
Hey,
I’m stuck with the styling of the main menu. I do use a second and third level at my site structure. The menu itself shows the line with hte arrow only on second level. If I choose a page at third level, line and nifty arrow is gone.
This belongs to the CSS classes added to the menu entries.
So on third level current-menu-item page_item current_page_item is missing and instead current-page-ancestor and current-menu-ancestor is added.
How do I get my main menu entry line show up when on third level?
Thanks 4 input!
/push
Hi,
You can use this code
.current-page-ancestor a > .avia-menu-fx {
visibility: visible;
opacity: 1;
}Regards,
Ismael
Thanks Ismael,
figured that out meanwhile. Won’t solve the prob overall, because the parent main element got a overflow:hidden. This “cuts” the 2px line to a 1px line and the arrow also won’t show up. The overflow:hidden only occurs on megamenu (I do know why, but it’s added to the LI element via jquery). So this gets a lill bit hard now and it won’t be solved with CSS only… I think…

Maybe this need to be fixed because every nav entry should behave the same way… :(
PS: “Produkte” is the one with megamenu.
Hi,
Add this code
.current-page-ancestor a > .avia-menu-fx {
visibility: visible;
opacity: 1;
}
.current-page-ancestor a > .avia-menu-fx .avia-arrow-wrap {
overflow: hidden;
display: block;
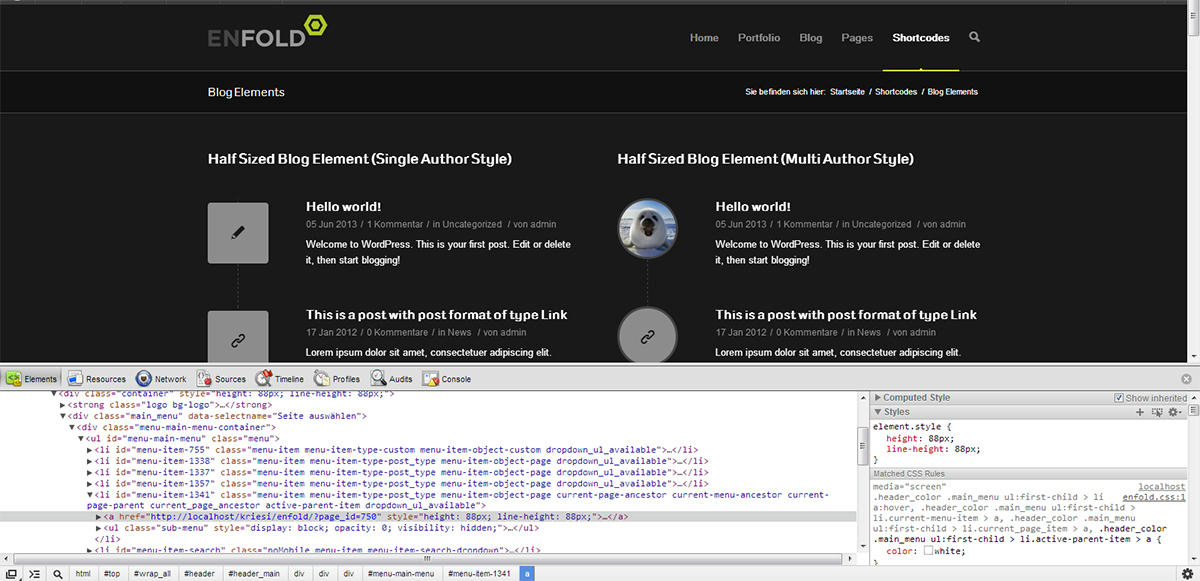
}The line and arrow is working fine on my end. This is the screenshot:

Regards,
Ismael
Thanks. Forest, trees… *narf* :)
Line is still at 1px height because of the overflow:hidden, but I think I’ll get this through.
Closed. :)
