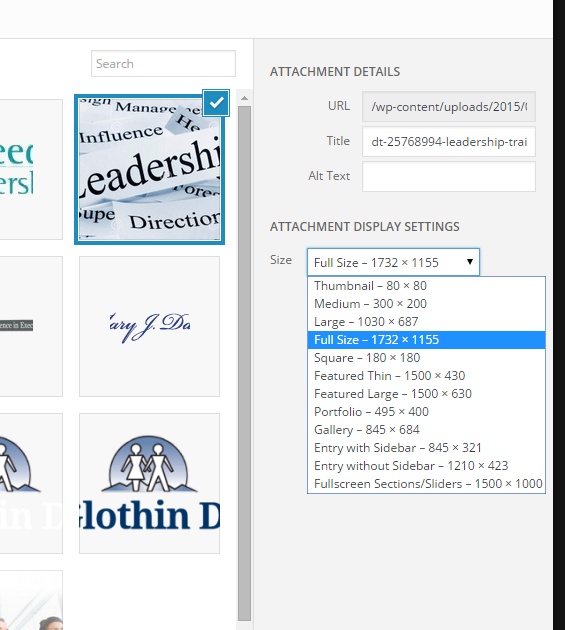
The full sized image is 1732w x 1155h. I’ve uploaded a couple of screenshots to my site that illustrate what I’m talking about.
These are the images that were created when original was uploaded and are available on disk.

These are the images that are available in the Attachment Display Settings drop down.

FYI – The site to which I uploaded the images is NOT the site in question. That site is still on my development machine.
Thanks!
June 3, 2015 at 3:31 pm #453850Hey!
If you want to add all thumbnails in the drop down list, you can edit functions.php. Look for this code:
$avia_config['selectableImgSize'] = array( 'square' => __('Square','avia_framework'), 'featured' => __('Featured Thin','avia_framework'), 'featured_large' => __('Featured Large','avia_framework'), 'portfolio' => __('Portfolio','avia_framework'), 'gallery' => __('Gallery','avia_framework'), 'entry_with_sidebar' => __('Entry with Sidebar','avia_framework'), 'entry_without_sidebar' => __('Entry without Sidebar','avia_framework'), 'extra_large' => __('Fullscreen Sections/Sliders','avia_framework'), );Above that, you can find the list of thumbnails available in the theme. You can register the other thumbnails in the $avia_config[‘selectableImgSize’] array.
Best regards,
IsmaelJune 5, 2015 at 3:54 am #454899Thanks, Ismael! I think I’ll try this.
Can it be implemented in the child theme so it doesn’t get wiped out when Enfold gets updated, or would that hose things up?
June 6, 2015 at 11:55 am #455442Hi!
You can add this to the functions.php file:
add_filter( 'image_size_names_choose', 'avia_add_selectable_images' ); function avia_add_selectable_images($sizes) { $newsize = array ( 'masonry' => __('Masonry Thumbnail','avia_framework'), 'magazine' => __('Magazine Thumbnail','avia_framework') ); if(isset($newsize)) { $sizes = array_merge($sizes, $newsize); } return $sizes; }Add existing thumbnail sizes.
Cheers!
IsmaelJune 19, 2015 at 1:45 am #461645Thanks, Ismael!
Sorry it took me so long to try this out. It did work though, at least for the ones listed in the code you referred to. However there are three sizes actually in the folder that this did not cover: 120×120, 450×300, and 450×450. Any idea how to get those guys in there too?
Thanks again!
June 21, 2015 at 10:09 am #462300Hi!
You can find all thumbnail sizes in the functions.php file and the Settings > Media panel.
$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); // small preview pics eg sidebar news $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); // small image for blogs $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , 'crop' => false); // images for fullscrren slider $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); // images for portfolio 4 columns $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); // images for magazines $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , 'crop' => false); // images for fullscreen masonry $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); // big images for blog and page entries $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 ); // images for fullsize pages and fullsize slider $avia_config['imgSize'] = apply_filters('avf_modify_thumb_size', $avia_config['imgSize']);You can add the name of the thumbnail in the snippet above. Just follow the pattern.
Cheers!
Ismael -
This topic was modified 10 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
