
-
AuthorPosts
-
January 18, 2019 at 6:07 am #1055355
Hi
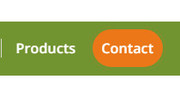
I’m trying to have one of the menu items different background color (just like in Enfold law demo “get in touch”). I ‘m choosing (button style (colored) for this item and go to Enfold advanced styling options and setting up the background color for Menu Item Button but nothing is changing. I tried few times. How can I have “contact” with rounded button background underneath? Thank youJanuary 19, 2019 at 5:20 pm #1055898Hey ilonka78,
Did you select the correct style in Appearance > Menu ?
Please refer to the menu docs for more info.
Best regards,
VinayJanuary 19, 2019 at 5:33 pm #1055907Yes I do. That’s why I’m not sure why it doesn’t work. Thanks.
January 20, 2019 at 1:02 am #1056003Hi,
Is this what you had in mind:

I added this css:.av-menu-button-colored span.avia-menu-text { background-color: #eb7719 !important; }This was because in the advanced styling “background color” refers to behind the button, which is already set to green, by the other menu links, and there is no option for button fill.
Best regards,
MikeJanuary 20, 2019 at 3:47 am #1056016Yes. Perfect. Thank you so much.
January 20, 2019 at 11:36 am #1056137Hi,
Great, glad we could help. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardJanuary 20, 2019 at 5:46 pm #1056201Please close it. Thanks again.
January 20, 2019 at 7:13 pm #1056251Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJanuary 20, 2019 at 7:14 pm #1056253Hi,
Glad we could help!
Please take a moment to review our theme and show your support https://themeforest.net/downloads
Don’t forget to bookmark Enfold Documentation for future reference.Thank you for using Enfold :)
Best regards,
Vinay -
AuthorPosts
- You must be logged in to reply to this topic.
