
-
AuthorPosts
-
March 11, 2021 at 10:57 am #1287367
I do not want to display text below lightbox images in masonry galleries, not in portfolio galleries nor in blog posts galleries. I just keep the mfp-counter. This was fine before. But now, adding below to quick css stopped working:
div .mfp-title { display: none !important;}used to work, but now it seems to have no effect since the last updates.
While it’s nice to have more title options for the lightbox images, it’s also rather annoying that I suddenly find text below all previous masonry galleries images in portfolios and in posts. Short of having to go and edit all masonry galleries by hand, can you explain why the Quick CSS addition doesn’t work anymore?
Thanks in advance,
Rob-
This topic was modified 4 years, 10 months ago by
rob2701.
March 13, 2021 at 1:45 pm #1287963Hey Rob,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaMarch 13, 2021 at 3:01 pm #1288015Hi Victoria,
In the meantime I have edited the masonry galleries by hand to get rid of the filenames below the lightbox images, so the link won’t do you much good, but here it is:
https://mforamsterdam.comHowever, the issue is simple:
Galleries created before the option for text below the lightbox images was introduced did not have the code
lightbox_text='no_text'
of course. And since someone decided to add filenames as default when no caption was present, then all those old galleries suddenly had filenames below the lightbox images.You can test it easily yourself by taking out the
lightbox_text='no_text'from a gallery you created, then try to apply the
div .mfp-title { display: none !important;}
The only thing that works in both the default language and the translation is adding thelightbox_text='no_text'to the code.Kind regards,
RobP.S.
And yes, I am also very happy that the team created the text options below the lightbox images, I just don’t understand why it needs to default to filenames instead of defaulting to “no text”…-
This reply was modified 4 years, 10 months ago by
rob2701. Reason: corrected typos
March 16, 2021 at 5:41 pm #1288577Hi rob2701,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
VictoriaMarch 16, 2021 at 6:12 pm #1288587Hi Victoria,
Thanks for the reaction, my manual fixes work well. Any answer to my previous questions is still apreciated though :-)
1) why do the masonry galleries default to “filenames” instead of “no_text” when they pre-existed?
2) why doesn’t the CSS mentioned work on those fields?Because 2) could not be applied, I had to go and edit each masonry gallery in each portfolio and in each blog post by hand…
And this is not just for me, everyone who had masonry galleries created before the title fields were introduced/updated in the theme will face the same issue. Not a major one, but it can be annoying surprise for those that have a lot of masonry galleries.Kind regards,
RobMarch 21, 2021 at 3:16 am #1289377Well – if i do insert on my all newest WordPress/Enfold a gallery – and i choose no_text i would have expected that there is no text in the lightbox.
But i see the titles!
Yes that is something Rob doesn’t help with his already existing galleries – but that is on my installation. So – is it a bug?
That the display: none rule does not work – is strange – on my test installation this works good.March 21, 2021 at 8:09 am #1289393Hi Mike,
Thanks for looking into this. I respect your conclusions, but I know what I saw on my site. Don’t worry so much about the tone, we’re all adults and can handle a little friction at times :-)
If I test with the latest theme version on a clean slate, indeed the CSS trick works on created masonry galleries like it should. But on my live site it did not (not even with div or #top specificity added). Could it be that the merge of CSS and JS played a role in the difference of behaviour before and after I saved those settings again?Like you said, after the event it’s always difficult to assess an issue. There could indeed have many customizations in play, or even a certain version of the theme (with galleries created before the lightbox text options and lazy loading were added) behaving a certain way after the update.Btw, I used the Perfect Grid ones, don’t know if that plays a role.
I resorted to the manual fix of the galleries because I did not want the site to have the filenames below the lightbox images on all galleries. So now I have no way of going back to the original issue.
I’m sure the dev team takes great care in preparing and testing updates, and I’m always very content with Enfold. But there are just too many possible scenarios in people’s customized sites (and version update skips) for the team to cover all in advance, so that’s not a critique.
My remark about the “default action” was about the “image caption or image title if empty” and the “image description or image title if empty”. My choice would have been “or no text if empty” in those two cases.
So let’s just say I ran into an unfortunate collision of circumstances. And thanks again for looking into it.
Rob
P.S.
Guenni007, thank you also for looking into it.Added remark:
There is an important distinction here which is of note. Normal portfolio galleries, when re-saved with the new options, do add thelightbox_text='no_text'field in the code. BUT…when a gallery has been previously added to a Blog Post (through the Insert Theme Shortcode button), before the option existed, then the only way in which this field can get added to the code later is by inserting it manually. Which is what I had to do.-
This reply was modified 4 years, 9 months ago by
rob2701. Reason: Added remark about masonry galleries in blog posts
March 21, 2021 at 10:46 am #1289422but nevertheless – i resetted one of my testpages – with enfold avia_reset button.
i emptied my child-theme functions.php – when i insert a new gallery – even make the setting of “Lightbox image description text” before inserting the images to the gallery – the lightbox shows the title. It seems that the lightbox images still take the title from the img and not from the anchor-tag. (and that is normal behavior on magnific popup titleSrc.
Again : i would have expected that there is no text in the lightbox.
_____________
@rob:
div .mfp-title { display: none !important;}
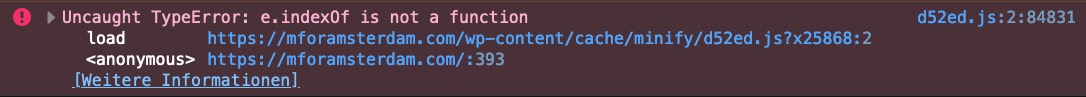
is working on that testinstall ( WP5.7/Enfold4.8.1) – and – yes you had to refresh all merging and browser cache etc. pp. if there are other caching tools too.btw. rob an error like this in your konsole : Uncaught TypeError: e.indexOf is not a function

often comes if the new jQuery 3.5.1 is confrontrated with script like$(window).load(function(){
– that is deprecated code
replace instead :$(window).on('load', function(){
.click(function() with .on('click', function()you got it in:
jQuery(window).load(function(){ jQuery('#wrap_all a').removeAttr('title'); jQuery('#wrap_all img').removeAttr('title'); jQuery('.av-masonry-image-container').removeAttr('title'); });have a look if there are other places you use the mentioned above.
March 21, 2021 at 11:29 am #1289427Thanks for noticing that one Guenni, I totally forgot about that one which I added a year ago to the functions.php of the child theme (to hide image filename / alt text displaying on hover). I will change it, thanks!
Rob
-
This topic was modified 4 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
