-
AuthorPosts
-
November 4, 2024 at 11:35 am #1470557
Hi,
is there a way to display the sort options of Masonry as a list?
Additionally, is it possible to move the sort options to the navigation bar?
Kind regards for your help
UlrichNovember 5, 2024 at 6:13 am #1470615Hey Uli,
Thank you for the inquiry.
Unfortunately, there’s no option for this by default, and adding this customization would require significant modifications to the theme, which isn’t covered by our support. If this functionality is essential, you might consider hiring a freelancer to assist with the customization. You can find specialized freelancers on our customization page.
If you have any other questions, feel free to let us know.
Best regards,
IsmaelNovember 5, 2024 at 5:41 pm #1470678here is a css solution – but not with sort option in navigation – that is – as ismael mentioned a lot of work
PS: maybe the sticky option is too much.https://webers-testseite.de/masonry-blog/
and to have no influence on other masonry pages – it might be good to stay site-specific.
November 6, 2024 at 6:02 am #1470730Hi,
@Guenni007: If I understand correctly, he wanted to convert the sorting buttons into a dropdown. Thanks for sharing, anyway.Best regards,
IsmaelNovember 7, 2024 at 11:48 am #1470832Hi @all,
thank you for your help, @Guenni007: Indeed, a dropdown on the top of the page would be perfect, but thanks a lot for sharing your solution anyway.
Any tipps for a plugin which could be a solution are welcome ;-)
Kind regards
UliNovember 7, 2024 at 3:11 pm #1470837see example page again
https://webers-testseite.de/masonry-blog/
– but did this for now only for that page. Not coming from a different page. From different page it first starts with all sorting.However, in my opinion, the decision to place the sorting near the masonry makes more sense than the navigation solution.
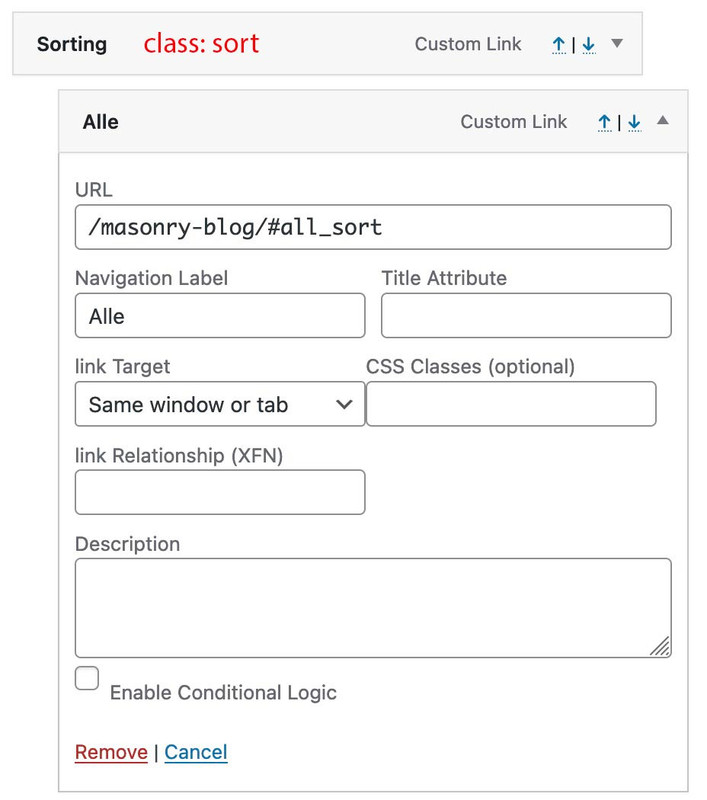
function transfer_click_to_sort_options() { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($){ $('.sort .sub-menu a').click(function() { var linkPath = $(this).attr('href'); var linkHash = linkPath.split('#')[1]; $('#top').find('.av-sort-by-term a[data-filter="'+ linkHash +'"]').trigger('click'); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'transfer_click_to_sort_options');create your main menu with individual links – link is the page with your masonry and that hash value of the sorting. (the data-filter on the sorting are built by NAME_sort and for all it is all_sort)
to better select the first level domain i give a custom class to (Sorting) : sorti have no solution of coming from a different page to open the masonry directly with that sorting.
November 7, 2024 at 3:28 pm #1470838maybe it will be the easiest way to not show the sub-menu on different pages ;)
#top:not(.page-id-41084) .sort.menu-item .sub-menu { display: none !important; } -
AuthorPosts
- You must be logged in to reply to this topic.