-
AuthorPosts
-
April 6, 2016 at 11:17 am #608824
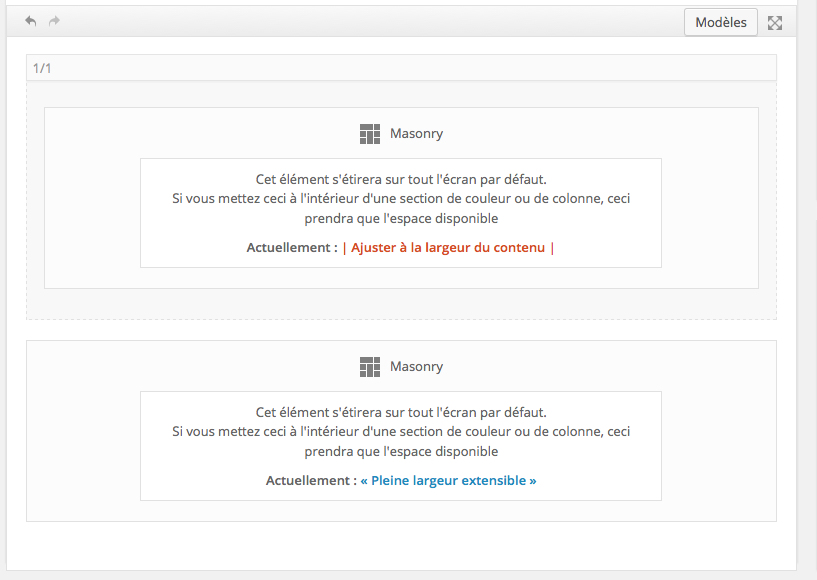
I put an “ID section” in some Masonry to customize the CSS, it works for masonry full page, but it does not work for Masonry in a column.
I want to change the title of the background color#mycustomid .av-masonry-entry .av-inner-masonry-content
{
background-color: #749F41!important;
}How to do ?
Thank you for your replyApril 6, 2016 at 11:19 am #608830Hi stefanos!
Can you please post the link to your page and point out your element?
Cheers!
YigitApril 6, 2016 at 11:51 am #608860April 6, 2016 at 6:57 pm #609112Maybe my question is not very clear?
April 6, 2016 at 7:38 pm #609124Hey!
Yes, seems we would neebd better access to the backend, so we can be able to assist you as much as possible
Regards,
BasilisApril 7, 2016 at 11:07 am #609476hi Basilis
here the access to the backend
Do you need FTP access ?thanks
April 10, 2016 at 2:10 pm #610785Hi!
Sorry for the delay. This is happening because the masonry element inside a column is not wrapped inside a color section. For now, please turn on the custom css class field, use the custom class attribute instead of the Section ID. http://kriesi.at/documentation/enfold/turn-on-custom-css-field-for-all-alb-elements/
We will forward this issue to Kriesi.
Regards,
IsmaelApril 11, 2016 at 9:26 am #611062Thank you
it’s work perfectlyApril 12, 2016 at 4:51 am #611615August 11, 2016 at 1:47 pm #671304Hi there I having the same issue however applying a class via ALB css is not working either. Neither the custom sectionID or class are applying.
August 12, 2016 at 6:05 am #671689 -
AuthorPosts
- You must be logged in to reply to this topic.