
-
AuthorPosts
-
February 27, 2018 at 7:47 am #918252
HI
I have hard time to style menu for my website. Can you help?
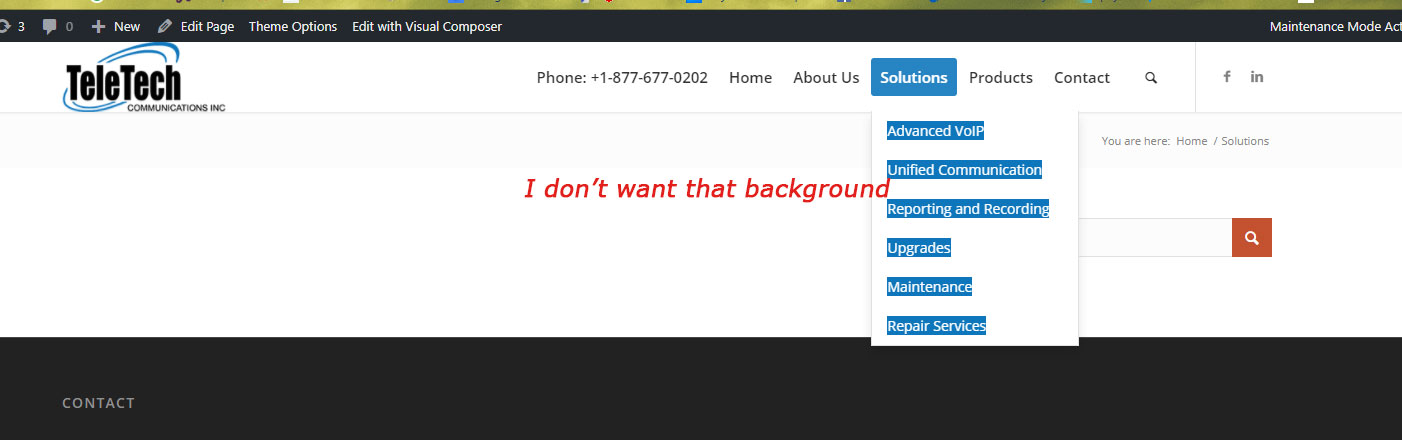
Everything looks almost good but when you go to “Solutions” or “Products” page, drop down menu doesn’t look good.
I don’t want blue font background color in regular state. I only want it on hoover and current state.
The website is in maintenance mode so you need to login to view it.
This is my quick css
.home main {
padding-top:0 !important;
}.phone-info {
font-size:20px;
color: #c3512f !important;
}
.avia-content-slider .slide-meta { display: none; }.text-slider .maintitle, .text-slider .subtitle {
text-shadow: 2px 3px 3px rgba(0, 0, 0, 0.5) !important;
}#menu-item-383 > a > .avia-menu-text { color: #c3512f; }
#top #wrap_all .header_color .av-menu-button-colored > a .avia-menu-text {
background: transparent;
color: #333333;
border-bottom: 0px !important;
}a:hover .avia-menu-text {
background-color: #0e76bc !important;
color: #fff !important;
}.current-menu-item span.avia-menu-text {
background-color: #0e76bc !important;
color: #fff !important;
}.sub-menu > li > a {
opacity:1;}
.sub-menu > li:hover > a {
color: #ffffff !important;
font-weight: bold !important;
background: #0e76bc !important;
border: #333333 !important;
}Thank you
February 27, 2018 at 10:01 am #918306Hey ilonka78,
Can you try to remove the background color in this code:
a:hover .avia-menu-text { background-color: #0e76bc !important; color: #fff !important; }and add this css code:
#top .av-main-nav .sub-menu li a:hover { background-color: #0e76bc !important; }Hope this helps :)
Best regards,
NikkoFebruary 27, 2018 at 4:16 pm #918522Thank you
I tried and didn’t work. Nothing changed. I don’t know where is this blue bg coming from. Could you take another look? Thank youFebruary 27, 2018 at 4:48 pm #918538Hi!
I changed following code in Quick CSS field
.current-menu-item span.avia-menu-text { background-color: #0e76bc !important; color: #fff !important; }to following one
.header_color .main_menu ul:first-child > li.current-menu-item > a > .avia-menu-text { background-color: #0e76bc !important; color: #fff !important; }Please review your website :)
Regards,
YigitFebruary 28, 2018 at 6:26 am #918813Looks great now. Thank you. We can close it :)
February 28, 2018 at 11:22 am #918948Hi,
Glad that Yigit helped you! Thanks for using Enfold and have a nice day :)
Best regards,
Nikko -
AuthorPosts
- The topic ‘Menu styling issue’ is closed to new replies.
