
Tagged: mobile menu
Hey,
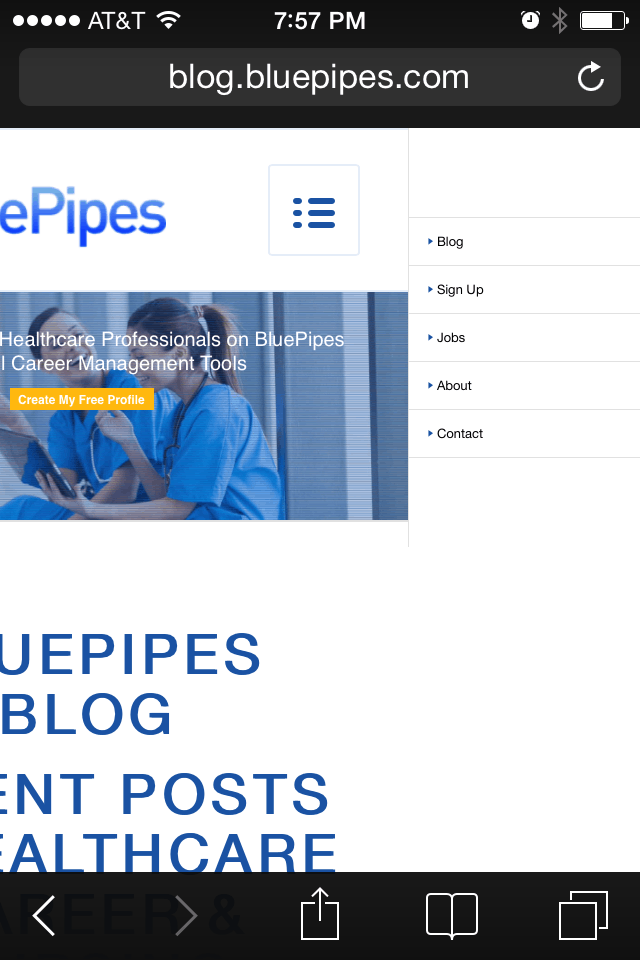
I hope all is well. The mobile menu displays the mobile menu button and a vertical menu to right of the page which throws the design off by causing a scroll bar on my iPhone. I have attached an image below. I have the “header mobile menu activation” set to “active for smartphones and tablets”. I have the “hide mobile menu submenu items” checked. I have the code below added to the quick css…please let me know how I can get this fixed. Thanks!!!
@media only screen and (max-width: 768px) {
nav.main_menu {
display: none !important;
}}

Hi kls1138!
Could you try to update to the latest version of the theme, 3.1.1, to see if that fixes the issue please?
Regards,
Rikard
This seems to have worked. Thanks, Rikard!
