
-
AuthorPosts
-
November 14, 2021 at 2:06 am #1328907
Hi guys,
I discovered both issues as I was trying to fix the row section top padding not being applied to Mobile Landscape. So I am sending you both together.
There’s a padding inside of the cell 75px top not rendering on landscape mode on mobile. It does show on Desktop, and on Portrait Mobile but not on Mobile Landscape. Therefore, the text is hidden under the menu.
This is how it renders:

I changed the break point for the row section hoping that would fix the issue on landscape mode on mobile, but it did not work. (Before Grid Row Mobile Breaking point > On Mobile Devices 767px or lower was selected and I changed it to On Tablets > 989px or lower)
I added a white space (20px) above the row and selected Hide on Desktop, It does not work. It shows everywhere.
While checking mobile landscape, I noticed the screen does not cover the full viewport, and other sections and the footer does not render properly for responsive design. There are also some additional blue bars that do not exist in the code.
Sending you the link to the site on Private content.
Thank you in advance!!!
Warmly,
Havi
November 15, 2021 at 5:46 am #1329021Hey havi,
I see the problem on your actual site, but I can’t reproduce it on a test installation. Please send us a temporary WordPress admin login and login URL so that we can have a closer look. You can post the details in the Private Content section of your reply.
Best regards,
RikardNovember 16, 2021 at 12:40 am #1329143Hi Rikard!
How are you? Yes, I see the problem both on Staging and on the Live sites. Sending you the admin login. Let me know how to fix it so I can add the same fix to the Live site.
Thank you!!
Havi
November 16, 2021 at 5:58 am #1329159Hi,
Thanks for that. The problem goes away when the parent theme is active, that means it’s coming from your child theme. Could you try updating header.php with the content of the parent theme file please? After that, you can add your customisations back in.
Best regards,
RikardNovember 16, 2021 at 7:03 am #1329169Hi Rikard,
The header only has the GTM code so as it’s staging, I just replaced it with the one from the parent theme and it is still not working. :(
I added a Separator/Whitespace to the top of the page and checked hide on large screens and it doesn’t hide it.
Please, do not remove the look of Staging asa couple of pages have been sent for approval of the government before we can move them to the Live environment. I cannot afford to lose the work. But planning on copying the page as drafts to the Live environment tomorrow.
Do you think it’s something else? And if the parent child works, there aren’t many more files on the Child theme. And I don’t see anything off.
Is it possible that the latest updates did not go through as expected? Kinsta did recover the site off a backup to Staging. They say there are no corrupt files but I doubt it. Should I use Filezilla and manually upload the theme? Like, delete the Enfold folder and replace it with a freshly uploaded one?
Tell me what steps you want me to take and I’ll take care of them.
Thank you so much!
Havi
November 16, 2021 at 1:24 pm #1329213Hi,
Thanks for the update. So is the problem that the content is being hidden under the header, or the HR? You can see that the HR setting is working in the screenshots in private, what you are seeing is padding on the main container.
Best regards,
RikardNovember 16, 2021 at 5:11 pm #1329242Hi Rikard,
Yes, the problem is that the content is being hidden under the header on mobile landscape.(not on desktop or mobile portrait) so I wanted to add a separator for mobile landscape only) but when I tell it to hide it on large screens, it doesn’t. It adds those 50px to the top.
Please, compare your screenshots with the separator removed. I removed the whitespace separator. The space is gone. I did not change the padding of the first section. The separator is adding that padding. And those 50px belong to the separator that are not supposed to display on large screens. Feel free to add the separator again on that page. But it happens on every page I add it to.
The other problems are that on mobile landscape the rendering is off. The footer is crammed up (I think it needs a break point after two widgets. And some dark blue lines appear between the sections that are not there on desktop or mobile portrait.
Thank you so much!
Havi
November 16, 2021 at 6:55 pm #1329256Found more!! It works and only displays on mobile landscape if I add the separator inside of the 1st color section but it I add it inside or a Grid Row (like on the home page) it does not respond to the Advanced options to Hide on large and small screens.
Maybe the behavior has changed somehow with the last release? I hope this helps.
Thank you!!
Havi.
November 17, 2021 at 8:00 am #1329310Hi Havi,
If you look at my screenshots again, you will see that the separator works as it should. The padding is coming from the main element, which is created since you are adding the whitespace/hr element. If you remove it, then the main element will not be created.
I created a test page to check the header behaviour, and the problem is there when the child is active, but not when the parent theme is active. You can try it out yourself if you like. If you are only adding tracking code to the header, then please remove header.php, and we’ll give you a function which will add it to the header instead.
Footer mobile landscape; please post screenshots of the problem, along with instructions on how to reproduce it, and what you would like to change.
In the future, please try sticking to one problem at a time, or create separate threads for each problem.
Best regards,
RikardNovember 17, 2021 at 11:51 pm #1329387Hi Rikard,
I am going to test the whitespace later. But the Mobile Landscape covering the section text can be partially fixed with these values:
@media only screen and (max-width: 989px) and (min-width: 768px), all
layout.css:2577.responsive.html_mobile_menu_tablet #top #header_main > .container .main_menu .av-main-nav > li > a, .responsive.html_mobile_menu_tablet #top #wrap_all .av-logo-container {
height: 55px;
line-height: 65px;
}There is still a portion of the section text that is covered by the header. Can you please help me craft the final CSS code?
This is a Fixed height header (60px) and that’s slimmer than Slim, sticky and logo and menu position adapt to browser window.
For some reason, this behavior doesn’t happen on other sites I checked whose Logo and menu do not adapt to browser window.
So I still have a few more pixels to shorten here, I would appreciate your help on it.
I will keep this ticket as Mobile Landscape not responsive and will open a new ticket for the whitespace (the whitespace was my workaround but I happened upon a different issue and will check a few more things before I submit the ticket, if needed)
Basically, for tablet or mobile landscape the header is taking over more space and the footer need a breakpoint after two widgets when there are 4 widgets in it. < I can open a new ticket for this one if you’d like.
Changing to the parent theme is affecting the footers, (hopefully nothing else) as I keep moving the content for the 4th footer widget from the first to the 4th. I’d appreciate it if you do not change it to the parent theme. :)
Hope this additional info helps. Best regards and thank you in advance!
Havi
November 18, 2021 at 6:26 am #1329439Hi,
Thanks for the update. So let’s focus on the mobile landscape problem in this thread then. I still see the content being covered by the header on tablet screen sizes when the child theme is active, but I can’t see any problems when the parent is active. Could you let us know exactly what you need help with here? If you have screenshots highlighting the problem, then please share them with us.
Best regards,
RikardNovember 18, 2021 at 5:26 pm #1329543Hi Rikard,
Perfect. Let’s discard the obvious (and easiest) first. Maybe there is some Quick CSS that is affecting this behavior. So I went through it and pulled only those 4 CSS that affect the header. Is any of these causing the issue and should be modified? Maybe specify the screen size so they don’t affect tablets?
Don’t remember how they came to be as some maybe really old and need to be removed. This would be a good time. ;)
/*Header Container Stretch */
.html_header_top #top .av_header_stretch .container {
width: 83%;
max-width: 100%;
}/* top menu bar button*/ << this is so it displays the Call to Action Pink button on top. Very important.
span.avia-menu-fx { display: none; }
li#menu-item-40 a {
background: #ea526e;
color: white;
}
#top #header_meta a, #top #header_meta li, #top #header_meta .phone-info {
color: #ffffff;
border-color: #163248;
text-transform: uppercase;
font-weight: 700;
margin-top: 2%;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 15px;
padding-right: 15px;
border-radius: 7px;
font-size: 13px;
}
#header_meta .container {
min-height: 40px; << this maybe needs screen size defined?
}
.av_secondary_right .sub_menu>ul>li:last-child, .av_secondary_right .sub_menu>div>ul>li:last-child {
border: none;
margin-right: -15px;
}/*avoid click on items on page when hamburger menu expands to full screen*/ << this one is fresh and good
#header {
position: relative;
z-index: 9999;
}/*Keep Header on Mobile Fixed*/
.responsive #header {
position: fixed !important;
top: 0;
}
.responsive #top #main {
padding-top:95px !important; << maybe this one needs screen definition to not affect tablet?
}Crossing my fingers that a few modifications to this code will fix the issue. The header on the Child Theme is identical to the one on the Parent Theme. I just replaced it but it shouldn’t cause any issues as they are one and the same. If it does, then there is a problem creating a Child theme. And I don’t think that’s the case.
What do you think? If this is not the issue I already have the screenshots, and I’ll start putting them together. Sometimes a picture is worth a thousand words (but for the sake of both our times, let’s hope it’s a CSS for mobile or desktop that is affecting behavior on tablet.
Thank you!
Havi
November 19, 2021 at 2:35 am #1329580After so many years always using Enfold, I guess I only reach out to you when there are complex issues. ;)
I think I fixed it – it’s not the Child theme. two things are behaving strangely:
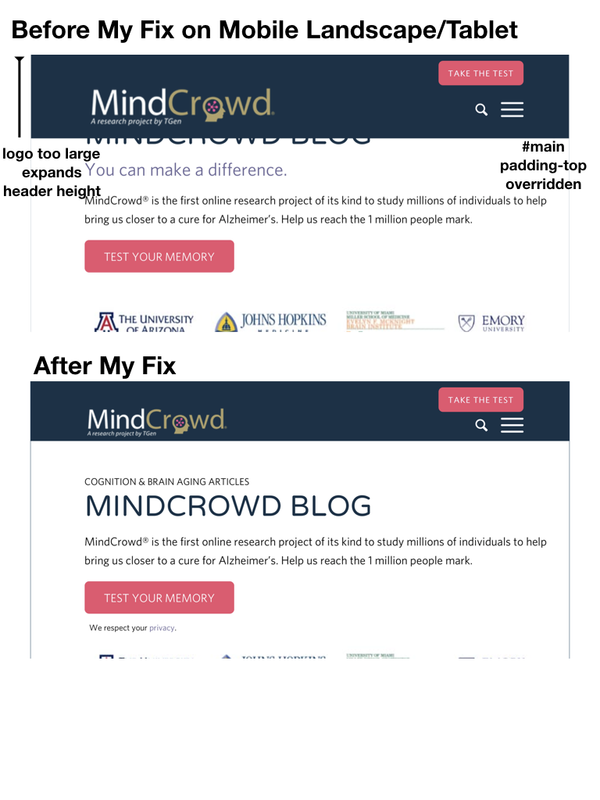
1- the logo becomes way too big on Tablet.
2- the #main area needed more top padding as margin-top kept being overriden somehow./* fix menu height and logo size on tablet*/
@media only screen and (max-width: 989px) and (min-width: 768px) {
.responsive.html_mobile_menu_tablet #top #header_main > .container .main_menu .av-main-nav > li > a, .responsive.html_mobile_menu_tablet #top #wrap_all .av-logo-container {
height: 60px;
line-height: 70px;
}
.responsive #top #main {
margin-top: 70px !important;
}
}I hope this helps others who may see their tablet render a bit strangely.
And I am bring back a piece of code that I found on a 2 years old ticket that Yigit fixed and thank you Yigit!! This came in very handy too:
/*remove sidebar from tablet*/
@media only screen and (max-width: 990px) {
.content {
width: 100%!important;
border: none!important;
}
.sidebar {
display: none!important;
}}Rikard,
Can you check what I did and tell me if I need to tweak anything? It will be really appreciated!!!
Warmly,
Havi
November 19, 2021 at 4:53 am #1329587Hi,
Thanks for the update. I can’t see any difference on my end, but if you need to fix the header on tablet sizes, then please try this CSS:
@media only screen and (min-width: 768px) and (max-width: 989px) { .responsive.html_mobile_menu_tablet.html_header_top #top #main { margin-top: 88px; } }Best regards,
RikardNovember 19, 2021 at 8:39 pm #1329741Hi Rikard,
Adding a couple of images to show you the difference. My fix took care of it. I do not need to try any CSS. I just wanted you to review mine to make sure I am not affecting anything else.
Be aware this only happens when the Header as a fixed size set manually. I checked on sites whose header is either large or slim, and this does not happen.
This is the before and after my CSS fix on a Page as seen on a Mobile Landscape/Tablet.

This is the before and after my CSS fix on a blog post as seen on a Mobile Landscape/Tablet.

Fixing only the header, may not work. You might need to fix the padding-top on #main that gets overriden so I had to add a margin-top.
Hope it helps others.
Havi
November 20, 2021 at 5:46 am #1329766 -
AuthorPosts
- You must be logged in to reply to this topic.
