
Tagged: mega menu, menu photo
-
AuthorPosts
-
May 3, 2023 at 11:13 pm #1406397
Hi, I am hoping to solve the below without creating a whole separate menu for mobile.
I have a menu that looks great on desktop. If you go to this page and click the “my listings” menu item, it opens a mega menu with description and clickable photos of the houses.
https://www.thomashenthorne.com/marin-real-estate-blog/You can either click the address of the house or the photo and on desktop it takes you to the page on the website for that house.
HOWEVER on mobile, when you click on the address it then opens up the photo and it requires a second click to get to the page.
I tried creating a css class of “only-desktop” for the photo, but that does not seem to work.The address is set up in the menu as a mega menu column title, and then the photo is a submenu with a description like this:
<a href="https://www.thomashenthorne.com/10-washington-ave-san-rafael/"><img src="https://www.thomashenthorne.com/wp-content/uploads/2023/03/10-Washington-Ave-San-Rafael-78-of-78-HERO-cropped-180x180.jpg" alt="10 Washington Avenue in San Rafael front exterior" width="180" height="180" /></a>How can I make it so on mobile when you click the address of the house it goes straight to that page without displaying the mega menu photo as a subitem?
Thanks much,
rob-
This topic was modified 2 years, 8 months ago by
goldengate415.
May 4, 2023 at 10:18 am #1406425Why do you choose this way to do it?
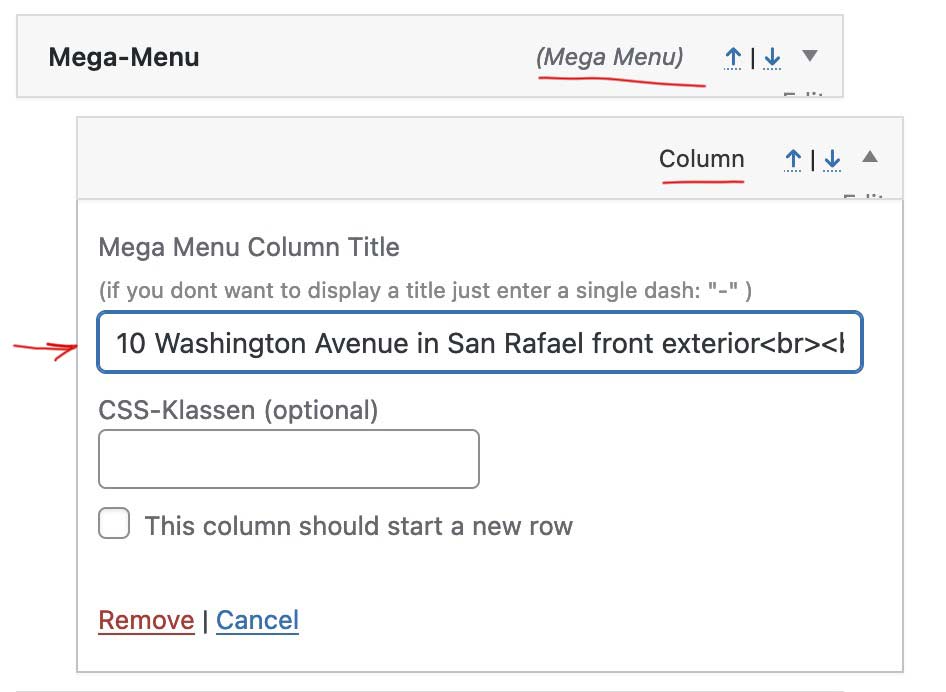
Push your page/portfolio as column to the place to go – and insert to the column label your text including the image:
f.e.:
10 Washington Avenue in San Rafael front exterior<br><br><img class="alignnone size-full" src="https://www.thomashenthorne.com/wp-content/uploads/2023/03/10-Washington-Ave-San-Rafael-78-of-78-HERO-cropped-180x180.jpg" alt="10 Washington Avenue in San Rafael front exterior" width="180" height="180" />
you do not need to set it as sublevel menu item
it seems that these images inserted to column labels are not transfered to mobile menu!
May 7, 2023 at 5:58 pm #1406653Guenni thank you… that is an elegant solution and works well!
I don’t know coding – can you tell me why the image class is alignone size-full instead of aligncenter size-square?Thanks!
RobMay 7, 2023 at 10:02 pm #1406678you see the code above – that is only my test environment. – just change to your needs:
10 Washington Avenue in San Rafael front exterior<br><br><img class="aligncenter size-square" src="https://www.thomashenthorne.com/wp-content/uploads/2023/03/10-Washington-Ave-San-Rafael-78-of-78-HERO-cropped-180x180.jpg" alt="10 Washington Avenue in San Rafael front exterior" width="180" height="180" />guess that will work – but i think that the size on the link will determine the image used ( in this case 180×180 )
May 7, 2023 at 11:28 pm #1406691Thank you guenni!
Mike thanks for watching this thread – ok to close. -
This topic was modified 2 years, 8 months ago by
-
AuthorPosts
- The topic ‘Mega menu with photos – how hide photos on mobile menu?’ is closed to new replies.
