
-
AuthorPosts
-
July 28, 2018 at 2:01 am #990851
HI, I hope this message finds you well.
My client has requested that he would like the site to have no header when the website has just loaded. When he scrolls down he would like header to appear across the top in a grey with a different colour writing. Can this be done?
Also, he has requested a transparent bar across the front of this homepage where writing can be applied as in this example: http://www.higgihaus.com/
I have no coding experience so any help is appreciated.
July 28, 2018 at 7:37 pm #990957Hey ExquisiteRetail,
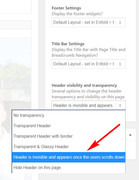
To hide the header until the user scrolls down, I used the setting in the “layout” sidebar of the editor for “Header visibility and transparency”

To change the color of the header to gray, I added this code to your General Styling > Quick CSS field:.av_minimal_header #header_main, .av_minimal_header #header_meta { background-color: #D3D3D3 !important; }To change the menu colors, please see the settings at: Enfold Theme Options > Advanced Styling > Main Menu
For the text area across the slider, please provide an example of what text you want there. I believe you should be able to use the caption for the slider to show your text

and then we can add a overlay color to give it the same color as your example site.Best regards,
MikeJuly 30, 2018 at 10:29 pm #991741Thank you so much for this Mike – you’re a star!
August 1, 2018 at 1:12 am #992139Could somebody get back to me if at all possible please? i would love to get this website completed so I can move onto my next project using Enfold.
Best,
ChrisAugust 1, 2018 at 6:04 am #992172Hi,
Sorry for the late reply, I believe you can accomplish this by adding your text to the caption for the slider, such as in the above example.
For a better example I created a test page on your site for you to see what I mean. Please look for a draft page called “slider-test”
Please see screenshot in Private Content area.
If this isn’t what you are trying to do, we can try to think of anther solution.Best regards,
MikeAugust 1, 2018 at 8:12 pm #992547Hi Mike,
Thanks for this it didn’t quite work out as we would have liked however but we aren’t far off.The bar is perfect and the top two lines seem perfect.
When I preview the draft it comes across all in white so no grey as you showed in the screenshot. In addition my client requested above for a blue bottom that links to the contact section at the bottom of the page, is the link possible to add?
When I have created a template for the page and then added it to the home page, the transparent bar disappears and everything is all white. When the example is completed, how would I move it over to the actual homepage to display it?
Thanks for your help Mike.
August 1, 2018 at 10:56 pm #992605Update for the mobile issue I mentioned in the private section that was also in my other thread I started:
August 2, 2018 at 3:36 am #992645Hi,
It is possible to add a link using standard html and pasting it into the caption area, please give this a try.
I wrote the css for the bar to only work on the one page, to prevent conflicts. But it is easy to change to another page, I will show you how.
So at this point all you need is a blue link, and the css to work on the homepage?I will look at the other thread and reply there.
Best regards,
MikeAugust 2, 2018 at 2:39 pm #992886Hi Mike,
Thanks for all your help.
Yes sir, the first two lines in white. The third in grey and the final line in blue that links down the page to the contact section.
Thanks again,
ChrisAugust 4, 2018 at 5:54 am #993402Hi,
Ok, I have added the colors and link within the slideshow caption, please review the technique and see screenshot in Private Content area.
Please clear your browser cache and check the draft page.Best regards,
MikeAugust 5, 2018 at 3:03 pm #993695Hi Mike,
The page looks great.
1. Can we have the blue in line with the other blue of the page (#1e8fff)
2. I’m guessing we don’t need the text block below the slider?
3. Can we have it so that the text stays and shows up over every slide?
4. How do I now get the draft slider to be the fullwidth slider on the actual home page?Thanks for your help as always.
August 5, 2018 at 10:30 pm #993747Hi,
1: I changed the color
2: I removed it
3: The text has been the same for every slide for me, hasn’t it been the same for you?
4: I enabled your custom css at: Enfold Theme Options > Layout Builder > Show element options for developers
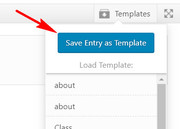
so I could add the custom class “homepage_slider” to the draft slider then I changed the css to include the custom class, now it will work correctly for any page. Now after you check the draft slider one last time, you can use the “Save Entry as Template” button to save the entry, and add it to the homepage, and remove the other one.

Best regards,
MikeAugust 5, 2018 at 10:37 pm #993749Hi Mike,
Great thanks you. Everything seems to have gone to plan and as my client requested. I very much appreciate your help with this.
Best,
ChrisAugust 5, 2018 at 10:48 pm #993753Is there a possibility to add a logo to the left of the writing?
August 6, 2018 at 1:18 am #993760Hi,
It will be a little trickier, will you also want the text to be left aligned?
What if you created a transparent image of the logo and text that we replace the text with and link it to the contact form?
This way the image will scale to the screen width and remain consistent. Perhaps 200px by 600px?Best regards,
MikeAugust 6, 2018 at 1:22 am #993764I believe my client was thinking basically like this:
https://postimg.cc/image/9e7kxy1n5/
Whatever you think would be the best way to do it sir I’d be happy to follow your advisement.
Best,
ChrisAugust 6, 2018 at 1:34 am #993767Hi,
Can you link to the logo, and I’ll first try to just add the logo & test under different screen sizes.Best regards,
MikeAugust 6, 2018 at 1:36 am #993768I think he intends to change the logo at some point as it is grey and doesn’t fit in currently. Would it be easy enough for me to change the logo after time?
How do i link tot he logo? It is in the media library – most recently added I believe.
August 7, 2018 at 8:32 pm #994557Hi,
Yes, you can edit the section or change the logo from the settings and change the image of it at any time! :)
Best regards,
Basilis -
AuthorPosts
- You must be logged in to reply to this topic.
