
Tagged: main Navigation, mega menu
-
AuthorPosts
-
September 24, 2013 at 5:43 pm #165750
Hello,
I have a few issues (I did quite a bit of searching, but must just be missing the answers):
1. I’d like to change just the heading nav in my Mega Menu to a different color (#707271) and have the roll over value be (#19458d). I’d also like there to be no underline on the hovers.
See image here: http://i1006.photobucket.com/albums/af188/mdgworld/issue_2_zps120fca33.jpg2. I changed everything to left nav. I ran into the issue of everything being right justified and found the Quick CSS to make it left justified. But the dashes for the nav are on the wrong side of the words making the indents for sub menu items not work properly.
See image here: http://i1006.photobucket.com/albums/af188/mdgworld/issue_1_zps576be8c2.jpgThanks for your help!
MikeSeptember 25, 2013 at 12:31 pm #166024September 25, 2013 at 2:13 pm #166089Hi Yigit,
Unfortunately I cannot post the link. The site is password protected because it contains information that is under review. I was hoping providing screenshots of the sections and I needed help with and direction of what I need would be enough, but I understand if it’s not.
Thank you
mdgworldSeptember 25, 2013 at 7:50 pm #166220Hello!
Please add following code to Quick CSS in Enfold theme options under Styling
#top #header .mega_menu_title a:hover { text-decoration: none; color: #19458d; } #top #header .mega_menu_title a { color: #707221;}I could not figure out which section this is http://i1006.photobucket.com/albums/af188/mdgworld/issue_1_zps576be8c2.jpg
Best regards,
YigitSeptember 25, 2013 at 10:32 pm #166276Hi Yigit…
1. Thank you very much for the code – works perfectly.
2. The second is the right sidebar. I have it set just to display the page links. I want to move it to the left side, but when I do it keeps the dashes on the right side of the words so the nav doesn’t indent properly.
Thanks!
MikeSeptember 26, 2013 at 2:23 am #166344Hi!
The sidebar nav text is aligned to the right. It is only logical for the indent to be on the right side. You modify the navigation using this:
#top .widget_nav_menu ul ul li:before { content: ""; } #top .sidebar_left .widget_nav_menu ul ul li { list-style: disc inside; margin-right: -10px; }Cheers!
IsmaelSeptember 26, 2013 at 3:56 am #166378Hi Ismael – I essentially wanted to move the right sidebar to the left and have it look exactly the same – left align with indents the same. I did some digging:
– Changed everything to the left sidebar
– Added this to the quick css:
#top .sidebar_left .widget_nav_menu ul ul li:before {left: 0;
}
.sidebar_left.sidebar {
text-align: left;
}
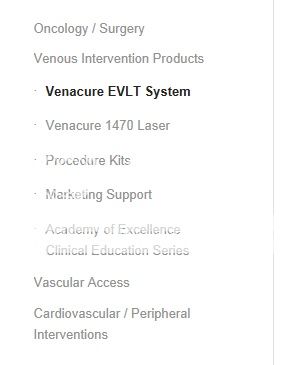
This got everything to the left (including the bullets), but any levels beyond the second aren’t indenting correct. If you look at this image the words Venacure 1470 Laser should be indented one level more because the parent page is the Venacure EVLT System above it:

Thoughts?
Thank you!
September 26, 2013 at 5:34 am #166423Hey!
Unfortunately, you can’t modify or add css for grand grand child pages because WP doesn’t give them unique selectors.
Best regards,
IsmaelSeptember 26, 2013 at 3:36 pm #166666Hi Ismael – I’m just surprised that this same list when on the right sidebar indents correctly, but when trying to move it over to the left sidebar it doesn’t work/look exactly the same. That’s all I’m trying to do. The look/functionality as a right sidebar is perfect, but it doesn’t function the same when simply moving it to the left sidebar.
Thank you for trying.
Mike
September 26, 2013 at 7:42 pm #166722hi Ismael, what CSS would you use to change the main menu (top navigation) color and hover color? and for mega menu drop downs, the bullet color as well? thanks!
-
AuthorPosts
- The topic ‘Menu Color Changes and Dashes on right side of left sidebar nav’ is closed to new replies.
