-
AuthorPosts
-
January 17, 2022 at 12:20 am #1335799
Hi,
Lighthouse tells me that the logo has no alt-attribute (“…does not have decernible name”).
I found out, that this is only the case when I use svg-logos (alt-attribute is set in the media library) and so I think that I have to add some code anywhere. I also think that the class is av-contains-svg.
Can you pls. help me here?
Thanks,
ManuJanuary 17, 2022 at 5:03 am #1335821Hey Manuel,
Thank you for the inquiry.
We can modify the html of the logo and add an alt attribute to it but we are not sure if svg tags actually accept alt attribute.
add_filter( 'avf_svg_images_get_html', function($svg, $attachment_id, $url, $preserve_aspect_ratio, $class, $svg_original ) { $logo_alt = get_post_meta($attachment_id, '_wp_attachment_image_alt', true); if( ! empty($logo_alt) ) { $svg = str_replace('<svg', '<svg alt="'. $logo_alt .'" ', $svg); } return $svg; }, 10, 6);According to this article, svg tags accepts title and desc tags.
// http://web-accessibility.carnegiemuseums.org/code/svg/
Best regards,
IsmaelJanuary 17, 2022 at 11:32 am #1335839Hi Ismael and thank you for your reply,
Google is not complaining about the svg itself. It is complaining about the missing ALT-Attribute in die a-link of the logo.
Link does not have decernible name (missing alt-atribute) here:
—>> a.av-contains-svg <<—So it would be necessary to read the alt-attribute of the svg and put it inside the alt-attribute of the a-link if I am not wrong?
Please run Lighthouse test of my site and you see in the part “accessability” the problem.
I put this code in my functions.php and it produces an error that the site doesnt load anymore.
Regards,
Manu
-
This reply was modified 4 years ago by
brandpirate.
January 18, 2022 at 6:14 am #1335971Hi,
Thank you for the clarification.
Try to add this filter in the functions.php file to add an alt attribute to the link element with the av-contains-svg class name.
add_filter( 'avf_logo_final_output', function($logo, $use_image, $headline_type, $sub, $alt, $link, $title) { preg_match_all('/<svg(.*)>(.*)<\/svg>/mis', $logo, $output_array); $image = $output_array[0]; if(strpos($image[0], "svg")) { $logo_img = $image[0]; $logo = "<{$headline_type} class='logo avia-svg-logo'><a href='{$link}' alt='logo' class='av-contains-svg'>{$logo_img}{$sub}</a></{$headline_type}>"; } return $logo; }, 10, 7);If you want to adjust the alt attribute value, just look for this line.
<a href='{$link}' alt='logo'Best regards,
IsmaelJanuary 18, 2022 at 10:35 am #1335990Hi
Ismael. Thanks a.lot for your code! This one works perfectly as originally intended. I found out, that the Lighthouse-error was not because of the missing alt-attribute but of the missing arria-label-attribute so I adjust your code with it and voilá it worked. :-) Please think about updating Enfold with this information. because it could help other people with the same issue.Another question is, that Lighthouse tells me an error for this item:
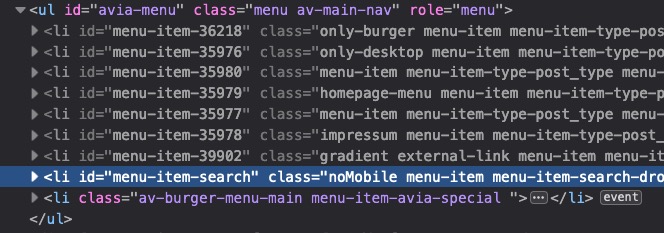
—–>> li.av-burger-menu-main.menu-item-avia-special <<——
List items (
- ) are not within parent
- or
- elements.
List items (<li>) must be within a parent<ul>or<ol>element in order for screen readers to announce them correctly.How can I fix this?
Regards Manu
January 18, 2022 at 11:01 am #1335992January 18, 2022 at 12:36 pm #1336022Hi Günni and thanks for your reply,
pls run lighthouse-test for brandpirate.de. Why is lighthouse telling me, that there is a problem (even with no caching plugin active)? I mean, I can see, that there is an UL-Element.
Regards,
ManuJanuary 19, 2022 at 8:10 am #1336130Hi,
Please think about updating Enfold with this information. because it could help other people with the same issue.
Glad to know that the solution worked. Please keep the filters for now. They were added specifically for this kind of modification.
I can see, that there is an UL-Element.
Do you see the same error when you run a test using the gtmetrix tool? The li element is clearly within a ul or parent element, so the error or warning is incorrect.
Thank you for your patience.
Best regards,
Ismael -
This reply was modified 4 years ago by
-
AuthorPosts
- You must be logged in to reply to this topic.