
Tagged: mini-cart
-
AuthorPosts
-
April 2, 2019 at 3:19 am #1085791
Hello sirs,
When you tap on mini cart on mobile, it flashes up for a second and disappears very quickly and then you are taken to the cart page. I am trying to achive, when you tap on the mini cart, you can see what’s in the cart and then you have to tap it again, or tap on one of the buttons at the bottom, in order to go to the cart. I tried the following snippet in woocommerce-mod.js, but it didn’t work as expected.
$.avia_utilities = $.avia_utilities || {};
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) && ‘ontouchstart’ in document.documentElement)
{
$.avia_utilities.isMobile = true;
}
else
{
$.avia_utilities.isMobile = false;
}//small function that improves shoping cart hover behaviour in the menu
function cart_dropdown_improvement()
{
var dropdown = jQuery(‘.cart_dropdown’), subelement = dropdown.find(‘.dropdown_widget’), isMobile = $.avia_utilities.isMobile;subelement.css({display:’none’, opacity:0});
dropdown.click( function(event) {
if(isMobile && subelement.css(‘opacity’) != 1) {
event.preventDefault();
} else {
window.location.href = $(this).find(‘.cart_dropdown_link’).attr(‘href’);
}
});dropdown.hover(
function(event){ subelement.css({display:’block’}).stop().animate({opacity:1}); },
function(event){ subelement.stop().animate({opacity:0}, function(){ subelement.css({display:’none’}); }); }
);
}I am looking forward to your support.
Thank You in advance.
Best regards,
NickApril 5, 2019 at 6:05 am #1087373Hey nickgin,
Sorry for the late reply, are you still getting the cart drop down on hover?
I’m not getting a “flash” on the cart click on our demo site, but it sounds like we could achieve this by disabling clicking of the cart and only allow clicking of the drop down buttons

Am I understanding this correctly?Best regards,
MikeApril 10, 2019 at 2:31 am #1088938Hello Mike,
Thank you for your quick reply and your support.
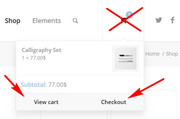
My issue is: When I click to dropdown cart on mobile, it goes me directly to the cart page, as you see in the following screenshots.
https://prnt.sc/n9tlmq
https://prnt.sc/n9tl98I would like, when I click to the cart icon, to display the dropdown list with the products in the cart and to stop there and not going to the cart page.
When I click to the cart icon again or click to the “go to cart” button, then it will go to the cart page.I am looking forward to your news.
Best regards,
NickApril 11, 2019 at 4:45 am #1089366Hi,
I took a closer look at this and expected to find a filter to change the $wc_get_cart_url but the ones I found didn’t work. But I was able to remove the cart icon link with this script in the functions.php:function custom_script(){ ?> <script> (function($){ $(document).ready(function(){ $('a.cart_dropdown_link').removeAttr('href'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');This allowed the other buttons in the drop down to continue to work
Please give this a try.Best regards,
MikeApril 16, 2019 at 2:20 am #1091174Hi Mike,
Thank you so much for your excellent support!
I really appreciate it!
Can you enable that function only for mobiles?
I know that it’s that conditional tag wp_is_mobile() but I don’t know how to use it inside your function.
Could you implement it for me?Thank you in advance,
Best regards,
NickApril 16, 2019 at 3:44 am #1091188Hi,
The conditional tag wp_is_mobile() is not recommended for css because of how it works, here is a good post on it
Please try this instead, it seemed to work in my test on our demo:function remove_mobile_cart_link(){ ?> <script> (function($){ $(document).ready(function(){ var width = $(window).width(), height = $(window).height(); if ((width <= 768)) { $('a.cart_dropdown_link').removeAttr('href'); } else {} }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_mobile_cart_link');Best regards,
MikeMay 11, 2019 at 12:25 pm #1099570Hi Mike,
You are brilliant!!!
It worked!!
Thank you so much!!
You can close this ticket.Best regards,
NickMay 11, 2019 at 7:18 pm #1099620Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘mini cart on mobile’ is closed to new replies.
